jQuery UI 由使用 jQuery、CSS 和 HTML 實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。
jQuery UI Draggable enable() 方法用於啟用可拖動選項。此方法不接受任何參數。
用法:
$("selector").droppable("enable");CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
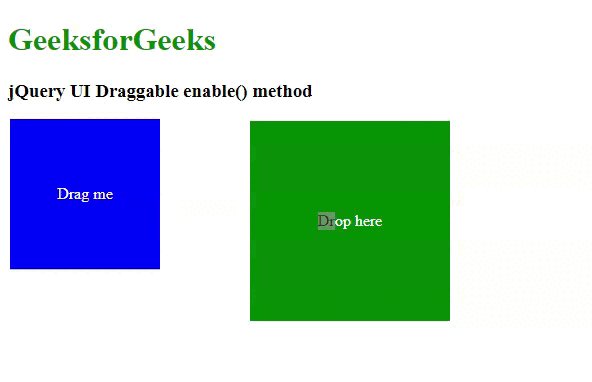
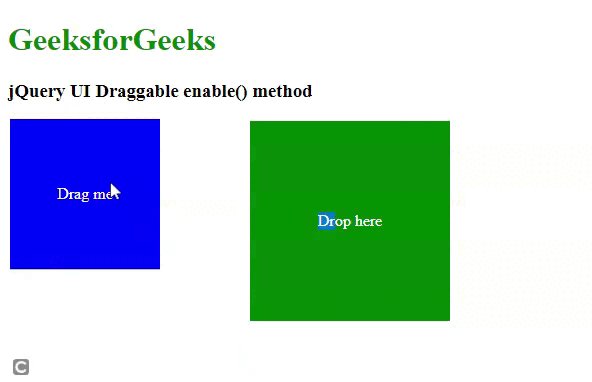
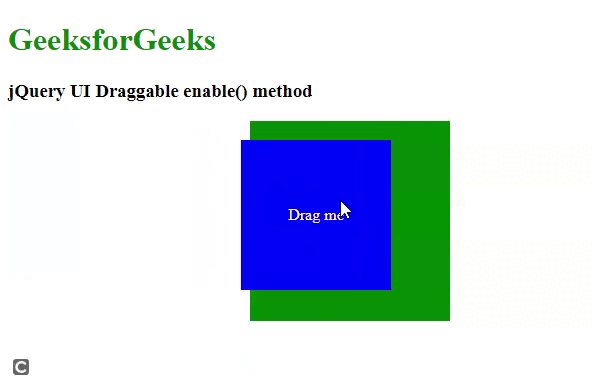
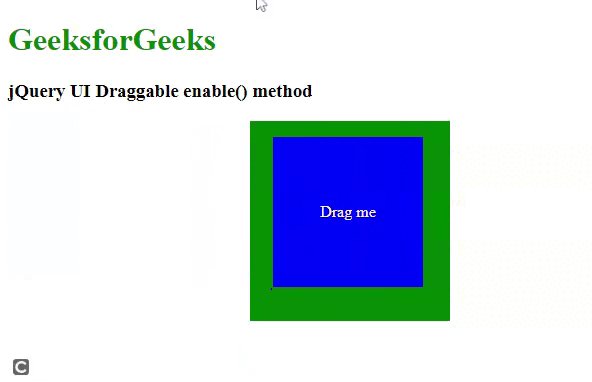
示例:這個例子描述了jQuery UI Draggable enable()方法的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
div {
color:white;
display:flex;
justify-content:center;
align-items:center;
text-align:center;
}
#div2 {
width:150px;
height:150px;
background:blue;
}
#div1 {
position:absolute;
left:250px;
width:200px;
height:200px;
background:green;
color:#fff;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Draggable enable() method</h3>
<div id="div1">Drop here</div>
<div id="div2">Drag me</div>
<script>
$("#div2").draggable();
$( "#div1").droppable("enable");
</script>
</body>
</html>輸出:

參考: https://api.jqueryui.com/draggable/#method-enable
相關用法
- jQuery UI Draggable destroy()用法及代碼示例
- jQuery UI Draggable disabled()用法及代碼示例
- jQuery UI Dialog draggable用法及代碼示例
- jQuery UI Draggable revert用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSensitivity用法及代碼示例
- jQuery UI Draggable scroll用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
- jQuery UI Draggable revertDuration用法及代碼示例
- jQuery UI Draggable helper用法及代碼示例
- jQuery UI Draggable opacity用法及代碼示例
- jQuery UI Draggable grid用法及代碼示例
- jQuery UI Draggable distance用法及代碼示例
- jQuery UI Draggable disabled用法及代碼示例
- jQuery UI Draggable snap用法及代碼示例
注:本文由純淨天空篩選整理自171fa07058大神的英文原創作品 jQuery UI Draggable enable() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
