jQuery Mobile 是一组基于 HTML5 的用户系统交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可通过移动设备、选项卡和桌面访问的快速响应的网站。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应式的列表视图,用于查看无序列表。
在本文中,我们将使用jQuery 移动 ListView分割图标选项。如果列表项有第二个链接,则分割图标出现在 列表项的右侧。这表明列表项中有一些内容。默认值为分割图标 是类型carat-r.
注意:有必要有一个 第二个链接是为了 split-icon 出现,否则它不会显示,而是会显示正常图标。
句法:
使用以下命令初始化列表视图分割图标指定选项:
$(".items").listview({
splitIcon: "star",
});
获取或设置分割图标选项,初始化后:
// Getter
var splitIcon = $(".selector").listview("option", "splitIcon");
// Setter
$( ".selector" ).listview( "option", "splitIcon", "star" );
jQuery Mobile 有多个图标。完整列表如下:
| action | audio | check | grid | power |
| alert | back | clock | heart | recycle |
| arrow-d | bars | cloud | 家 | refresh |
| arrow-d-l | bullets | comment | info | search |
| arrow-d-r | calendar | delete | location | shop |
| arrow-l | camera | edit | lockmail | star |
| arrow-r | carat-d | eye | minus | tag |
| arrow-u | carat-l | forbidden | navigation | user |
| arrow-u-l | carat-r | forward | phone | video |
| arrow-u-r | carrot-u | gear | plus |
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
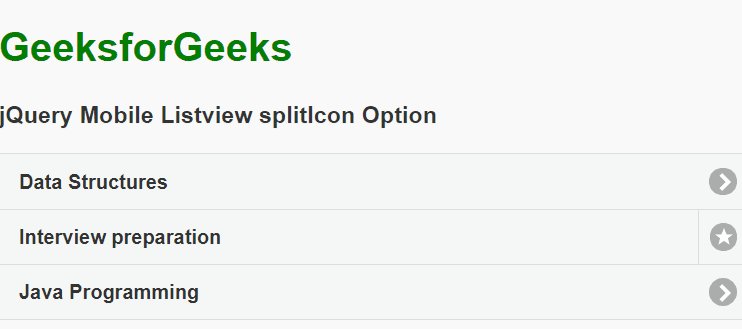
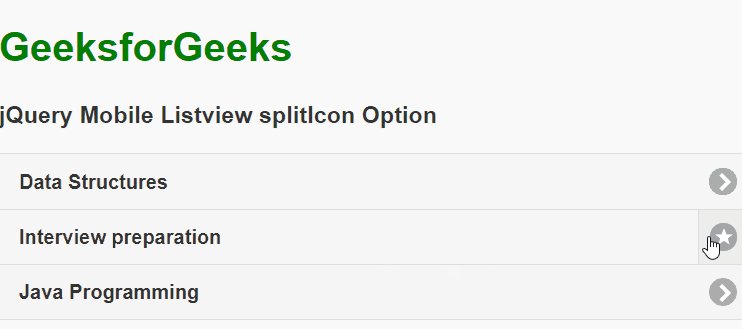
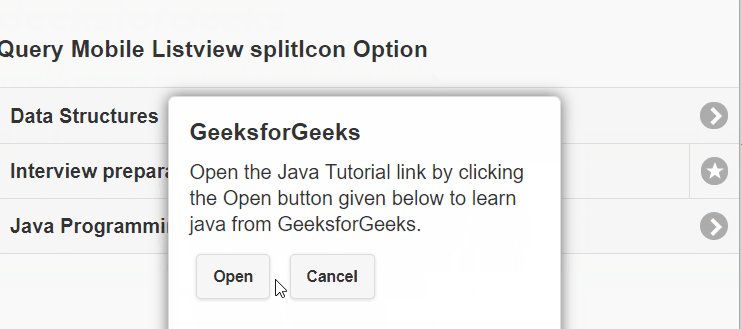
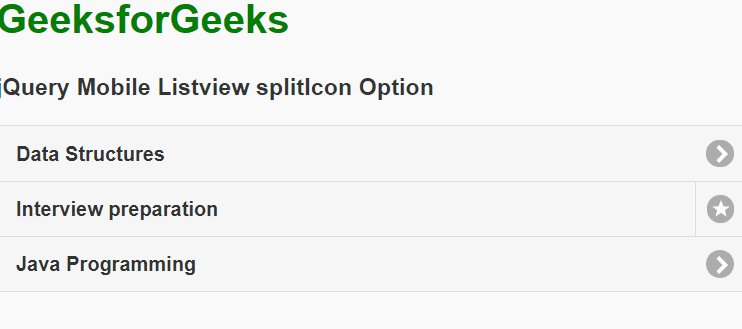
示例:在这个例子中,我们有一个列表显示与一个 的列表项有 两个链接。单击该链接时,弹出窗口将打开,其中包含一条消息和两个选项,用于继续访问该链接或关闭弹出窗口。弹出窗口也来自 jQuery Mobile UI 库. 分割图标使用的是星型。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview splitIcon Option</h3>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures">
Data Structures</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation">
Interview preparation
</a>
<a href="#java" data-rel="popup"
data-position-to="window"
data-transition="pop">
Java Programming
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java">
Java Programming
</a>
</li>
</ul>
<div data-role="popup" id="java"
class="ui-content"
style="max-width:280px; padding-bottom:2rem;">
<h3>GeeksforGeeks</h3>
<p>
Open the Java Tutorial link by clicking
the Open button given below to learn
java from GeeksforGeeks.
</p>
<a href="https://www.geeksforgeeks.org/java"
class="ui-shadow ui-btn ui-corner-all
ui-btn-inline ui-mini">
Open
</a>
<a href="" data-rel="back" class="ui-shadow
ui-btn ui-corner-all ui-btn-inline ui-mini">
Cancel
</a>
</div>
<script>
$(".items").listview({
splitIcon: "star"
});
</script>
</body>
</html>输出:

参考: https://api.jquerymobile.com/listview/#option-splitIcon
相关用法
- jQuery Mobile Listview splitTheme用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview filter用法及代码示例
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview filterReveal用法及代码示例
- jQuery Mobile Listview autodividersSelector用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview filterPlaceholder用法及代码示例
- jQuery Mobile Listview inset用法及代码示例
- jQuery Mobile Listview filterCallback用法及代码示例
- jQuery Mobile Listview theme用法及代码示例
- jQuery Mobile Listview defaults用法及代码示例
- jQuery Mobile Listview disabled用法及代码示例
- jQuery Mobile Listview icon用法及代码示例
- jQuery Mobile Listview dividerTheme用法及代码示例
- jQuery Mobile Listview create用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Listview splitIcon Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
