jQuery Mobile 是一组基于 HTML5 的用户系统交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可通过移动设备、选项卡和桌面访问的快速响应的网站。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应式的列表视图,用于查看 unordered lists 。
在本文中,我们将实现 jQuery Mobile Listview分割主题选项。 jQuery Mobile 列表视图分割图标附带多个主题用作分割主题。不同的主题有不同的颜色。
用法:为实施分割主题,我们需要传递一个字符a-z在每个字母都描绘一个颜色主题的小盒子里。
$(".items").listview({
splitTheme:"a",
});
-
获取分割主题选项:
var splitTheme = $(".items").listview( "option", "splitTheme" ); -
设置分割主题选项:
$( ".items" ).listview( "option", "splitTheme", "b" );
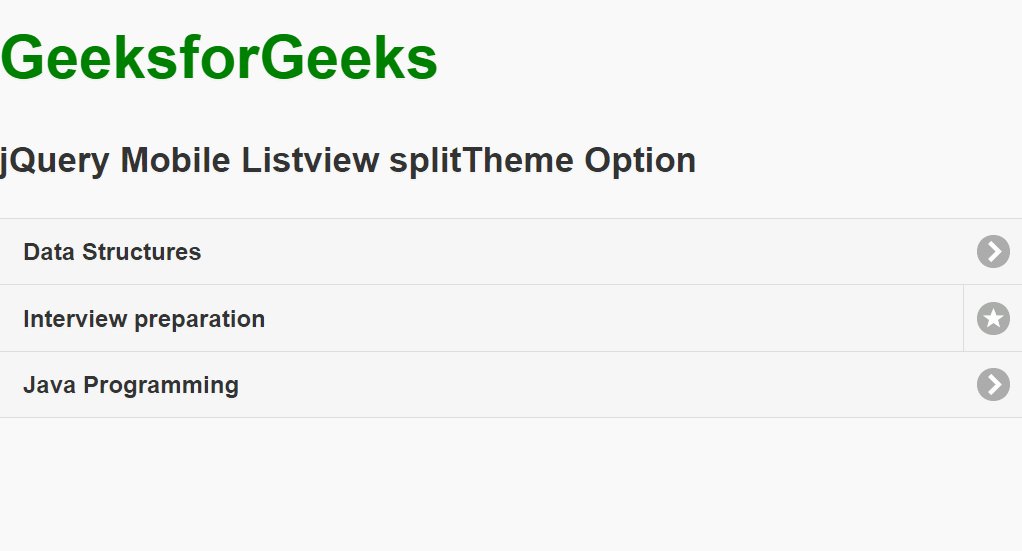
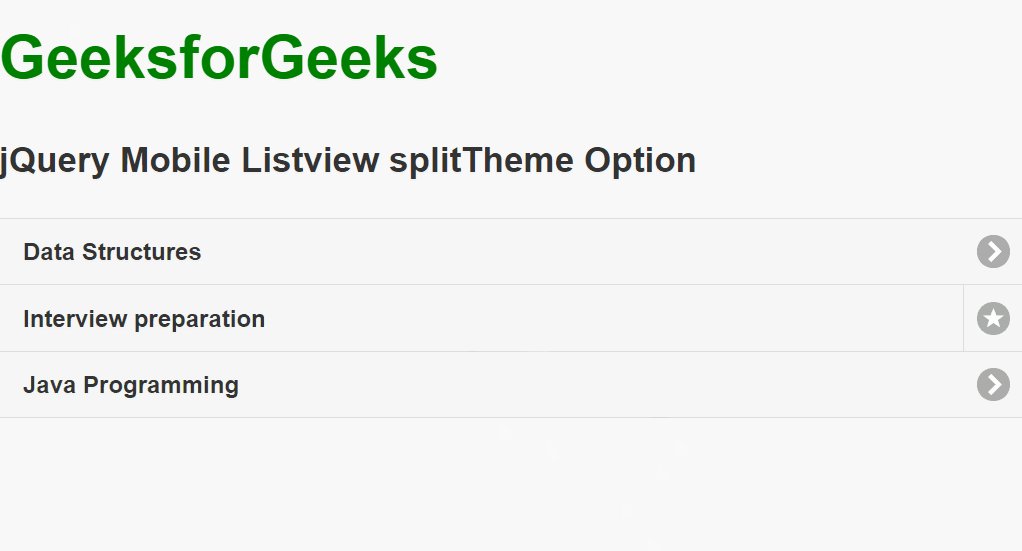
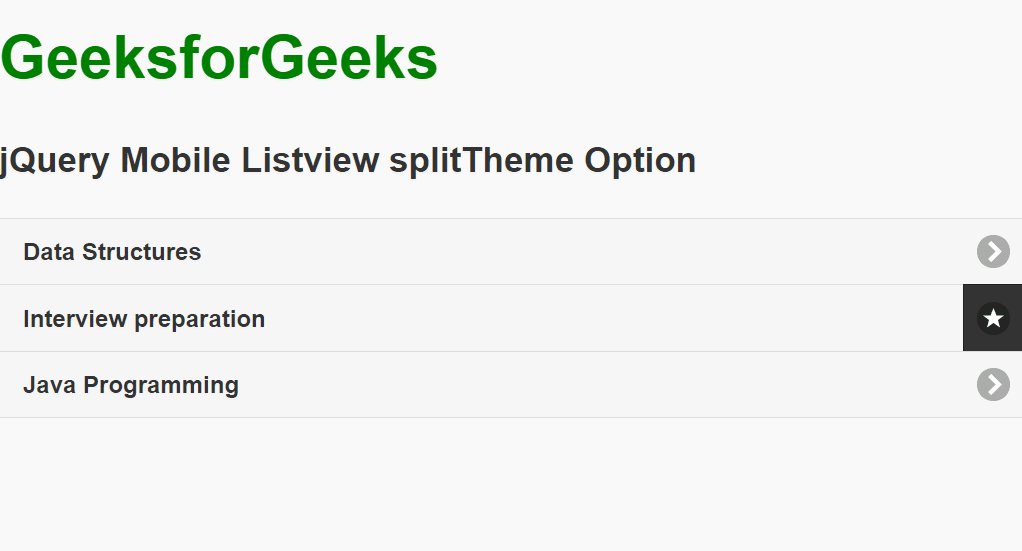
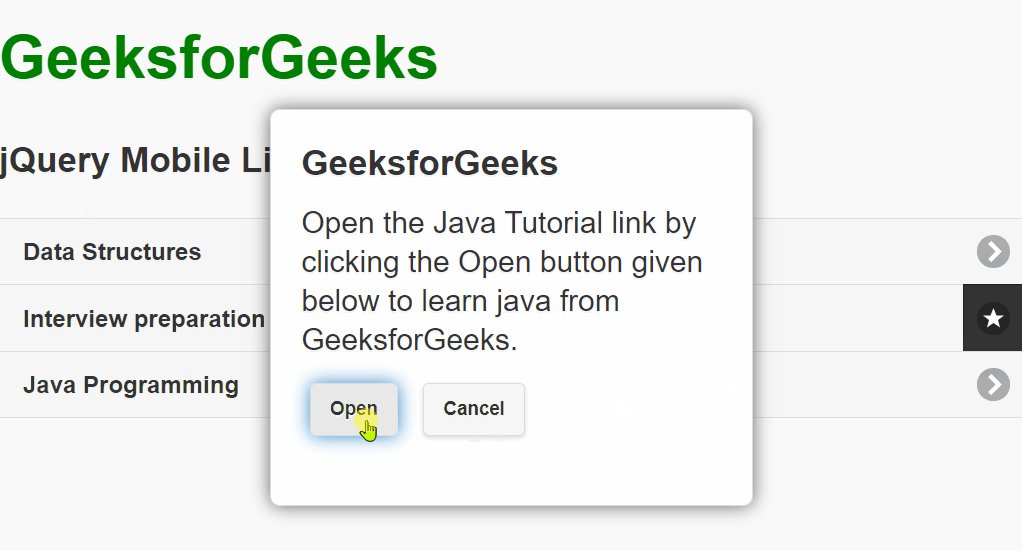
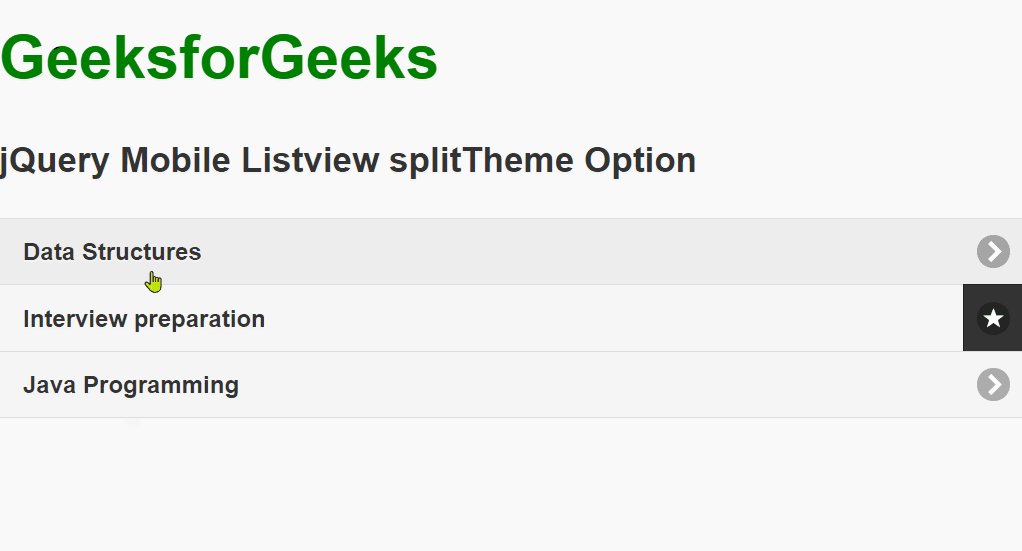
示例 1:在这个例子中,我们使用浅色主题在分割主题 使用角色‘a’.我们有一个列表视图,其中一个列表项有两个链接。单击该链接时,弹出窗口将打开,其中包含一条消息和两个选项,用于继续访问该链接或关闭弹出窗口。该弹出窗口也来自 jQuery Mobile UI 库。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview splitTheme Option</h3>
