jQuery Mobile 是一个基于 HTML5 的用户接口系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应式的列表视图,用于查看 unordered lists 。
在本文中,我们将实现分隔线主题选项Listview theme.这分隔线主题应用于list-divider。列表分隔符用于对列表项进行分类或分组。我们可以使用不同的主题来列出分隔符分隔线主题选项。
用法:listview 的dividerTheme 的语法如下。传递任何一封来自a-z小写字母,每个字母说明一个主题。
$("#items").listview({
dividerTheme: "a",
});
CDN 链接:使用以下 jQuery Mobile 的 CDN 链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
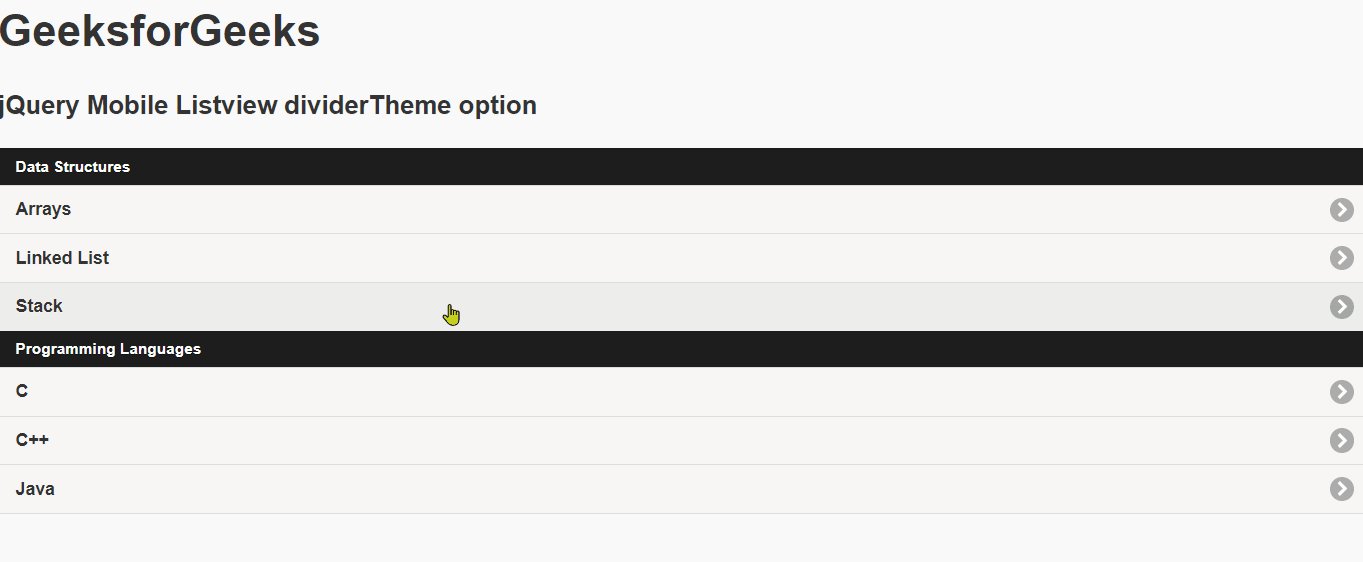
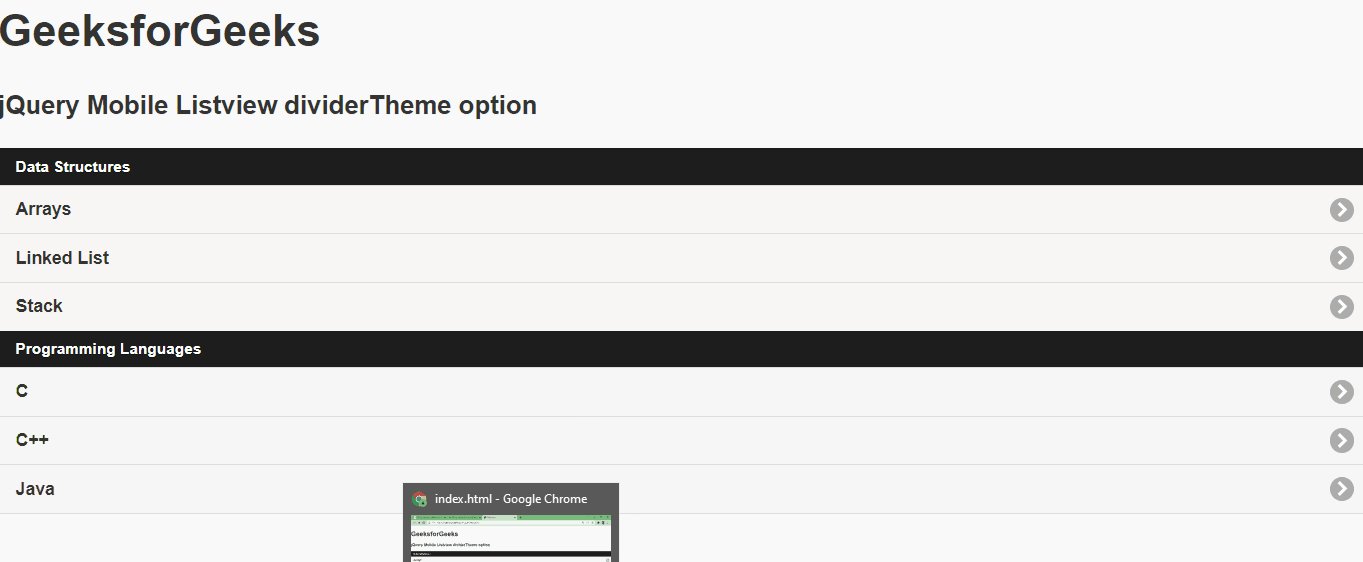
示例 1:在下面的例子中,我们实现了浅色主题为了分隔线主题绕过角色‘a’.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Listview dividerTheme option</h3>
<ul id="items" data-role="listview">
<li data-role="list-divider">
Data Structures
</li>
<li><a href=
"https://www.geeksforgeeks.org/array-data-structure">
Arrays
</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/data-structures/linked-list/">
Linked List</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/stack-data-structure">
Stack</a>
</li>
<li data-role="list-divider">
Programming Languages
</li>
<li><a href=
"https://www.geeksforgeeks.org/c-programming-language">
C</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/c-plus-plus/">
C++</a>
</li>
<li><a href="https://www.geeksforgeeks.org/java">
Java</a></li>
</ul>
<script>
$("#items").listview({
dividerTheme: "a",
});
</script>
</body>
</html>输出:

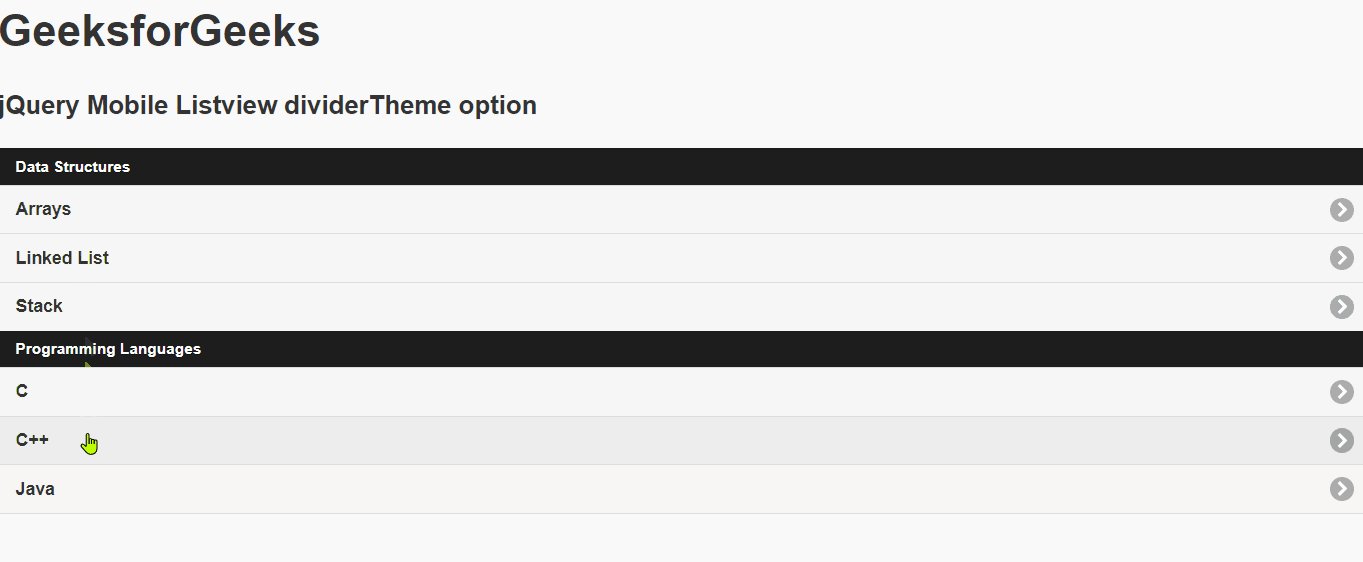
示例 2:在此示例中,我们通过实现字母来使用深色主题“b”到分隔线主题 列表视图的。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Listview dividerTheme option</h3>
<ul id="items" data-role="listview">
