jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用jQuery Mobile Listview 自動分隔符選擇器選項。該選項由“listview.autodividers”擴展名,此選項的值是一個返回字符串的函數。它接收一個包含元素的 jQuery 集合對象。它計算元素返回的字符串。為序列中的每個列表項調用該函數,並且隻要該函數為列表項返回的值與為前一個列表項返回的值不同,就會創建一個分隔符。
用法:
使用 autodividersSelector 選項初始化列表視圖。
$( ".selector" ).listview({
autodividersSelector: function ( li ) {
var out = /* generate a string */;
return out;
}
});
得到自動分隔選擇器選項。
var autodividersSelector = $( ".selector" ) .listview( "option", "autodividersSelector" );
CDN 鏈接:添加項目中需要的以下 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:這個例子演示了jQuery Mobile Listview 自動分隔符選擇器選項。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview
autodividersSelector Option</h3>
<div id="divID">
<div role="main" class="ui-content">
<ul data-role="listview">
<li>
<a href="index.html">
GeeksforGeeks
</a>
</li>
<li><a href="index.html">GFG</a></li>
<li><a href="index.html">gfg</a></li>
</ul>
</div>
</div>
<input type="button" id="Button"
value="Value of the autodividersSelector Option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#divID").listview({
autodividers: true,
autodividersSelector: function ( li ) {
var out = "autodividersSelector";
return out;
}
});
$("#Button").on('click', function () {
var a = $("#divID").listview(
"option", "autodividersSelector"
);
$("#log").html(a);
});
});
</script>
</body>
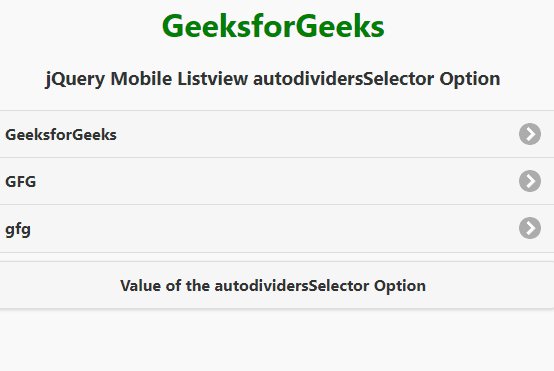
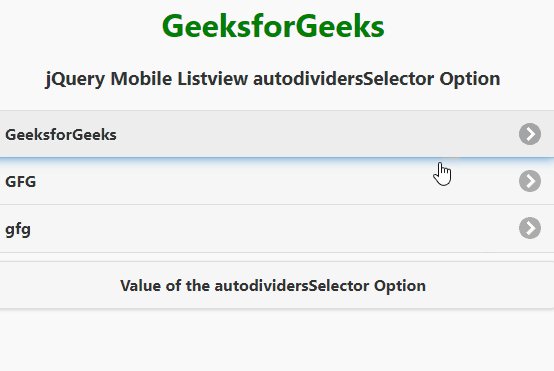
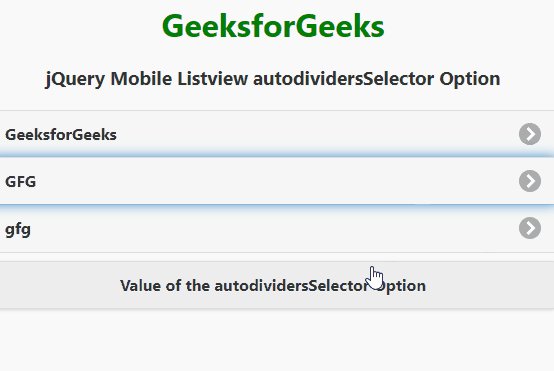
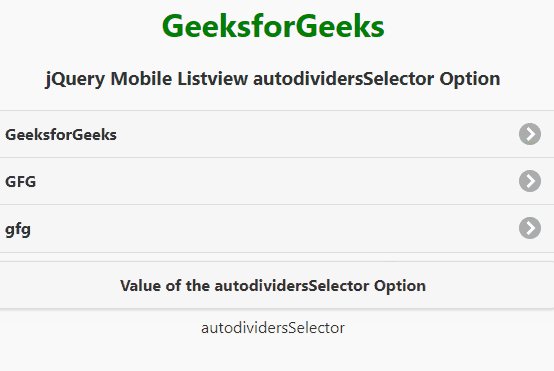
</html>輸出:

jQuery Mobile Listview 自動分隔符選擇器選項
參考: https://api.jquerymobile.com/listview/#option-autodividersSelector
相關用法
- jQuery Mobile Listview autodividers用法及代碼示例
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Listview filter用法及代碼示例
- jQuery Mobile Listview countTheme用法及代碼示例
- jQuery Mobile Listview splitIcon用法及代碼示例
- jQuery Mobile Listview filterReveal用法及代碼示例
- jQuery Mobile Listview classes用法及代碼示例
- jQuery Mobile Listview filterTheme用法及代碼示例
- jQuery Mobile Listview initSelector用法及代碼示例
- jQuery Mobile Listview splitTheme用法及代碼示例
- jQuery Mobile Listview filterPlaceholder用法及代碼示例
- jQuery Mobile Listview inset用法及代碼示例
- jQuery Mobile Listview filterCallback用法及代碼示例
- jQuery Mobile Listview theme用法及代碼示例
- jQuery Mobile Listview defaults用法及代碼示例
- jQuery Mobile Listview disabled用法及代碼示例
- jQuery Mobile Listview icon用法及代碼示例
- jQuery Mobile Listview dividerTheme用法及代碼示例
- jQuery Mobile Listview create用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
- jQuery Mobile Loader resetHtml()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery Mobile Listview autodividersSelector Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