<ul class="items">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation">
Interview preparation
</a>
<a href="#java" data-rel="popup"
data-position-to="window"
data-transition="pop">
Java Programming
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java">
Java Programming
</a>
</li>
</ul>
<div data-role="popup" id="java" class="ui-content"
style="max-width:280px; padding-bottom:2rem;">
<h3>GeeksforGeeks</h3>
<p>
Open the Java Tutorial link by clicking
the Open button given below to learn
java from GeeksforGeeks.
</p>
<a href="https://www.geeksforgeeks.org/java"
class="ui-shadow
ui-btn
ui-corner-all
ui-btn-inline
ui-mini">
Open
</a>
<a href="" data-rel="back"
class="ui-shadow
ui-btn
ui-corner-all
ui-btn-inline
ui-mini">
Cancel
</a>
</div>
<script>
$(".items").listview({
splitIcon: "star",
splitTheme: "a",
});
</script>
</body>
</html>输出:

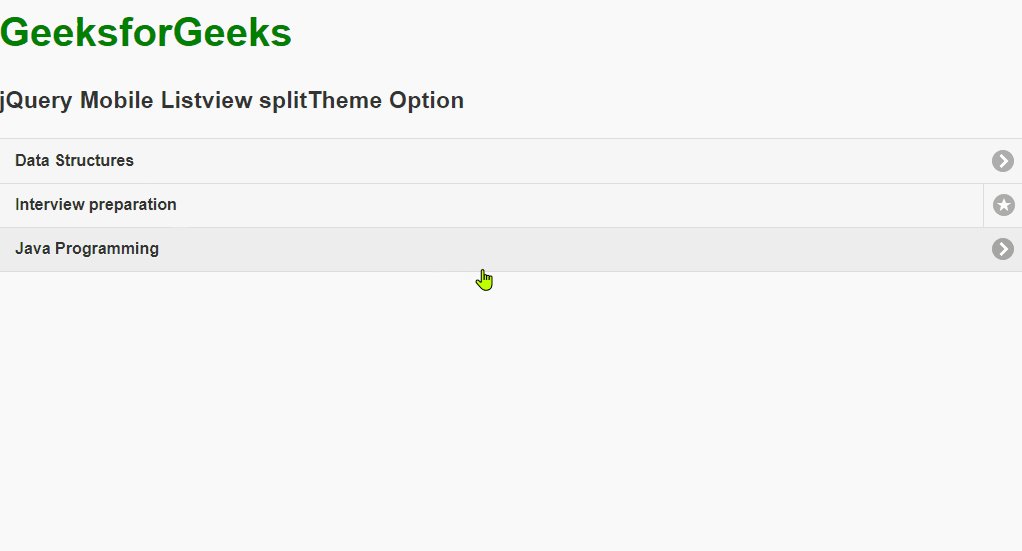
