jQuery UI由GUI小部件,视觉效果和使用HTML,CSS和jQuery实现的主题组成。 jQuery UI非常适合为网页构建UI接口。
jQuery UI Button destroy() 方法用于从按钮小部件中完全删除按钮函数。它不接受任何参数并将元素返回到其初始化前状态。
用法:
$(".selector").button("destroy");CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
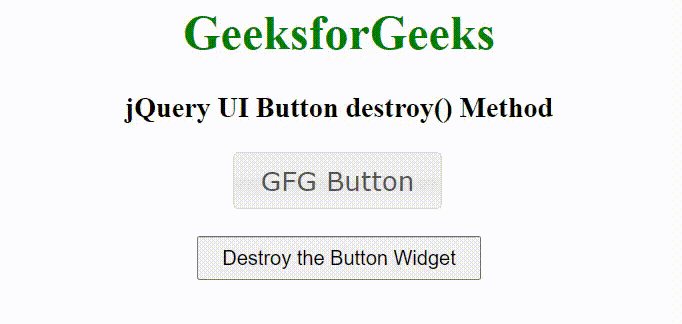
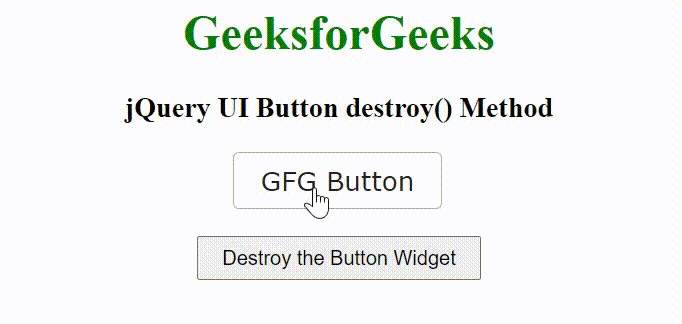
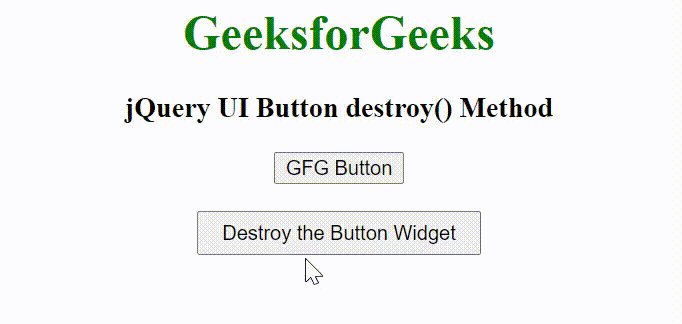
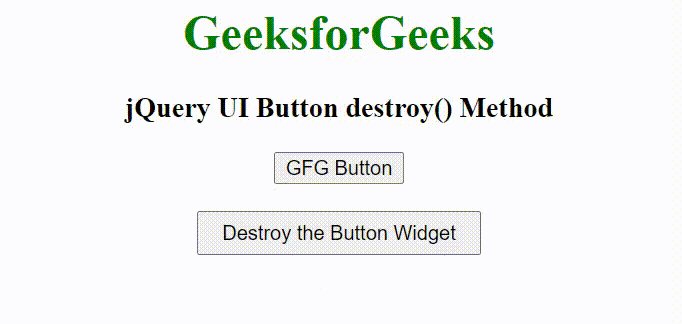
例:这个例子描述了 jQuery UI Button destroy() 方法的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Button destroy() Method</h3>
<button>GFG Button</button>
<br><br>
<input type="button" id="GFG"
style="padding:5px 15px;"
value="Destroy the Button Widget">
</center>
<script>
$(document).ready(function () {
$("button").button();
$("#GFG").on('click', function () {
$("button").button("destroy");
});
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/button/#method-destroy
相关用法
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI dialog destroy()用法及代码示例
- jQuery UI Menu destroy()用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Resizable destroy()用法及代码示例
- jQuery UI Checkboxradio destroy()用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
- jQuery UI Tabs destroy()用法及代码示例
- jQuery Mobile Textinput destroy()用法及代码示例
- jQuery Mobile Slider destroy()用法及代码示例
- jQuery UI Datepicker destroy()用法及代码示例
- jQuery UI Autocomplete destroy()用法及代码示例
- jQuery UI Controlgroup destroy()用法及代码示例
- jQuery Mobile Selectmenu destroy()用法及代码示例
- jQuery UI Progressbar destroy()用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- jQuery Mobile Popup destroy()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery UI Buttonset destroy()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Button destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
