jQuery UI由GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題組成。 jQuery UI非常適合為網頁構建UI接口。 jQuery UI自動完成位置選項用於添加建議菜單相對於關聯輸入元素的位置。
用法:
$( ".selector" ).autocomplete({
position:{ my:"right top", at:"right bottom" }
});CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(function () {
var list = [
"One",
"two",
"Three",
"Four",
];
$("#gfg").autocomplete({
source:list,
position:{ my:"right top", at:"right bottom" }
});
});
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Autocomplete position Option</h3>
<label for="gfg">Enter Text:</label>
<input id="gfg">
</body>
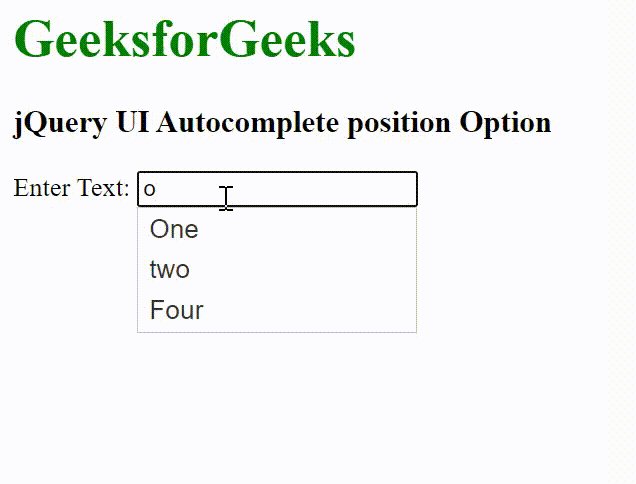
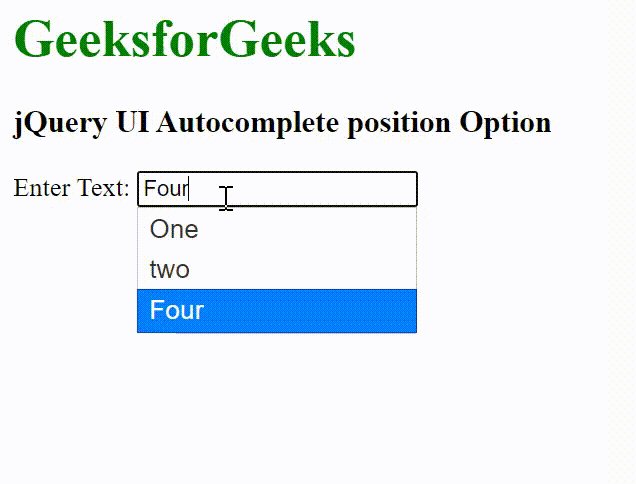
</html>輸出:

相關用法
- jQuery UI Autocomplete minLength用法及代碼示例
- jQuery UI Autocomplete disabled用法及代碼示例
- jQuery UI Autocomplete delay用法及代碼示例
- jQuery UI Autocomplete autoFocus用法及代碼示例
- jQuery UI Autocomplete source用法及代碼示例
- jQuery UI Autocomplete classes用法及代碼示例
- jQuery UI Dialog position用法及代碼示例
- jQuery UI Selectmenu position用法及代碼示例
- jQuery UI Tooltip position用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML Form autocomplete用法及代碼示例
- HTML Input Email autocomplete用法及代碼示例
- HTML Input Text autocomplete用法及代碼示例
- HTML Input Search autocomplete用法及代碼示例
- HTML Input URL autocomplete用法及代碼示例
- HTML <input> autocomplete屬性用法及代碼示例
- HTML autocomplete屬性用法及代碼示例
- HTML Input Color autocomplete用法及代碼示例
- HTML Input Datetime autocomplete用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Autocomplete position Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