<li data-role="list-divider">
Data Structures
</li>
<li><a href=
"https://www.geeksforgeeks.org/array-data-structure">
Arrays
</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/data-structures/linked-list/">
Linked List</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/stack-data-structure">
Stack</a>
</li>
<li data-role="list-divider">
Programming Languages
</li>
<li><a href=
"https://www.geeksforgeeks.org/c-programming-language">
C</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/c-plus-plus/">
C++</a>
</li>
<li><a href="https://www.geeksforgeeks.org/java">
Java</a>
</li>
</ul>
<script>
$("#items").listview({
dividerTheme: "b",
});
</script>
</body>
</html>输出:

参考: https://api.jquerymobile.com/listview/#option-dividerTheme
相关用法
- jQuery Mobile Listview disabled用法及代码示例
- jQuery Mobile Listview defaults用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview filter用法及代码示例
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview splitIcon用法及代码示例
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview filterReveal用法及代码示例
- jQuery Mobile Listview autodividersSelector用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview splitTheme用法及代码示例
- jQuery Mobile Listview filterPlaceholder用法及代码示例
- jQuery Mobile Listview inset用法及代码示例
- jQuery Mobile Listview filterCallback用法及代码示例
- jQuery Mobile Listview theme用法及代码示例
- jQuery Mobile Listview icon用法及代码示例
- jQuery Mobile Listview create用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Listview dividerTheme Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
