jQuery Mobile 是一組基於 HTML5 的用戶係統交互小部件工具箱,用於構建在 jQuery 之上的各種用途。它旨在構建可通過移動設備、選項卡和桌麵訪問的快速響應的網站。 jQuery Listview 是一個用於創建漂亮列表的小部件。它是一個簡單且響應式的列表視圖,用於查看 unordered lists 。
在本文中,我們將實現 jQuery Mobile Listview分割主題選項。 jQuery Mobile 列表視圖分割圖標附帶多個主題用作分割主題。不同的主題有不同的顏色。
用法:為實施分割主題,我們需要傳遞一個字符a-z在每個字母都描繪一個顏色主題的小盒子裏。
$(".items").listview({
splitTheme:"a",
});
-
獲取分割主題選項:
var splitTheme = $(".items").listview( "option", "splitTheme" ); -
設置分割主題選項:
$( ".items" ).listview( "option", "splitTheme", "b" );
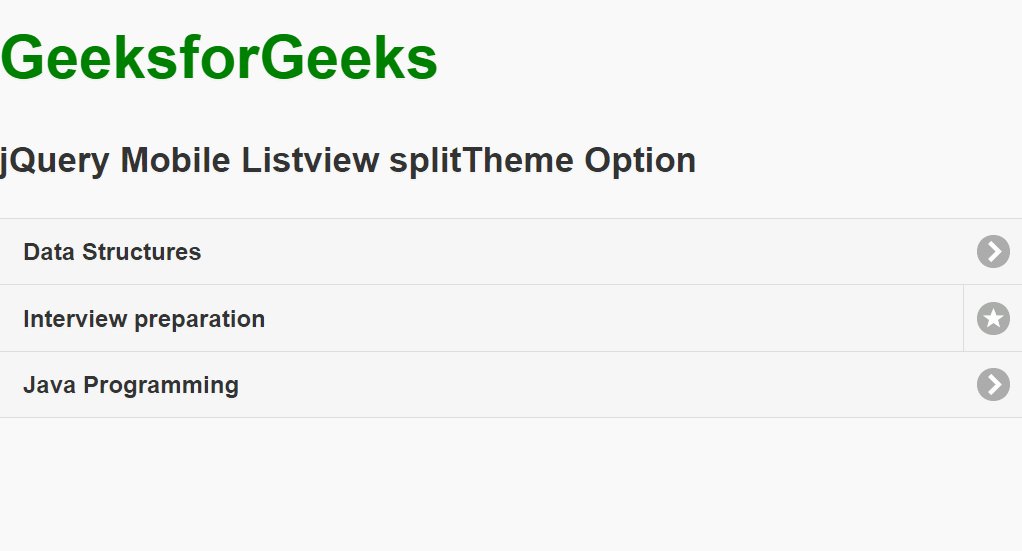
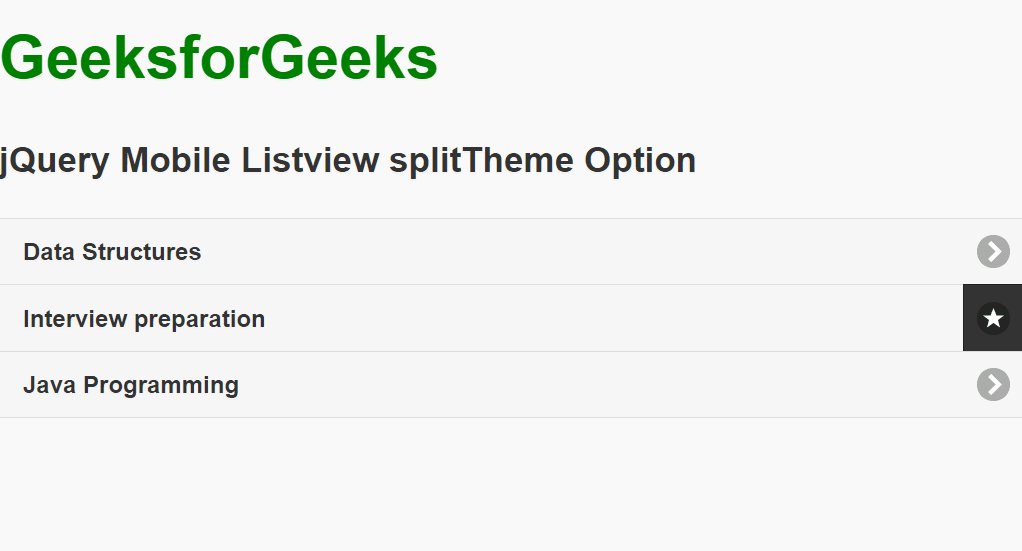
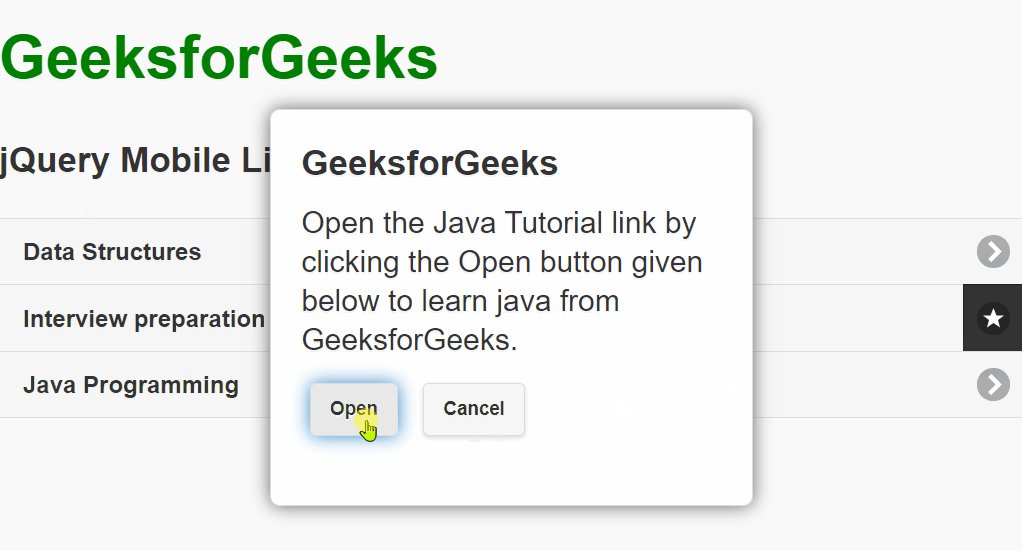
示例 1:在這個例子中,我們使用淺色主題在分割主題 使用角色‘a’.我們有一個列表視圖,其中一個列表項有兩個鏈接。單擊該鏈接時,彈出窗口將打開,其中包含一條消息和兩個選項,用於繼續訪問該鏈接或關閉彈出窗口。該彈出窗口也來自 jQuery Mobile UI 庫。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview splitTheme Option</h3>
<ul class="items">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation">
Interview preparation
</a>
<a href="#java" data-rel="popup"
data-position-to="window"
