jQuery Mobile 是一组基于 HTML5 的用户系统交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可通过移动设备、选项卡和桌面访问的快速响应的网站。 destroy() 方法用于完全删除 selectmenu 函数,并将元素返回到其预初始化状态。
用法:
$("selector").selectmenu("destroy");
参数:该方法不接受任何参数。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”https://code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"https://code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(function () {
$("#btn").on('click', function () {
$("#GFG").selectmenu("destroy");
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>
jQuery Mobile Selectmenu destroy() Method
</h3>
</div>
<div role="main" class="ui-content">
<label for="GFG" class="select">
GeeksforGeeks Courses:
</label>
<select name="GFG" id="GFG">
<option value="C">
C Programming
</option>
<option value="CPP">
C++ Programming
</option>
<option value="JAVA">
Java Programming
</option>
<option value="overnight">
Python Programming
</option>
<option value="WEB">
Web Development
</option>
</select>
</div>
<input type="button" id="btn"
style="width: 250px;" value="Destroy">
</div>
</center>
</body>
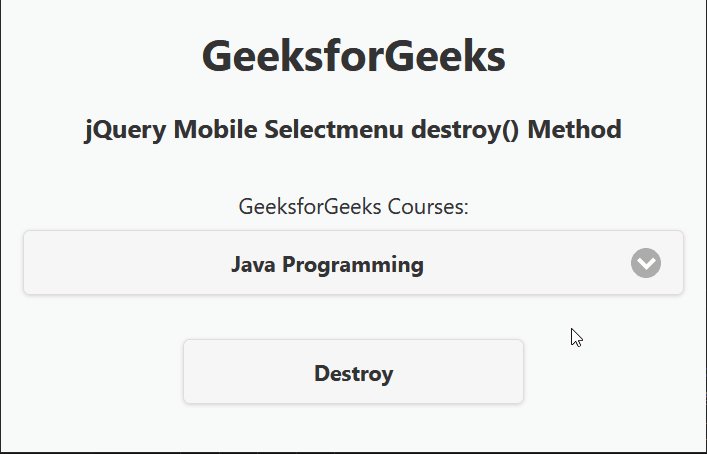
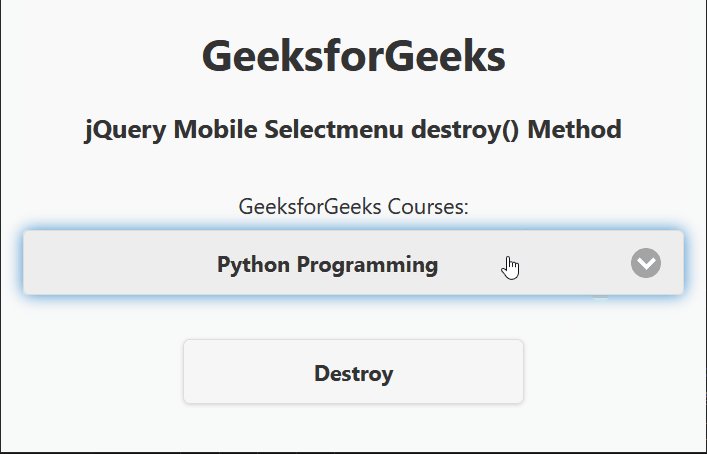
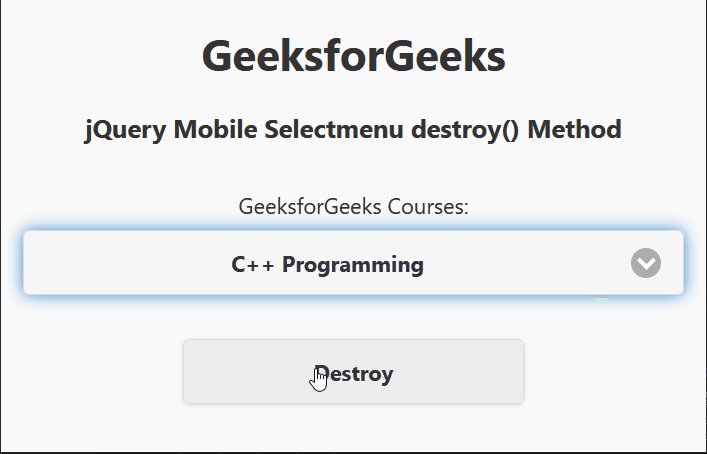
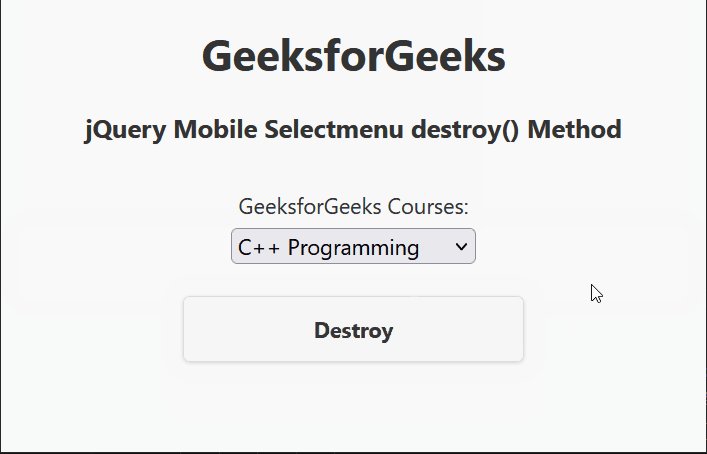
</html>输出:

参考: https://api.jqueryui.com/selectmenu/#method-destroy
相关用法
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Selectmenu option()用法及代码示例
- jQuery Mobile Selectmenu close()用法及代码示例
- jQuery Mobile Selectmenu open()用法及代码示例
- jQuery Mobile Selectmenu enable()用法及代码示例
- jQuery Mobile Selectmenu nativeMenu用法及代码示例
- jQuery Mobile Selectmenu create用法及代码示例
- jQuery Mobile Selectmenu iconpos用法及代码示例
- jQuery Mobile Selectmenu initSelector用法及代码示例
- jQuery Mobile Selectmenu overlayTheme用法及代码示例
- jQuery Mobile Selectmenu preventFocusZoom用法及代码示例
- jQuery Mobile Selectmenu iconshadow用法及代码示例
- jQuery Mobile Selectmenu icon用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Slider destroy()用法及代码示例
- jQuery Mobile Slider enable()用法及代码示例
- jQuery Mobile Slider option()用法及代码示例
- jQuery Mobile Slider start用法及代码示例
- jQuery Mobile Slider initSelector用法及代码示例
- jQuery Mobile Slider classes用法及代码示例
- jQuery Mobile Slider stop用法及代码示例
- jQuery Mobile Slider create用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
注:本文由纯净天空筛选整理自manojkumarreddymallidi大神的英文原创作品 jQuery Mobile Selectmenu destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
