jQuery Mobile 是一组基于 HTML5 的用户交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可通过移动设备、选项卡和桌面访问的快速响应的网站。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应式的列表视图,用于查看无序列表。
在本文中,我们将使用 jQuery Mobile筛选选项。过滤器选项在 ListView 顶部添加一个搜索栏。它自动从 ListView 中的列表项进行搜索并隐藏不匹配的项目。
用法:过滤器采用布尔值。如果为 true,搜索栏将显示在列表视图的顶部。
$(".items").listview({
filter: true,
});
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例:在下面的例子中,我们使用了筛选 我们的列表视图的选项。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>GeeksforGeeks</title>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h4>GeeksforGeeks filter option Listview</h4>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").listview({
filter: true,
});
</script>
</body>
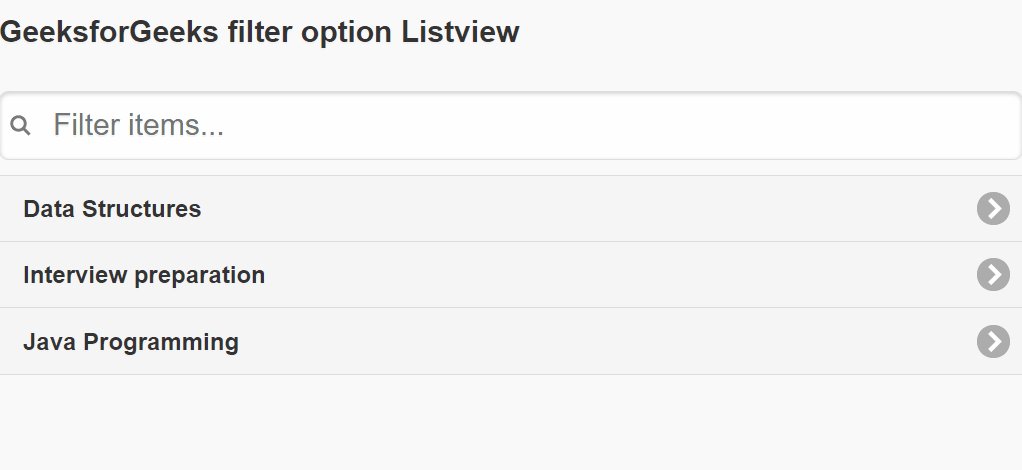
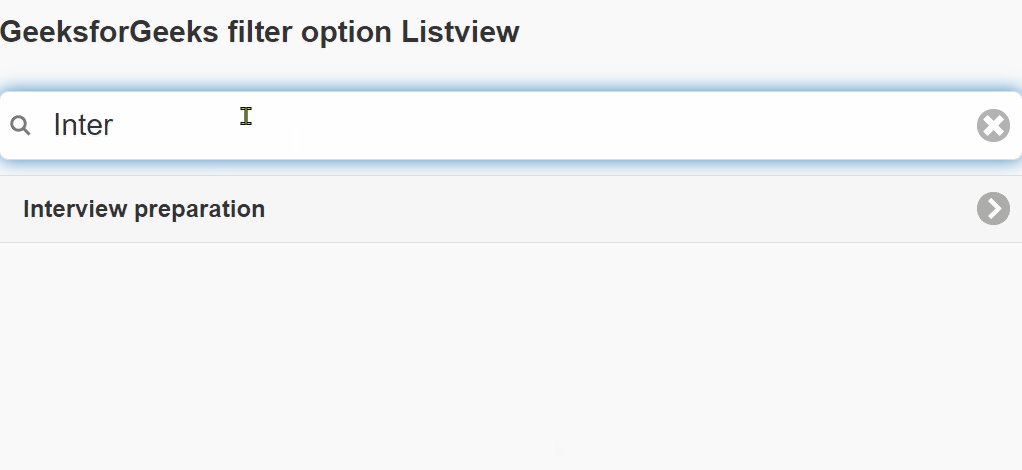
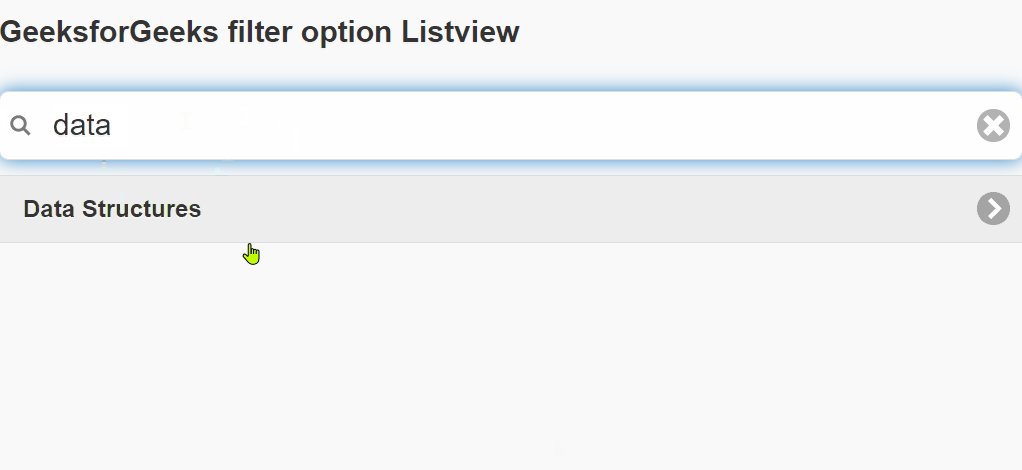
