jQuery Mobile 是一組基於 HTML5 的用戶係統交互小部件工具箱,用於構建在 jQuery 之上的各種用途。它旨在構建可通過移動設備、選項卡和桌麵訪問的快速響應的網站。 jQuery Listview 是一個用於創建漂亮列表的小部件。它是一個簡單且響應式的列表視圖,用於查看無序列表。
在本文中,我們將使用jQuery 移動 ListView分割圖標選項。如果列表項有第二個鏈接,則分割圖標出現在 列表項的右側。這表明列表項中有一些內容。默認值為分割圖標 是類型carat-r.
注意:有必要有一個 第二個鏈接是為了 split-icon 出現,否則它不會顯示,而是會顯示正常圖標。
句法:
使用以下命令初始化列表視圖分割圖標指定選項:
$(".items").listview({
splitIcon: "star",
});
獲取或設置分割圖標選項,初始化後:
// Getter
var splitIcon = $(".selector").listview("option", "splitIcon");
// Setter
$( ".selector" ).listview( "option", "splitIcon", "star" );
jQuery Mobile 有多個圖標。完整列表如下:
| action | audio | check | grid | power |
| alert | back | clock | heart | recycle |
| arrow-d | bars | cloud | 家 | refresh |
| arrow-d-l | bullets | comment | info | search |
| arrow-d-r | calendar | delete | location | shop |
| arrow-l | camera | edit | lockmail | star |
| arrow-r | carat-d | eye | minus | tag |
| arrow-u | carat-l | forbidden | navigation | user |
| arrow-u-l | carat-r | forward | phone | video |
| arrow-u-r | carrot-u | gear | plus |
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
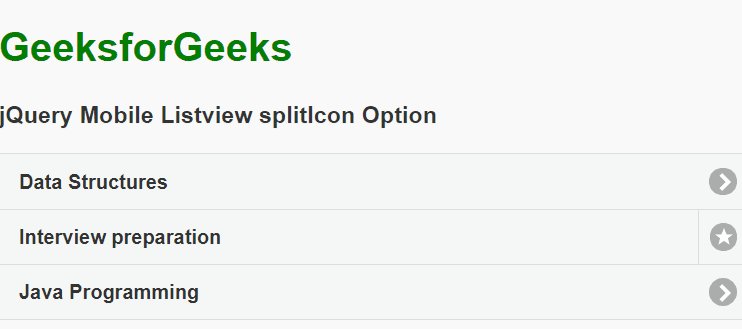
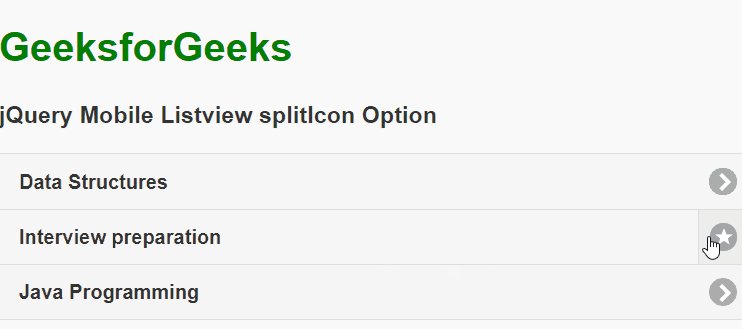
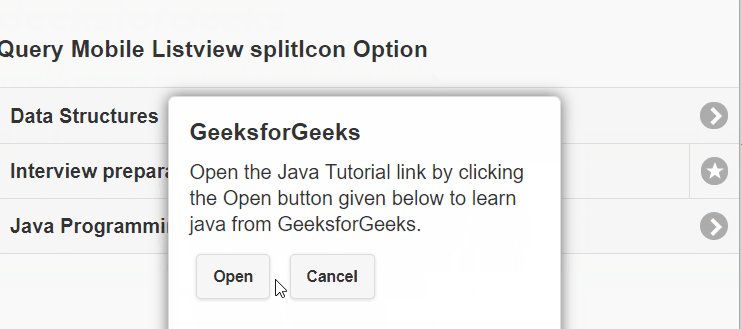
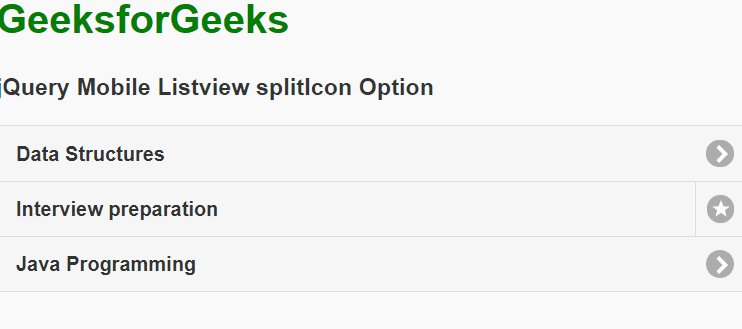
示例:在這個例子中,我們有一個列表顯示與一個 的列表項有 兩個鏈接。單擊該鏈接時,彈出窗口將打開,其中包含一條消息和兩個選項,用於繼續訪問該鏈接或關閉彈出窗口。彈出窗口也來自 jQuery Mobile UI 庫. 分割圖標使用的是星型。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview splitIcon Option</h3>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures">
Data Structures</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation">
Interview preparation
</a>
<a href="#java" data-rel="popup"
data-position-to="window"
data-transition="pop">
Java Programming
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java">
Java Programming
</a>
</li>
</ul>
<div data-role="popup" id="java"
class="ui-content"
style="max-width:280px; padding-bottom:2rem;">
<h3>GeeksforGeeks</h3>
<p>
Open the Java Tutorial link by clicking
the Open button given below to learn
java from GeeksforGeeks.
</p>
<a href="https://www.geeksforgeeks.org/java"
class="ui-shadow ui-btn ui-corner-all
ui-btn-inline ui-mini">
Open
</a>
<a href="" data-rel="back" class="ui-shadow
ui-btn ui-corner-all ui-btn-inline ui-mini">
Cancel
</a>
</div>
<script>
$(".items").listview({
splitIcon: "star"
});
</script>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/listview/#option-splitIcon
相關用法
- jQuery Mobile Listview splitTheme用法及代碼示例
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Listview filter用法及代碼示例
- jQuery Mobile Listview countTheme用法及代碼示例
- jQuery Mobile Listview autodividers用法及代碼示例
- jQuery Mobile Listview filterReveal用法及代碼示例
- jQuery Mobile Listview autodividersSelector用法及代碼示例
- jQuery Mobile Listview classes用法及代碼示例
- jQuery Mobile Listview filterTheme用法及代碼示例
- jQuery Mobile Listview initSelector用法及代碼示例
- jQuery Mobile Listview filterPlaceholder用法及代碼示例
- jQuery Mobile Listview inset用法及代碼示例
- jQuery Mobile Listview filterCallback用法及代碼示例
- jQuery Mobile Listview theme用法及代碼示例
- jQuery Mobile Listview defaults用法及代碼示例
- jQuery Mobile Listview disabled用法及代碼示例
- jQuery Mobile Listview icon用法及代碼示例
- jQuery Mobile Listview dividerTheme用法及代碼示例
- jQuery Mobile Listview create用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
- jQuery Mobile Loader resetHtml()用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Listview splitIcon Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
