jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用jQuery Mobile Listview 自动分隔符选择器选项。该选项由“listview.autodividers”扩展名,此选项的值是一个返回字符串的函数。它接收一个包含元素的 jQuery 集合对象。它计算元素返回的字符串。为序列中的每个列表项调用该函数,并且只要该函数为列表项返回的值与为前一个列表项返回的值不同,就会创建一个分隔符。
用法:
使用 autodividersSelector 选项初始化列表视图。
$( ".selector" ).listview({
autodividersSelector: function ( li ) {
var out = /* generate a string */;
return out;
}
});
得到自动分隔选择器选项。
var autodividersSelector = $( ".selector" ) .listview( "option", "autodividersSelector" );
CDN 链接:添加项目中需要的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子演示了jQuery Mobile Listview 自动分隔符选择器选项。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview
autodividersSelector Option</h3>
<div id="divID">
<div role="main" class="ui-content">
<ul data-role="listview">
<li>
<a href="index.html">
GeeksforGeeks
</a>
</li>
<li><a href="index.html">GFG</a></li>
<li><a href="index.html">gfg</a></li>
</ul>
</div>
</div>
<input type="button" id="Button"
value="Value of the autodividersSelector Option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#divID").listview({
autodividers: true,
autodividersSelector: function ( li ) {
var out = "autodividersSelector";
return out;
}
});
$("#Button").on('click', function () {
var a = $("#divID").listview(
"option", "autodividersSelector"
);
$("#log").html(a);
});
});
</script>
</body>
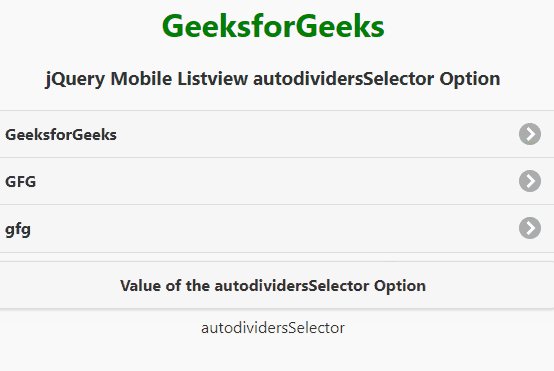
</html>输出:

jQuery Mobile Listview 自动分隔符选择器选项
参考: https://api.jquerymobile.com/listview/#option-autodividersSelector
相关用法
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview filter用法及代码示例
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview splitIcon用法及代码示例
- jQuery Mobile Listview filterReveal用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview splitTheme用法及代码示例
- jQuery Mobile Listview filterPlaceholder用法及代码示例
- jQuery Mobile Listview inset用法及代码示例
- jQuery Mobile Listview filterCallback用法及代码示例
- jQuery Mobile Listview theme用法及代码示例
- jQuery Mobile Listview defaults用法及代码示例
- jQuery Mobile Listview disabled用法及代码示例
- jQuery Mobile Listview icon用法及代码示例
- jQuery Mobile Listview dividerTheme用法及代码示例
- jQuery Mobile Listview create用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Listview autodividersSelector Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
