jQuery UI 由 GUI 小部件、視覺效果和使用 jQuery、CSS 和 HTML 實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI Draggable destroy() 方法用於完全刪除可拖動函數。
用法:
$( ".selector" ).draggable( "destroy" );
參數:此方法不接受任何參數。
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
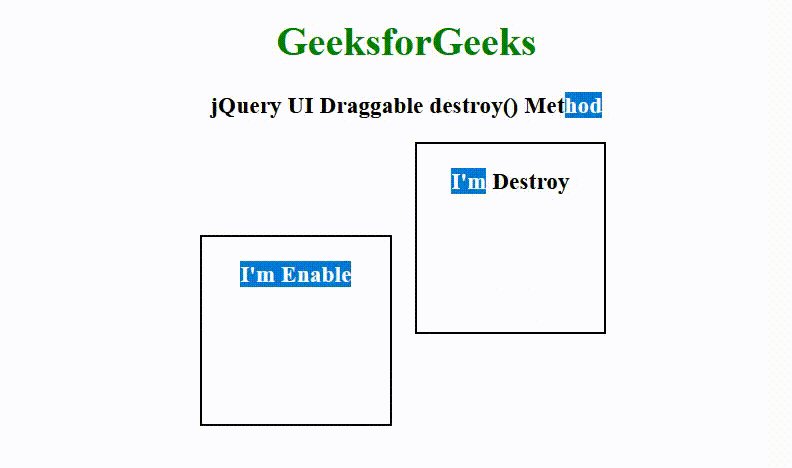
例:下麵的示例說明了 jQuery UI 中的 Draggable destroy() 方法。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
.container{
width:320px;
}
#left-div {
float:left;
}
#right-div{
float:right;
}
#left-div,#right-div
{
width:150px;
height:150px;
text-align:center;
border:2px solid black;
}
</style>
<script>
$(function() {
$( "#left-div" ).draggable();
$( "#left-div" ).draggable('enable');
$( "#right-div" ).draggable();
$( "#right-div" ).draggable('destroy');
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Draggable destroy() Method</h3>
<div class="container">
<div id="left-div">
<h3 class="gfg">I'm Enable</h3>
</div>
<div id="right-div">
<h3 class="gfg">I'm Destroy</h3>
</div>
</div>
</center>
</body>
</html>輸出:

相關用法
- jQuery UI Draggable disabled()用法及代碼示例
- jQuery UI Draggable enable()用法及代碼示例
- jQuery UI Dialog draggable用法及代碼示例
- jQuery UI Draggable revert用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSensitivity用法及代碼示例
- jQuery UI Draggable scroll用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
- jQuery UI Draggable revertDuration用法及代碼示例
- jQuery UI Draggable helper用法及代碼示例
- jQuery UI Draggable opacity用法及代碼示例
- jQuery UI Draggable grid用法及代碼示例
- jQuery UI Draggable distance用法及代碼示例
- jQuery UI Draggable disabled用法及代碼示例
- jQuery UI Draggable snap用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 jQuery UI Draggable destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
