jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合建造网页的UI接口。jQuery UI Spinner小部件可帮助我们使用向上和向下箭头来增加和减少输入元素的值。在本文中,我们将看到如何使用option()方法在jQuery UI滑块中。
这个option()方法用于获取特定当前滑块选项的对象在里面jQuery UI微调器。
用法:
var a = $(".selector").spinner("option");
var a = $(".selector").spinner("optionName","value");
var a = $(".selector").spinner("options");
方法:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
范例1:以下代码演示了.spinner(option)方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width:100px
}
</style>
<script>
$(function () {
$("#gfg").spinner();
$('button').button();
var a = $("#gfg").spinner("option");
console.log(a)
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner option method</h2>
<input id="gfg" />
</body>
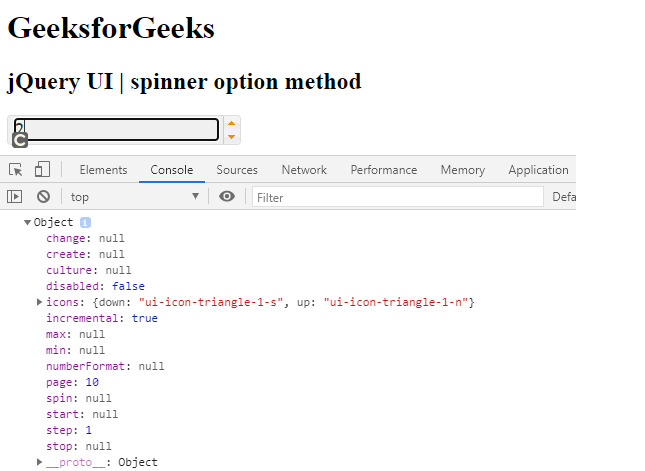
</html>输出:

控制台输出:

范例2:以下代码演示了.spinner(optionName,value)方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width:100px
}
</style>
<script>
$(function () {
$("#gfg").spinner();
$('button').button();
var a = $("#gfg").spinner(
"option", "disabled", true);
console.log(a)
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
jQuery UI | spinner option(
optionName,value) method
</h2>
<input id="gfg" />
</body>
</html>输出:
- 当Disabled选项为false时,将提供以下输出。

- 当disabled选项为true时,它将提供以下输出。

范例3:以下代码演示了.spinner(options)方法。以下代码具有2个选项,例如{disable:false,step:2}。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width:100px
}
</style>
<script>
$(function () {
$("#gfg").spinner();
$('button').button();
var a = $("#gfg").spinner("option",
{ disabled:false, step:2 });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Spinner option(options) method</h2>
<input id="gfg" />
</body>
</html>输出:

相关用法
- jQuery UI Spinner max用法及代码示例
- jQuery UI Spinner min用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Spinner step用法及代码示例
- jQuery UI Spinner stepUp()用法及代码示例
- jQuery UI Spinner stepDown()用法及代码示例
- jQuery UI Spinner pageDown()用法及代码示例
- jQuery UI Spinner pageUp()用法及代码示例
- jQuery UI Spinner disable()用法及代码示例
- jQuery UI Spinner enable()用法及代码示例
- jQuery UI Spinner widget()用法及代码示例
- jQuery UI Spinner spin用法及代码示例
- jQuery UI Spinner create用法及代码示例
- jQuery UI Spinner start用法及代码示例
- jQuery UI Spinner stop用法及代码示例
- jQuery UI Spinner change用法及代码示例
- jQuery UI dialog option()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Spinner option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
