jQuery UI由GUI小部件,视觉效果和使用HTML,CSS和jQuery实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI Selectmenu classes选项用于向select菜单元素添加一些其他类。
用法:
$( ".selector" ).selectmenu({
classes:{
"ui-selectmenu-menu":"highlight"
}
});CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
label {
display:block;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectmenu classes option</h3>
<label for="sub">Select Computer Subject:</label>
<select name="sub" id="sub" class="GFG">
<option value="Slower">HTML</option>
<option value="Slow">CSS</option>
<option value="Medium">JavaScript</option>
<option value="Fast">Java</option>
<option value="Faster">Python</option>
</select>
<script>
$("#sub").selectmenu({
classes:{
"ui-selectmenu-button-closed":"ui-corner-all",
"ui-selectmenu-button-open":"ui-corner-top",
"ui-selectmenu-menu":"highlight"
}
});
</script>
</body>
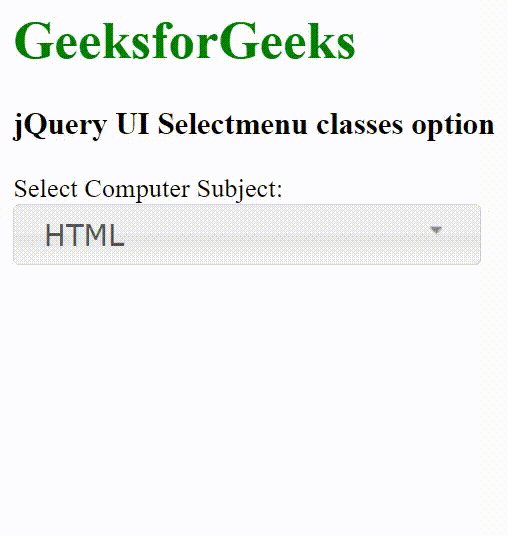
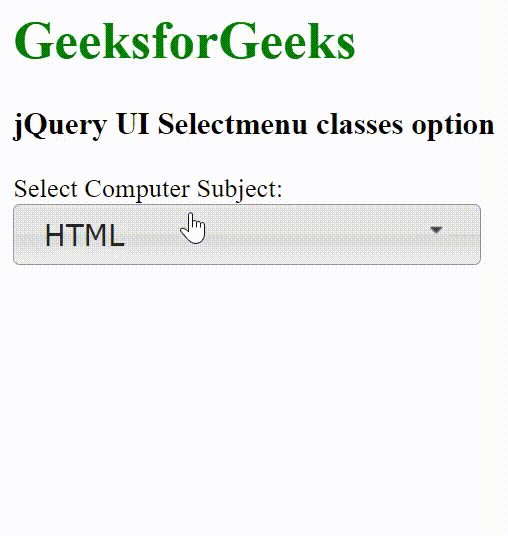
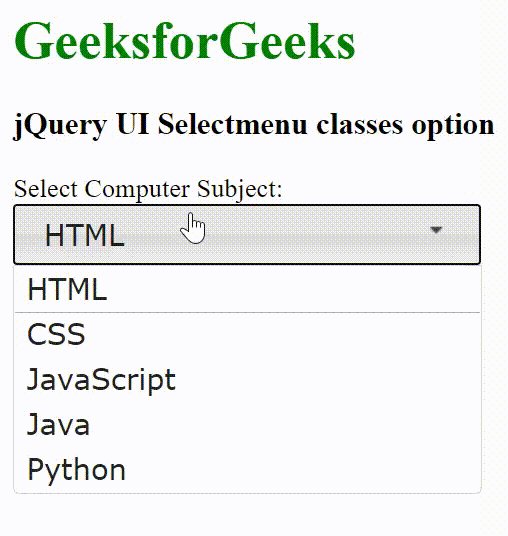
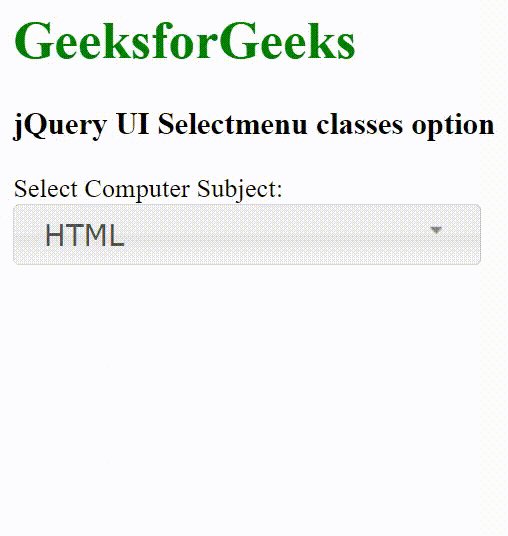
</html>输出:

相关用法
- jQuery UI Selectmenu position用法及代码示例
- jQuery UI Selectmenu width用法及代码示例
- jQuery UI Selectmenu icons用法及代码示例
- jQuery UI Selectmenu disabled用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Checkboxradio classes用法及代码示例
- jQuery UI Resizable classes用法及代码示例
- jQuery UI Dialog classes用法及代码示例
- jQuery UI progressbar classes用法及代码示例
- jQuery UI Menu classes用法及代码示例
- jQuery UI Button classes用法及代码示例
- jQuery UI tabs classes用法及代码示例
- jQuery UI Slider classes用法及代码示例
- jQuery UI Tooltip classes用法及代码示例
- jQuery UI spinner classes用法及代码示例
- jQuery UI Controlgroup classes用法及代码示例
- jQuery UI Accordion classes用法及代码示例
- jQuery UI Autocomplete classes用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Selectmenu classes Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
