Checkboxradio Widget destroy() 方法用于删除 checkboxradio 按钮的所有函数。它将元素返回到其预初始化状态。此方法不接受任何参数。
用法:
$( ".selector" ).checkboxradio( "destroy" );
方法:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/cupertino/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>Radio Button Example</h3>
<label for="radio1">Button 1</label>
<input type="radio" name="radio"
id="radio1" class='radio'>
<br>
<label for="radio2">Button 2</label>
<input type="radio" name="radio"
id="radio2" class='radio'>
<br>
<label for="radio3">Button 3</label>
<input type="radio" name="radio"
id="radio3" class='radio'>
<br><br><br>
<h3>Checkbox Example</h3>
<label for="checkbox1">Checkbox 1</label>
<input type="checkbox" name="checkbox1"
id="checkbox1" class='checkbox'>
<br>
<label for="checkbox2">checkbox 2</label>
<input type="checkbox" name="checkbox2"
id="checkbox2" class='checkbox'>
<script>
$(document).ready(function () {
$(".radio, .checkbox").checkboxradio({"destroy"});
});
</script>
</center>
</body>
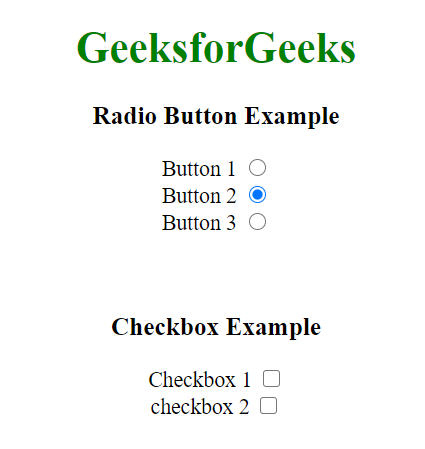
</html>输出:

相关用法
- jQuery UI Checkboxradio disable()用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Checkboxradio wrapperClass用法及代码示例
- jQuery Mobile Checkboxradio iconpos用法及代码示例
- jQuery Mobile Checkboxradio enhanced用法及代码示例
- jQuery Mobile Checkboxradio disabled用法及代码示例
- jQuery Mobile Checkboxradio defaults用法及代码示例
- jQuery UI Checkboxradio classes用法及代码示例
- jQuery UI Checkboxradio disabled用法及代码示例
- jQuery UI Checkboxradio icon用法及代码示例
- jQuery UI Checkboxradio label用法及代码示例
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI dialog destroy()用法及代码示例
- jQuery UI Menu destroy()用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Resizable destroy()用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
- jQuery UI Tabs destroy()用法及代码示例
- jQuery Mobile Textinput destroy()用法及代码示例
- jQuery Mobile Slider destroy()用法及代码示例
- jQuery UI Button destroy()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Checkboxradio destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
