HTML自动完成属性用于指定输入字段是否已自动完成是打开还是关闭。在浏览器上将autocomplete属性设置为时,将自动完成用户之前输入的值。它适用于许多输入字段,例如文本,搜索,URL,电子邮件,密码,日期选择器,范围和颜色。
用法:
<element autocomplete="on | off">
适用:自动完成属性适用于:
例:此示例说明在输入元素中使用自动完成属性:
<!DOCTYPE html>
<html>
<head>
<title>
HTML |
<input>autocomplete Attribute
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>
HTML |
autocomplete Attribute in <input> Element
</h2>
<form id="myGeeks">
<input type="text"
autocomplete="on"
id="text_id"
name="fname">
<input type="submit">
</form>
<br>
</body>
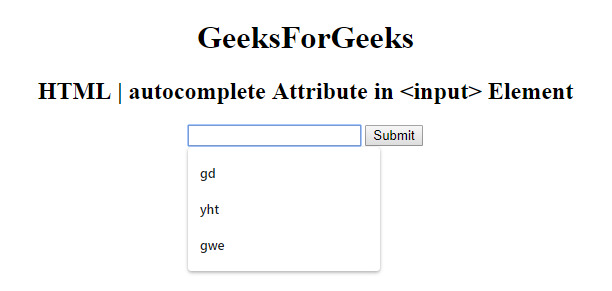
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Firefox
- Edge
- Opera
- 苹果Safari
相关用法
- HTML <select> autocomplete属性用法及代码示例
- HTML <input> autocomplete属性用法及代码示例
- HTML <fieldset> autocomplete属性用法及代码示例
- HTML <textarea> autocomplete属性用法及代码示例
- HTML <form> autocomplete属性用法及代码示例
- HTML Form autocomplete用法及代码示例
- HTML Input Email autocomplete用法及代码示例
- HTML Input Text autocomplete用法及代码示例
- HTML Input Search autocomplete用法及代码示例
- HTML Input URL autocomplete用法及代码示例
- HTML Input Color autocomplete用法及代码示例
- HTML Input Datetime autocomplete用法及代码示例
- HTML Input DatetimeLocal autocomplete用法及代码示例
- HTML Input Date autocomplete用法及代码示例
- HTML Input Number autocomplete用法及代码示例
- HTML Input Time autocomplete用法及代码示例
- HTML Textarea autocomplete用法及代码示例
- HTML Input Password autocomplete用法及代码示例
- HTML Input Month autocomplete用法及代码示例
- HTML Input Week autocomplete用法及代码示例
- HTML Input Range autocomplete用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | autocomplete Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
