jQuery UI由GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI自动完成位置选项用于添加建议菜单相对于关联输入元素的位置。
用法:
$( ".selector" ).autocomplete({
position:{ my:"right top", at:"right bottom" }
});CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(function () {
var list = [
"One",
"two",
"Three",
"Four",
];
$("#gfg").autocomplete({
source:list,
position:{ my:"right top", at:"right bottom" }
});
});
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Autocomplete position Option</h3>
<label for="gfg">Enter Text:</label>
<input id="gfg">
</body>
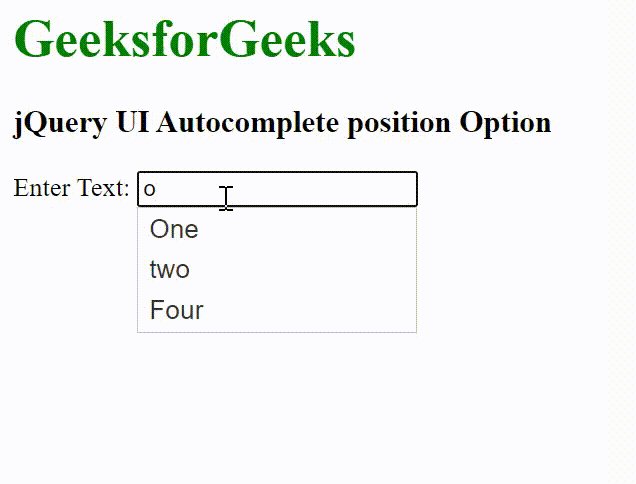
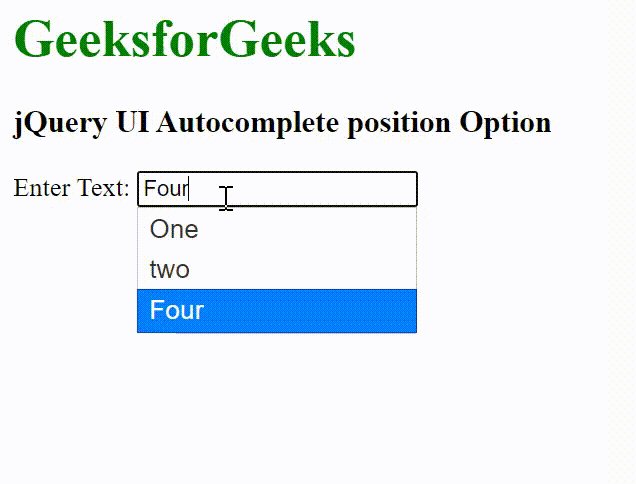
</html>输出:

相关用法
- jQuery UI Autocomplete minLength用法及代码示例
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Autocomplete delay用法及代码示例
- jQuery UI Autocomplete autoFocus用法及代码示例
- jQuery UI Autocomplete source用法及代码示例
- jQuery UI Autocomplete classes用法及代码示例
- jQuery UI Dialog position用法及代码示例
- jQuery UI Selectmenu position用法及代码示例
- jQuery UI Tooltip position用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML Form autocomplete用法及代码示例
- HTML Input Email autocomplete用法及代码示例
- HTML Input Text autocomplete用法及代码示例
- HTML Input Search autocomplete用法及代码示例
- HTML Input URL autocomplete用法及代码示例
- HTML <input> autocomplete属性用法及代码示例
- HTML autocomplete属性用法及代码示例
- HTML Input Color autocomplete用法及代码示例
- HTML Input Datetime autocomplete用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Autocomplete position Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