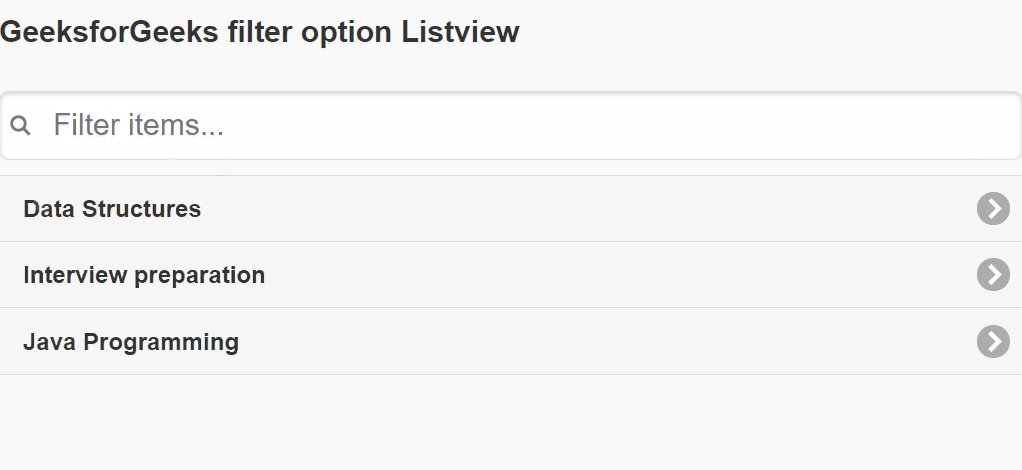
</html>输出:

相关用法
- jQuery Mobile Listview filterReveal用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview filterPlaceholder用法及代码示例
- jQuery Mobile Listview filterCallback用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview splitIcon用法及代码示例
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview autodividersSelector用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview splitTheme用法及代码示例
- jQuery Mobile Listview inset用法及代码示例
- jQuery Mobile Listview theme用法及代码示例
- jQuery Mobile Listview defaults用法及代码示例
- jQuery Mobile Listview disabled用法及代码示例
- jQuery Mobile Listview icon用法及代码示例
- jQuery Mobile Listview dividerTheme用法及代码示例
- jQuery Mobile Listview create用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Listview filter Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
