jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Loader hide() 方法来隐藏加载器小部件。
用法:
$( ".selector" ).loader( "hide" );
$.mobile.loading( 'hide');
参数:此方法不接受任何参数。
CDN 链接:添加您的项目所需的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
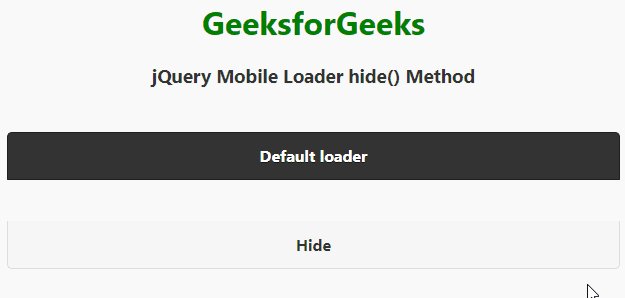
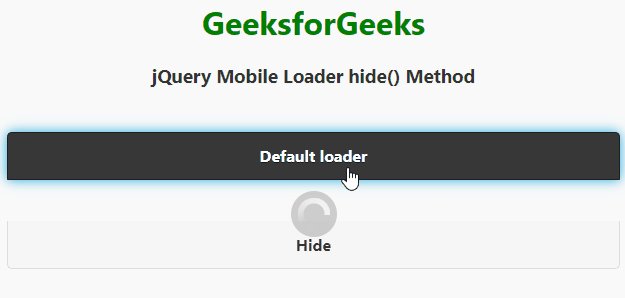
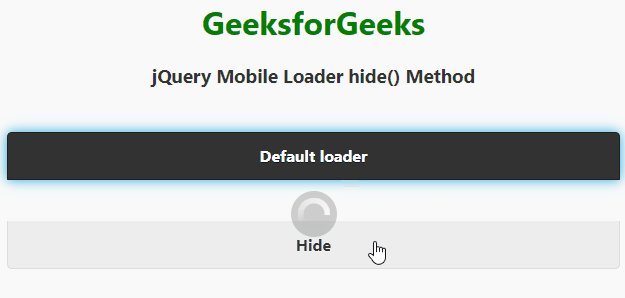
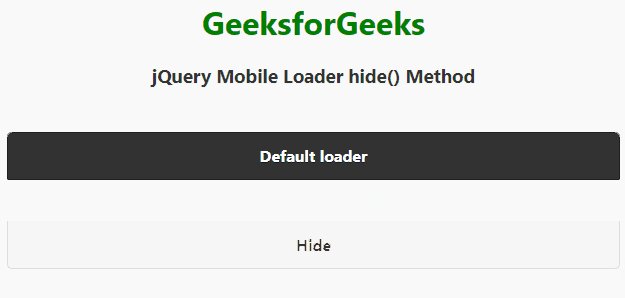
例子:这个例子演示了jQuery 移动加载器 hide()方法.
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(function () {
$("#show").on( "click",function() {
$.mobile.loading( 'show');
});
$("#hide").on( "click",function() {
$.mobile.loading( 'hide');
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Loader hide() Method
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup" id="divID">
<button id="show" data-theme="b">
Default loader
</button>
<br><br>
<button id="hide">Hide</button>
</div>
</div>
</div>
</center>
</body>
</html> 输出:

jQuery Mobile 加载器 hide() 方法
参考:https://api.jquerymobile.com/loader/#method-hide
相关用法
- jQuery Mobile Loader html用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
- jQuery Mobile Loader disabled用法及代码示例
- jQuery Mobile Loader theme用法及代码示例
- jQuery Mobile Loader classes用法及代码示例
- jQuery Mobile Loader textonly用法及代码示例
- jQuery Mobile Loader textVisible用法及代码示例
- jQuery Mobile Loader create用法及代码示例
- jQuery Mobile Loader defaults用法及代码示例
- jQuery Mobile Loader text用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview filter用法及代码示例
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview splitIcon用法及代码示例
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview filterReveal用法及代码示例
- jQuery Mobile Listview autodividersSelector用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview splitTheme用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Loader hide() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
