jQuery UI包含GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題。 jQuery UI非常適合建造網頁的UI接口。jQueryUI旋轉器小部件可幫助我們使用向上和向下箭頭來增加和減少輸入元素的值。在本文中,我們將看到如何使用pageUp()方法在jQuery UI Spinner中。
這個pageUp() 方法在jQuery UI旋轉器中沒有頁麵的情況下,用於增加頁麵值。
用法:
$(".selector").spinner("pageUp");
方法:首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width:100px
}
</style>
<script>
$(function() {
$("#gfg").spinner();
$('button').button();
$('#gfg1').click(function() {
$("#gfg").spinner("pageUp");
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner pageUp method</h2>
<input id="gfg" />
<br/>
<button id="gfg1">+10</button>
</body>
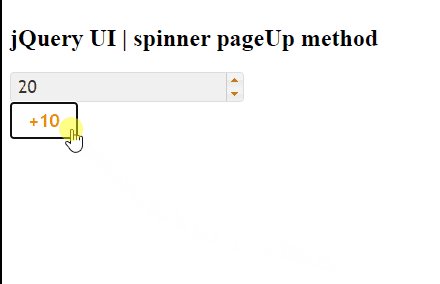
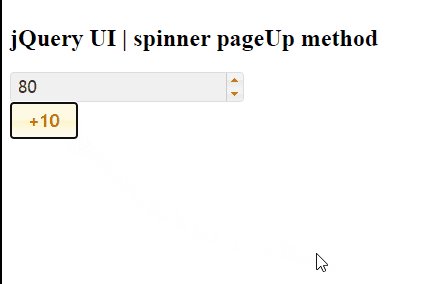
</html>輸出:

相關用法
- jQuery UI Spinner stepUp()用法及代碼示例
- jQuery UI Spinner stepDown()用法及代碼示例
- jQuery UI Spinner pageDown()用法及代碼示例
- jQuery UI Spinner disable()用法及代碼示例
- jQuery UI Spinner enable()用法及代碼示例
- jQuery UI Spinner widget()用法及代碼示例
- jQuery UI Spinner option()用法及代碼示例
- jQuery UI Spinner max用法及代碼示例
- jQuery UI Spinner min用法及代碼示例
- jQuery UI Spinner disabled用法及代碼示例
- jQuery UI Spinner step用法及代碼示例
- jQuery UI Spinner spin用法及代碼示例
- jQuery UI Spinner create用法及代碼示例
- jQuery UI Spinner start用法及代碼示例
- jQuery UI Spinner stop用法及代碼示例
- jQuery UI Spinner change用法及代碼示例
- JQuery jQuery.fx.interval用法及代碼示例
- JQuery jQuery.fx.off用法及代碼示例
- JQuery jQuery.support用法及代碼示例
- JQuery jquery用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Spinner pageUp() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