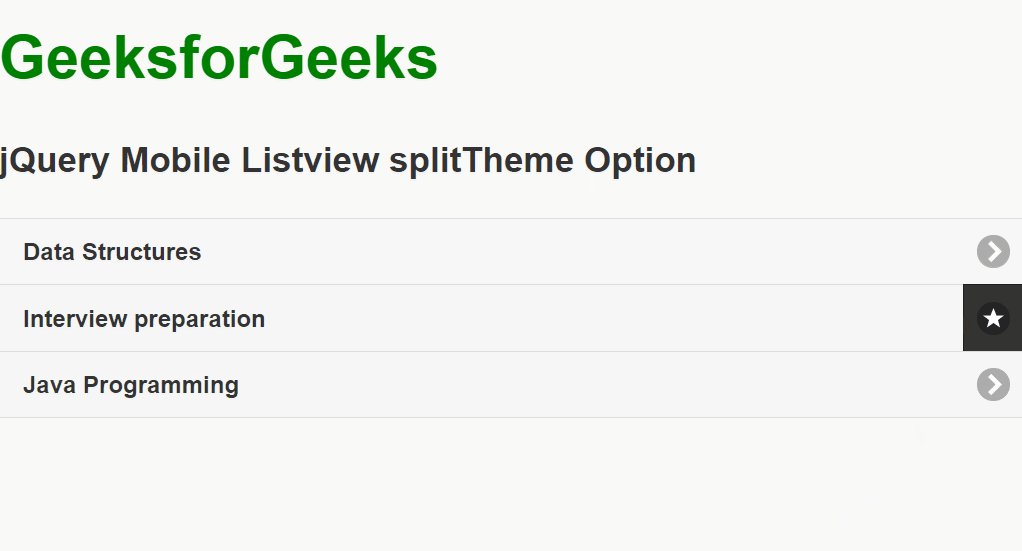
示例 2: 我们用过黑暗主题在分割主题 使用角色'b'.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview splitTheme Option</h3>
<ul class="items">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation">
Interview preparation
</a>
<a href="#java" data-rel="popup"
data-position-to="window"
data-transition="pop">
Java Programming
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java">
Java Programming
</a>
</li>
</ul>
<div data-role="popup" id="java" class="ui-content"
style="max-width:280px; padding-bottom:2rem;">
<h3>GeeksforGeeks</h3>
<p>
Open the Java Tutorial link by clicking
the Open button given below to learn
java from GeeksforGeeks.
</p>
<a href="https://www.geeksforgeeks.org/java"
class="ui-shadow
ui-btn
ui-corner-all
ui-btn-inline
ui-mini">
Open
</a>
<a href="" data-rel="back"
class="ui-shadow
ui-btn
ui-corner-all
ui-btn-inline
ui-mini">
Cancel
</a>
</div>
<script>
$(".items").listview({
splitIcon: "star",
splitTheme: "b",
});
</script>
</body>
</html>输出:

参考: https://api.jquerymobile.com/listview/#option-splitTheme
相关用法
- jQuery Mobile Listview splitIcon用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview filter用法及代码示例
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview filterReveal用法及代码示例
- jQuery Mobile Listview autodividersSelector用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview filterPlaceholder用法及代码示例
- jQuery Mobile Listview inset用法及代码示例
- jQuery Mobile Listview filterCallback用法及代码示例
- jQuery Mobile Listview theme用法及代码示例
- jQuery Mobile Listview defaults用法及代码示例
- jQuery Mobile Listview disabled用法及代码示例
- jQuery Mobile Listview icon用法及代码示例
- jQuery Mobile Listview dividerTheme用法及代码示例
- jQuery Mobile Listview create用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Listview splitTheme Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
