jQuery Mobile 是一组基于 HTML5 的用户交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可通过移动设备、选项卡和桌面访问的快速响应的网站。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应式的列表视图,用于查看 unordered lists 。
在本文中,我们将使用 jQuery Mobile Listview筛选显示选项。这筛选显示 选项用于隐藏或显示搜索结果列表筛选列表视图的选项。如果 真的,列表隐藏 当搜索文本为空时否则 它显示了完整的项目列表。它还改变了data-filter-reveal 作为 真的对于无序列表。
用法: 我们需要通过真的 或者错误的 作为参数筛选显示。使用以下语法进行初始化。
$(".items").listview({
filterReveal:true,
});
-
获取筛选显示选项:
var filterRevealOption = $(".items").listview( "option", "filterReveal" ); -
设置筛选显示选项:
$(".items").listview( "option", "filterReveal", true );
CDN 链接:为您的项目使用 jQuery Mobile 的以下 CDN。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
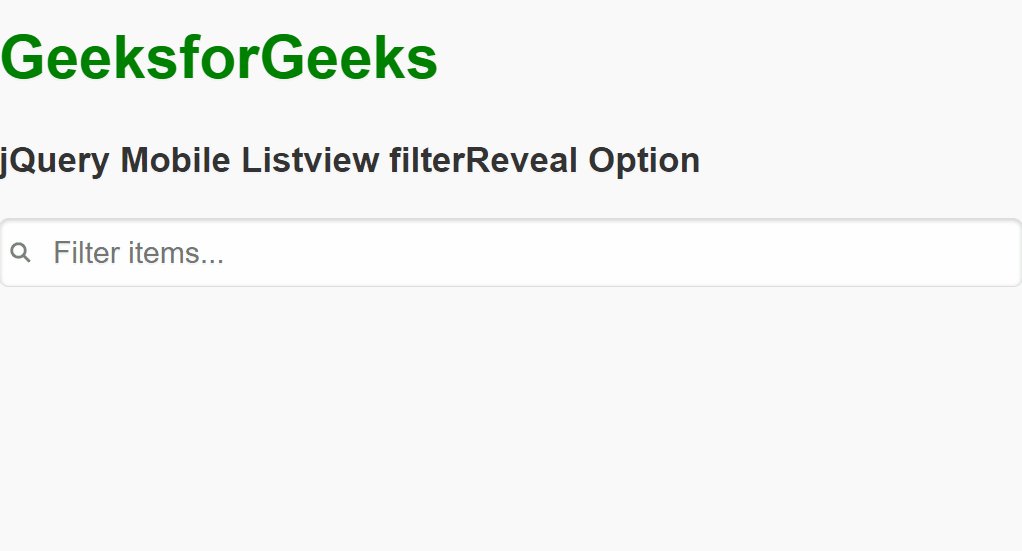
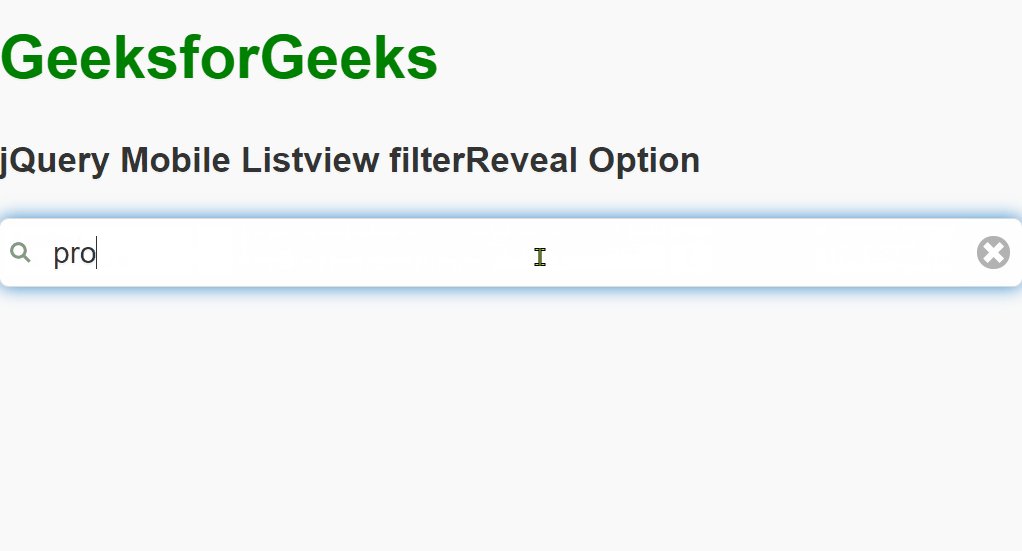
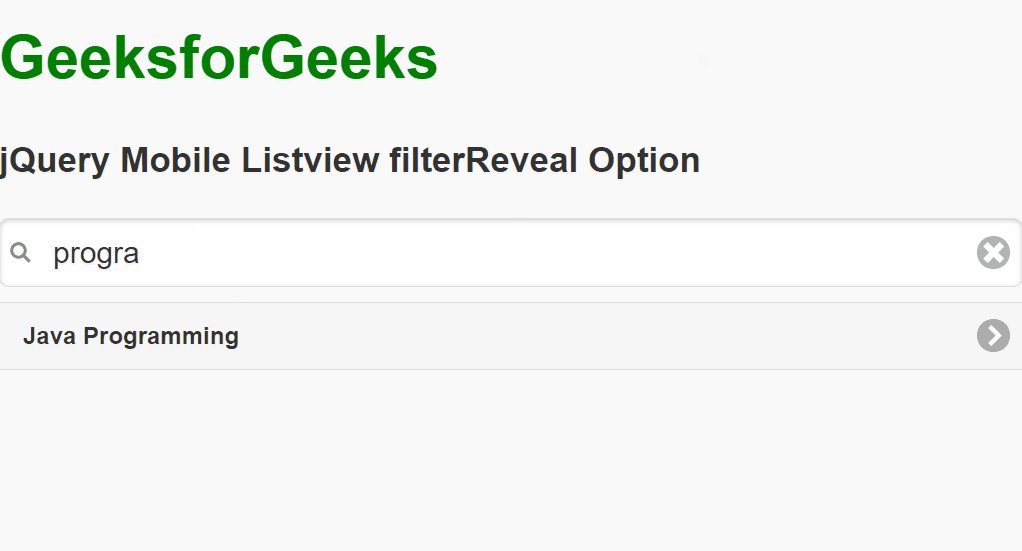
示例:在下面的示例中,我们设置选项筛选显示 到真的.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview filterReveal Option</h3>
<ul class="items" data-filter-reveal="true">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").listview({
filter: true,
filterReveal: true,
});
</script>
</body>
</html>输出:

参考: https://api.jquerymobile.com/listview/#option-filterReveal
相关用法
- jQuery Mobile Listview filter用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview filterPlaceholder用法及代码示例
- jQuery Mobile Listview filterCallback用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview splitIcon用法及代码示例
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview autodividersSelector用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview splitTheme用法及代码示例
- jQuery Mobile Listview inset用法及代码示例
- jQuery Mobile Listview theme用法及代码示例
- jQuery Mobile Listview defaults用法及代码示例
- jQuery Mobile Listview disabled用法及代码示例
- jQuery Mobile Listview icon用法及代码示例
- jQuery Mobile Listview dividerTheme用法及代码示例
- jQuery Mobile Listview create用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Listview filterReveal Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
