jQuery UI 由 GUI 小部件、视觉效果和使用 jQuery、CSS 和 HTML 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI Draggable destroy() 方法用于完全删除可拖动函数。
用法:
$( ".selector" ).draggable( "destroy" );
参数:此方法不接受任何参数。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:下面的示例说明了 jQuery UI 中的 Draggable destroy() 方法。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
.container{
width:320px;
}
#left-div {
float:left;
}
#right-div{
float:right;
}
#left-div,#right-div
{
width:150px;
height:150px;
text-align:center;
border:2px solid black;
}
</style>
<script>
$(function() {
$( "#left-div" ).draggable();
$( "#left-div" ).draggable('enable');
$( "#right-div" ).draggable();
$( "#right-div" ).draggable('destroy');
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Draggable destroy() Method</h3>
<div class="container">
<div id="left-div">
<h3 class="gfg">I'm Enable</h3>
</div>
<div id="right-div">
<h3 class="gfg">I'm Destroy</h3>
</div>
</div>
</center>
</body>
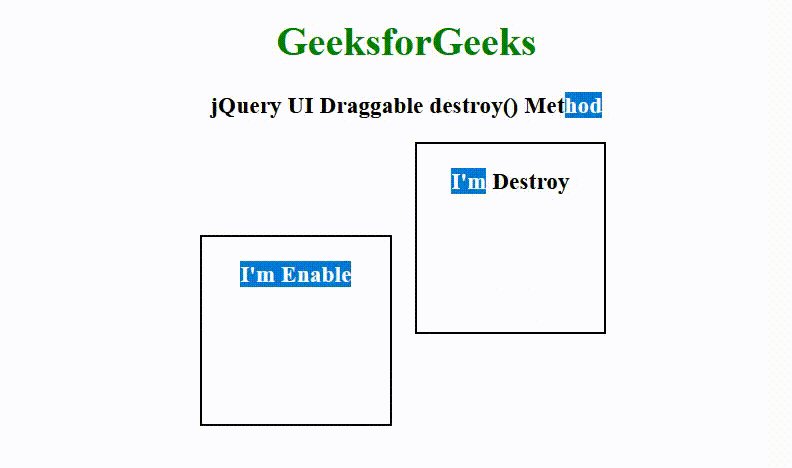
</html>输出:

相关用法
- jQuery UI Draggable disabled()用法及代码示例
- jQuery UI Draggable enable()用法及代码示例
- jQuery UI Dialog draggable用法及代码示例
- jQuery UI Draggable revert用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSensitivity用法及代码示例
- jQuery UI Draggable scroll用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
- jQuery UI Draggable revertDuration用法及代码示例
- jQuery UI Draggable helper用法及代码示例
- jQuery UI Draggable opacity用法及代码示例
- jQuery UI Draggable grid用法及代码示例
- jQuery UI Draggable distance用法及代码示例
- jQuery UI Draggable disabled用法及代码示例
- jQuery UI Draggable snap用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 jQuery UI Draggable destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
