jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将学习使用jQuery Mobile Loader 禁用选项。使用此选项,我们可以禁用加载程序。该选项的默认值为‘错误的'。
用法:
使用禁用选项初始化加载程序的语法指定如下:
$( ".selector" ).loader({
disabled: true
});
or
$.mobile.loading( 'show', {
disabled: true
});
-
获取禁用选项:
var disabled= $( ".selector" ).loader( "option", "disabled" ); or var disabled= $.mobile.loader.prototype.options.disabled;
-
设置禁用选项:
$( ".selector" ).loader( "option", "disabled", true); or $.mobile.loader.prototype.options.disabled= true;
CDN 链接:添加您的项目所需的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子演示了jQuery Mobile Loader 禁用选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Loader disabled Option
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup">
<button class="show" data-theme="b">
Default loader</button>
<button class="hide" >Hide</button>
</div>
</div>
</div>
</center>
<script>
$(document).on( "click", ".show", function() {
var $this = $( this );
$.mobile.loading( 'show');
alert("Loader disabled Option: "+
$.mobile.loader.prototype.options.disabled);
})
.on( "click", ".hide", function() {
$.mobile.loading( "hide" );
});
</script>
</body>
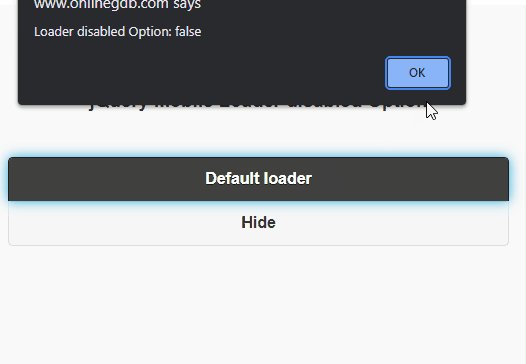
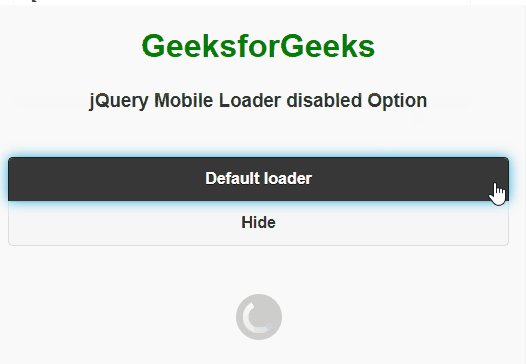
</html> 输出:

jQuery Mobile Loader 禁用选项
参考:https://api.jquerymobile.com/loader/#option-disabled
相关用法
- jQuery Mobile Loader defaults用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
- jQuery Mobile Loader theme用法及代码示例
- jQuery Mobile Loader classes用法及代码示例
- jQuery Mobile Loader textonly用法及代码示例
- jQuery Mobile Loader textVisible用法及代码示例
- jQuery Mobile Loader create用法及代码示例
- jQuery Mobile Loader html用法及代码示例
- jQuery Mobile Loader text用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview filter用法及代码示例
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview splitIcon用法及代码示例
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview filterReveal用法及代码示例
- jQuery Mobile Listview autodividersSelector用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview splitTheme用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Loader disabled Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
