AngularJS中的ng-minlength指令用於設置輸入字段的最小長度,即它增加了輸入字段的限製。它與HTML中的minlength屬性不同,因為前者阻止用戶輸入的值小於指定的限製,而後者則阻止用戶輸入。如果輸入的輸入小於指定的限製,它將使表單無效。
用法:
<element ng-minlength="expression"> content ... </element>
其中expression是表示最小限製的數字,低於該最小限製輸入無效。
例:本示例使用ng-minlength指令設置字符串的最小長度。
<!DOCTYPE html>
<html>
<head>
<title>ng-minlength Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-minlength Directive</h2>
<div ng-app="app" ng-controller="geek">
<form name="minlength" novalidate ng-submit
="minlength.$valid &&check()">
<pre>Minimum 5 characters required</pre>
Input:<input type="text" name="code" ng-model="txtpin"
ng-minlength="5" required />
<br><br>
<button type="submit">Click it</button>
<br><br>
<span>{{msg}}</span>
</form>
</div>
<script>
var app = angular.module('app', []);
app.controller('geek', function ($scope) {
$scope.check = function () {
$scope.msg = "Input is valid";
};
});
</script>
</body>
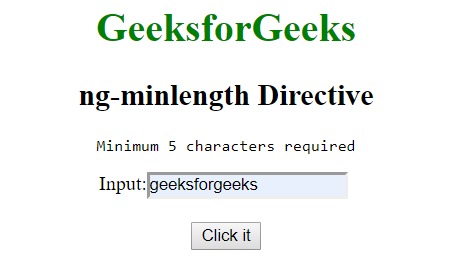
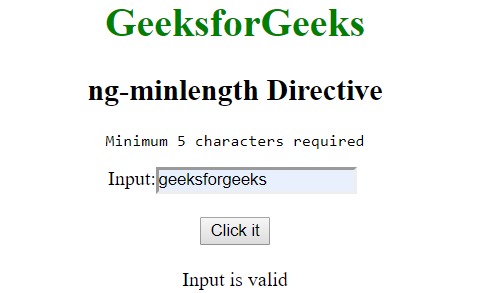
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-minlength Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
