HTML自動完成屬性用於指定輸入字段是否已自動完成是打開還是關閉。在瀏覽器上將autocomplete屬性設置為時,將自動完成用戶之前輸入的值。它適用於許多輸入字段,例如文本,搜索,URL,電子郵件,密碼,日期選擇器,範圍和顏色。
用法:
<element autocomplete="on | off">
適用:自動完成屬性適用於:
例:此示例說明在輸入元素中使用自動完成屬性:
<!DOCTYPE html>
<html>
<head>
<title>
HTML |
<input>autocomplete Attribute
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>
HTML |
autocomplete Attribute in <input> Element
</h2>
<form id="myGeeks">
<input type="text"
autocomplete="on"
id="text_id"
name="fname">
<input type="submit">
</form>
<br>
</body>
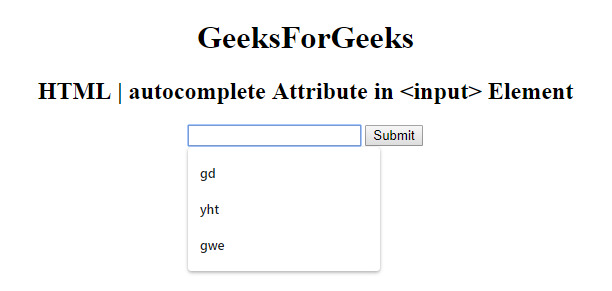
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Edge
- Opera
- 蘋果Safari
相關用法
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <input> autocomplete屬性用法及代碼示例
- HTML <fieldset> autocomplete屬性用法及代碼示例
- HTML <textarea> autocomplete屬性用法及代碼示例
- HTML <form> autocomplete屬性用法及代碼示例
- HTML Form autocomplete用法及代碼示例
- HTML Input Email autocomplete用法及代碼示例
- HTML Input Text autocomplete用法及代碼示例
- HTML Input Search autocomplete用法及代碼示例
- HTML Input URL autocomplete用法及代碼示例
- HTML Input Color autocomplete用法及代碼示例
- HTML Input Datetime autocomplete用法及代碼示例
- HTML Input DatetimeLocal autocomplete用法及代碼示例
- HTML Input Date autocomplete用法及代碼示例
- HTML Input Number autocomplete用法及代碼示例
- HTML Input Time autocomplete用法及代碼示例
- HTML Textarea autocomplete用法及代碼示例
- HTML Input Password autocomplete用法及代碼示例
- HTML Input Month autocomplete用法及代碼示例
- HTML Input Week autocomplete用法及代碼示例
- HTML Input Range autocomplete用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | autocomplete Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
