jQuery UI由GUI小部件,视觉效果和使用HTML,CSS和jQuery实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI工具提示位置选项用于设置工具提示相对于关联目标元素的位置。
用法:
$( ".selector" ).tooltip({
position:{ my:"left+15 center", at:"right center" }
});CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(document).ready(function () {
$("#p1").tooltip({
position:{
my:"left+15 center",
at:"right center"
}
});
});
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>jQuery UI Tooltip position option</h2>
<p id="p1">
<a href="#" title="This is a tooltip">Tooltips</a>
GeeksforGeeks is a computer science portal
</p>
</body>
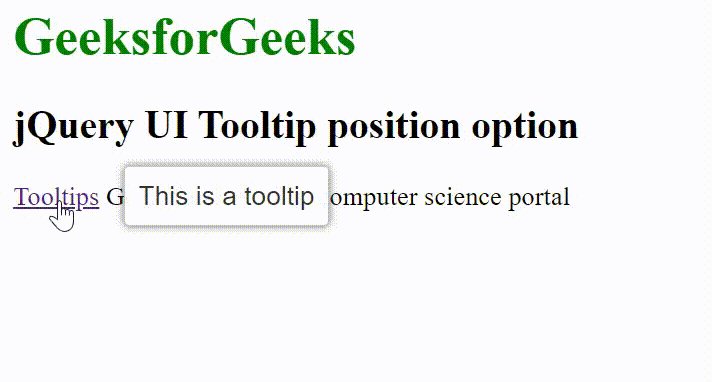
</html>输出:

相关用法
- jQuery UI Tooltip tooltipClass用法及代码示例
- jQuery UI Tooltip classes用法及代码示例
- jQuery UI Tooltip widget()用法及代码示例
- jQuery UI Dialog position用法及代码示例
- jQuery UI Selectmenu position用法及代码示例
- jQuery UI Autocomplete position用法及代码示例
- JQuery position()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Tooltip position Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
