jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Loader 默认选项。当此选项的值设置为 true 时,意味着其他小部件选项具有默认值,并导致 jQuery Mobile 的小部件自动增强代码删除从数据属性检索选项值的步骤。此选项有助于缩短启动时间。布尔类型,默认值为 false。
用法:
使用默认选项初始化列表视图。
$( ".selector" ).loader({
defaults: true
});
-
设置默认选项。
$( ".selector" ).loader( "option", "defaults", true );
-
获取默认选项。
var themeClass = $( ".selector" ).loader( "option", "defaults" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例说明了 jQuery Mobile Loader默认值选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Loader defaults Option</h3>
<div role="main" class="ui-content">
<div data-role="controlgroup">
<button class="show-page-loading-msg" data-theme="b"
data-html="<span class='ui-bar ui-overlay-a ui-corner-all'>
<img src=
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png'/>
</span>">GeeksforGeeks Logo</button>
</div>
</div>
<input type="button" id="Button"
value="Value of the defaults Option">
<div id="log"></div>
</div>
</center>
<script>
$(document).on("click", ".show-page-loading-msg", function () {
var $this = $(this),
html = $this.jqmData("html");
$.mobile.loading('show', {
html: html
});
$("#GFG").loader({
defaults: true
});
$("#GFG").loader("option", "defaults", true);
$("#Button").on('click', function () {
var a = $("#GFG").loader("option", "defaults");
$("#log").html(a);
});
});
</script>
</body>
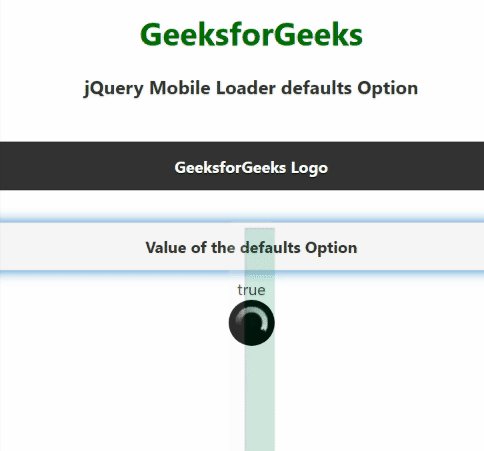
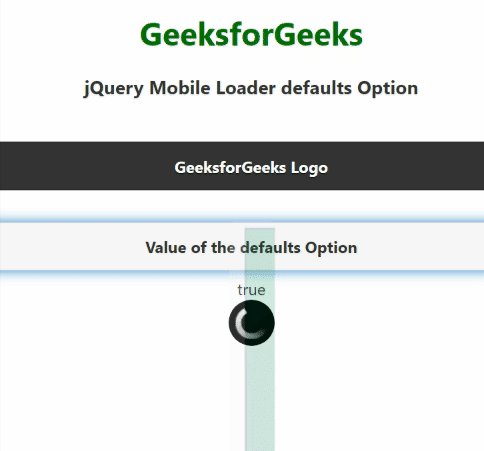
</html>输出:

jQuery Mobile 加载器默认选项
参考: https://api.jquerymobile.com/loader/#option-defaults
相关用法
- jQuery Mobile Loader disabled用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
- jQuery Mobile Loader theme用法及代码示例
- jQuery Mobile Loader classes用法及代码示例
- jQuery Mobile Loader textonly用法及代码示例
- jQuery Mobile Loader textVisible用法及代码示例
- jQuery Mobile Loader create用法及代码示例
- jQuery Mobile Loader html用法及代码示例
- jQuery Mobile Loader text用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview filter用法及代码示例
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview splitIcon用法及代码示例
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview filterReveal用法及代码示例
- jQuery Mobile Listview autodividersSelector用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview splitTheme用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery Mobile Loader defaults Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