data-transition="pop">
Java Programming
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java">
Java Programming
</a>
</li>
</ul>
<div data-role="popup" id="java" class="ui-content"
style="max-width:280px; padding-bottom:2rem;">
<h3>GeeksforGeeks</h3>
<p>
Open the Java Tutorial link by clicking
the Open button given below to learn
java from GeeksforGeeks.
</p>
<a href="https://www.geeksforgeeks.org/java"
class="ui-shadow
ui-btn
ui-corner-all
ui-btn-inline
ui-mini">
Open
</a>
<a href="" data-rel="back"
class="ui-shadow
ui-btn
ui-corner-all
ui-btn-inline
ui-mini">
Cancel
</a>
</div>
<script>
$(".items").listview({
splitIcon: "star",
splitTheme: "a",
});
</script>
</body>
</html>輸出:

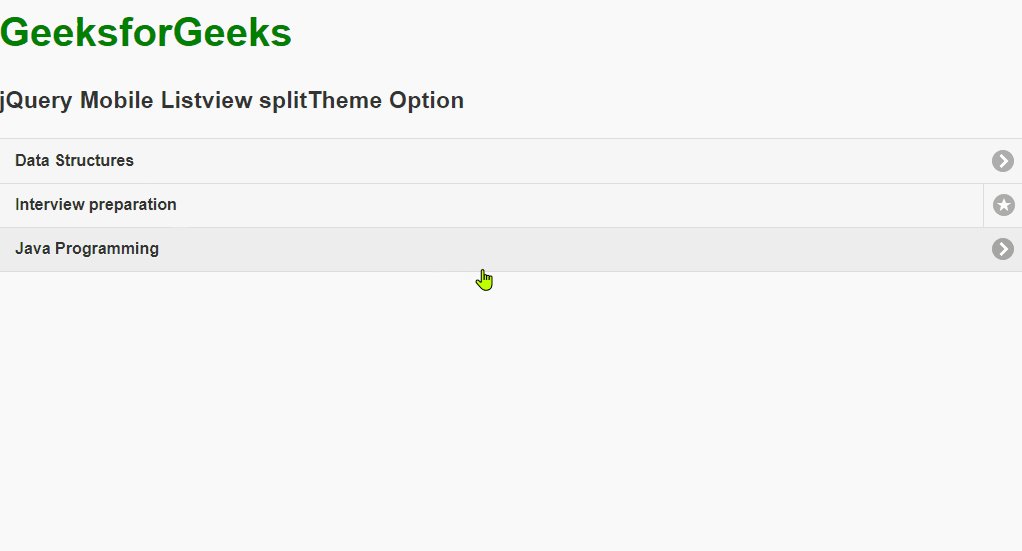
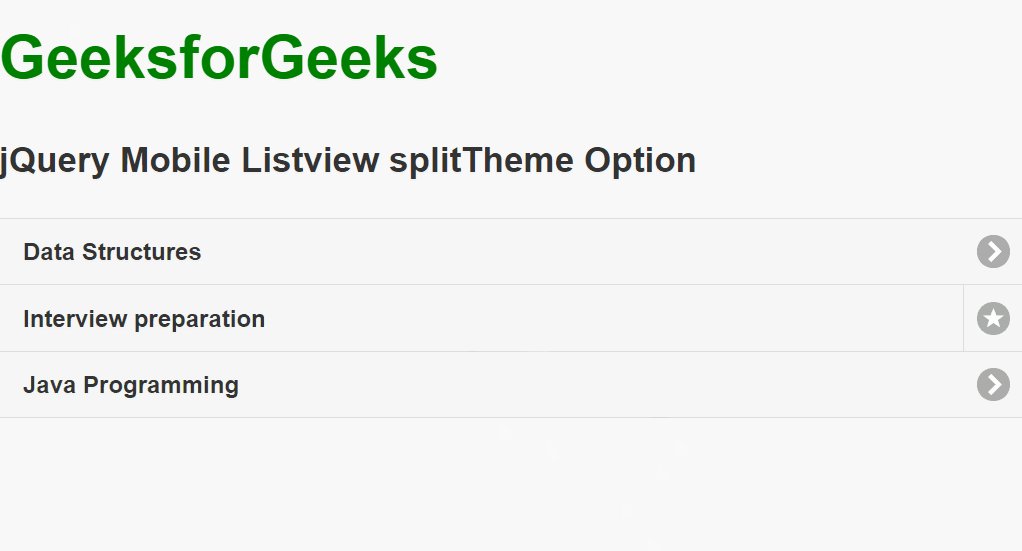
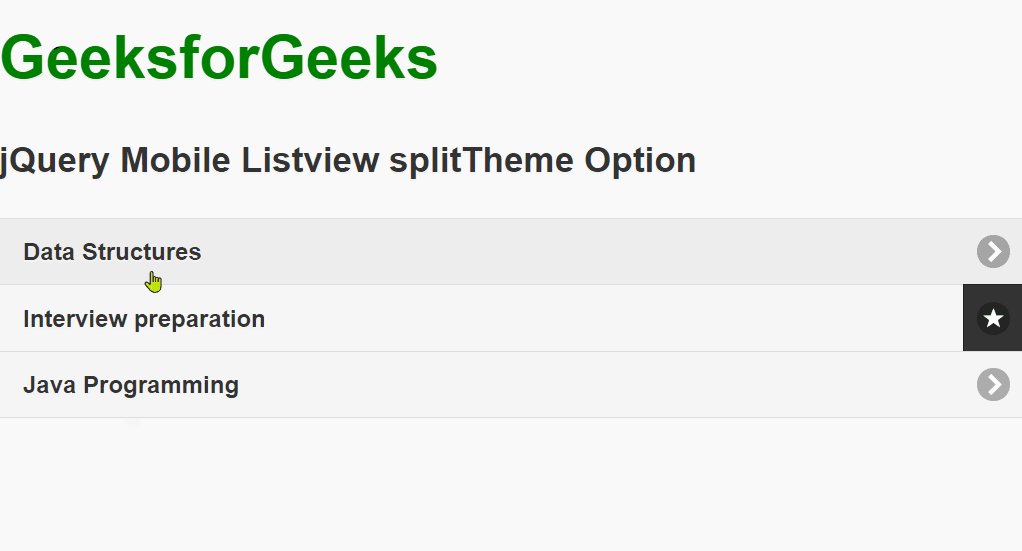
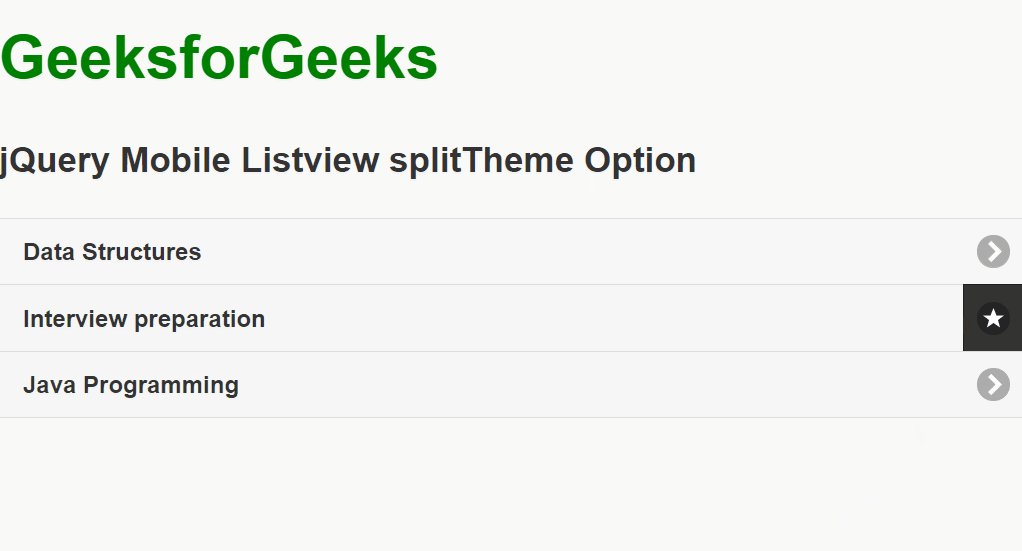
示例 2: 我們用過黑暗主題在分割主題 使用角色'b'.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview splitTheme Option</h3>
