jQuery Mobile 是一組基於 HTML5 的用戶交互小部件工具箱,用於構建在 jQuery 之上的各種用途。它旨在構建可通過移動設備、選項卡和桌麵訪問的快速響應的網站。 jQuery Listview 是一個用於創建漂亮列表的小部件。它是一個簡單且響應式的列表視圖,用於查看無序列表。
在本文中,我們將使用 jQuery Mobile篩選選項。過濾器選項在 ListView 頂部添加一個搜索欄。它自動從 ListView 中的列表項進行搜索並隱藏不匹配的項目。
用法:過濾器采用布爾值。如果為 true,搜索欄將顯示在列表視圖的頂部。
$(".items").listview({
filter: true,
});
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例:在下麵的例子中,我們使用了篩選 我們的列表視圖的選項。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>GeeksforGeeks</title>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h4>GeeksforGeeks filter option Listview</h4>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").listview({
filter: true,
});
</script>
</body>
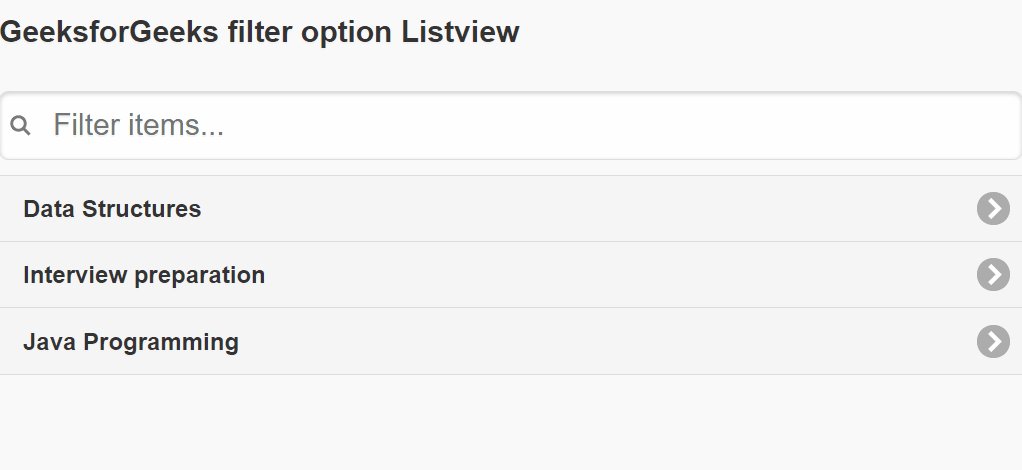
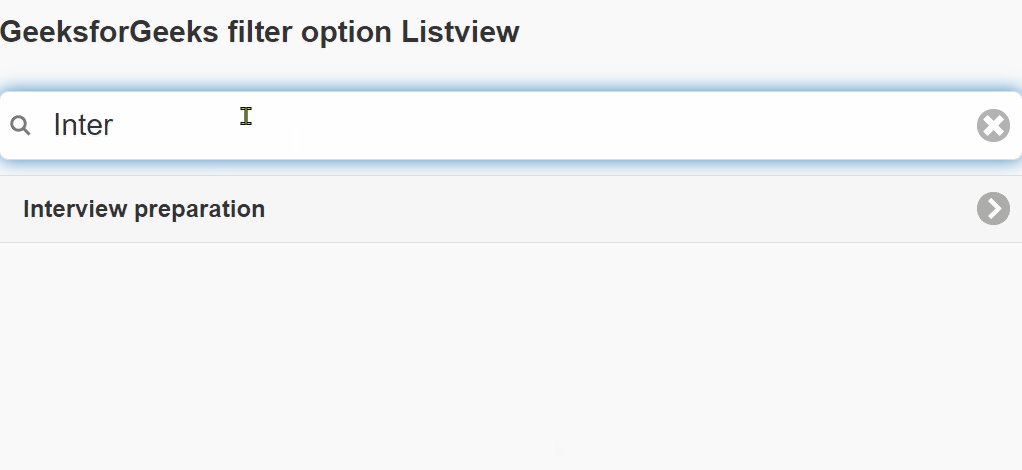
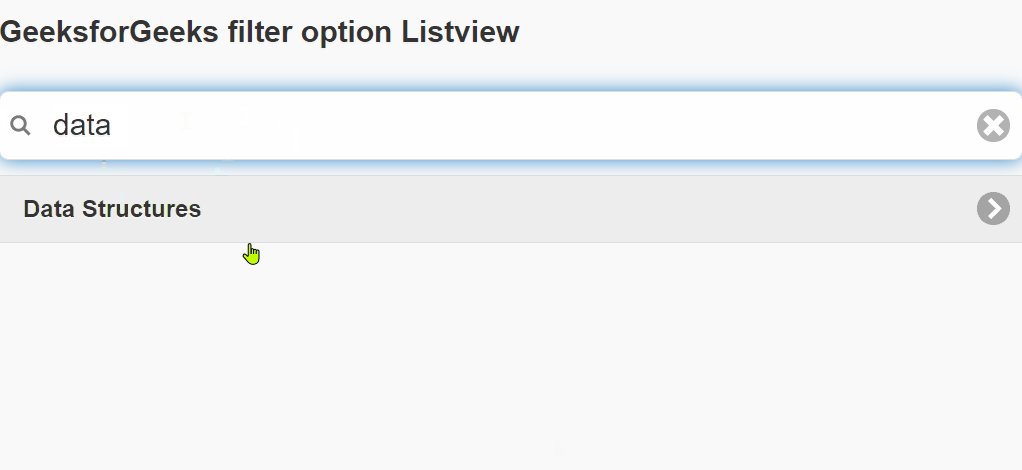
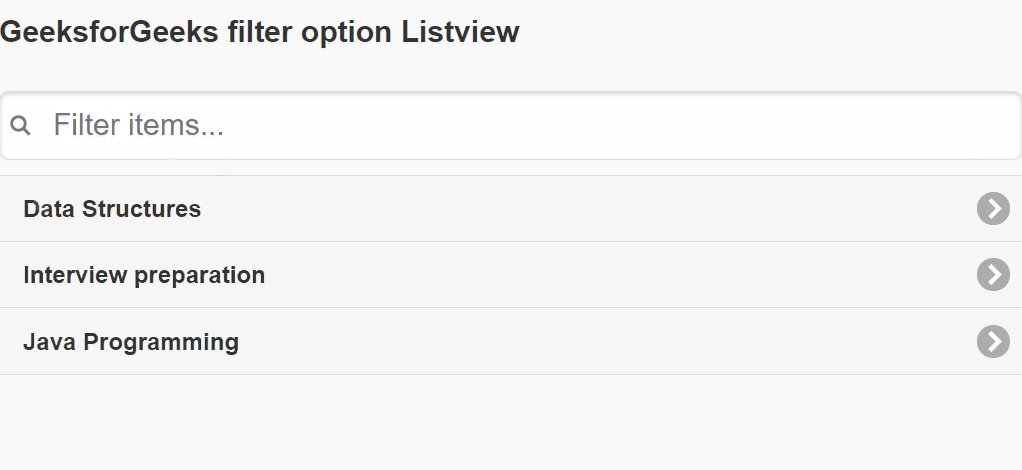
</html>輸出:

相關用法
- jQuery Mobile Listview filterReveal用法及代碼示例
- jQuery Mobile Listview filterTheme用法及代碼示例
- jQuery Mobile Listview filterPlaceholder用法及代碼示例
- jQuery Mobile Listview filterCallback用法及代碼示例
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Listview countTheme用法及代碼示例
- jQuery Mobile Listview splitIcon用法及代碼示例
- jQuery Mobile Listview autodividers用法及代碼示例
- jQuery Mobile Listview autodividersSelector用法及代碼示例
- jQuery Mobile Listview classes用法及代碼示例
- jQuery Mobile Listview initSelector用法及代碼示例
- jQuery Mobile Listview splitTheme用法及代碼示例
- jQuery Mobile Listview inset用法及代碼示例
- jQuery Mobile Listview theme用法及代碼示例
- jQuery Mobile Listview defaults用法及代碼示例
- jQuery Mobile Listview disabled用法及代碼示例
- jQuery Mobile Listview icon用法及代碼示例
- jQuery Mobile Listview dividerTheme用法及代碼示例
- jQuery Mobile Listview create用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
- jQuery Mobile Loader resetHtml()用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Listview filter Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