<ul class="items">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation">
Interview preparation
</a>
<a href="#java" data-rel="popup"
data-position-to="window"
data-transition="pop">
Java Programming
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java">
Java Programming
</a>
</li>
</ul>
<div data-role="popup" id="java" class="ui-content"
style="max-width:280px; padding-bottom:2rem;">
<h3>GeeksforGeeks</h3>
<p>
Open the Java Tutorial link by clicking
the Open button given below to learn
java from GeeksforGeeks.
</p>
<a href="https://www.geeksforgeeks.org/java"
class="ui-shadow
ui-btn
ui-corner-all
ui-btn-inline
ui-mini">
Open
</a>
<a href="" data-rel="back"
class="ui-shadow
ui-btn
ui-corner-all
ui-btn-inline
ui-mini">
Cancel
</a>
</div>
<script>
$(".items").listview({
splitIcon: "star",
splitTheme: "b",
});
</script>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/listview/#option-splitTheme
相關用法
- jQuery Mobile Listview splitIcon用法及代碼示例
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Listview filter用法及代碼示例
- jQuery Mobile Listview countTheme用法及代碼示例
- jQuery Mobile Listview autodividers用法及代碼示例
- jQuery Mobile Listview filterReveal用法及代碼示例
- jQuery Mobile Listview autodividersSelector用法及代碼示例
- jQuery Mobile Listview classes用法及代碼示例
- jQuery Mobile Listview filterTheme用法及代碼示例
- jQuery Mobile Listview initSelector用法及代碼示例
- jQuery Mobile Listview filterPlaceholder用法及代碼示例
- jQuery Mobile Listview inset用法及代碼示例
- jQuery Mobile Listview filterCallback用法及代碼示例
- jQuery Mobile Listview theme用法及代碼示例
- jQuery Mobile Listview defaults用法及代碼示例
- jQuery Mobile Listview disabled用法及代碼示例
- jQuery Mobile Listview icon用法及代碼示例
- jQuery Mobile Listview dividerTheme用法及代碼示例
- jQuery Mobile Listview create用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
- jQuery Mobile Loader resetHtml()用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Listview splitTheme Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
