jQuery Mobile 是一种基于 HTML5 的用户接口系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应式的列表视图,用于查看无序列表。
在这篇文章中,我们将学习创建事件的列表显示。创建事件是一个回调函数触发的当列表视图是创建.函数返回 事件和UI 元素即列表视图。
用法:
- 下面给出了 jQuery Mobile 列表视图的创建事件的语法。在这里,我们通过指定来初始化列表视图创建回调函数。
$(".selector").listview({ create: function(event, ui) { // Code } }); - 绑定的语法带有 listviewcreate 事件的事件侦听器如下:
$(".selector").on("listviewcreate", function(event, ui) { // Code });
参数:
- event: 它用于根据 W3C 标准规范事件对象并且属于事件类型。
- ui: 它是一个带有空对象的对象类型,添加该空对象是为了与其他事件保持一致。
- helper: 这是正在拖动的辅助对象。
- position: 这是作为 { top, left } 对象的助手的当前位置。
- offset: 这是辅助对象作为 { top, left } 对象的偏移位置。
CDN 链接:将以下 CDN 链接用于您的 jQuery Mobile 项目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
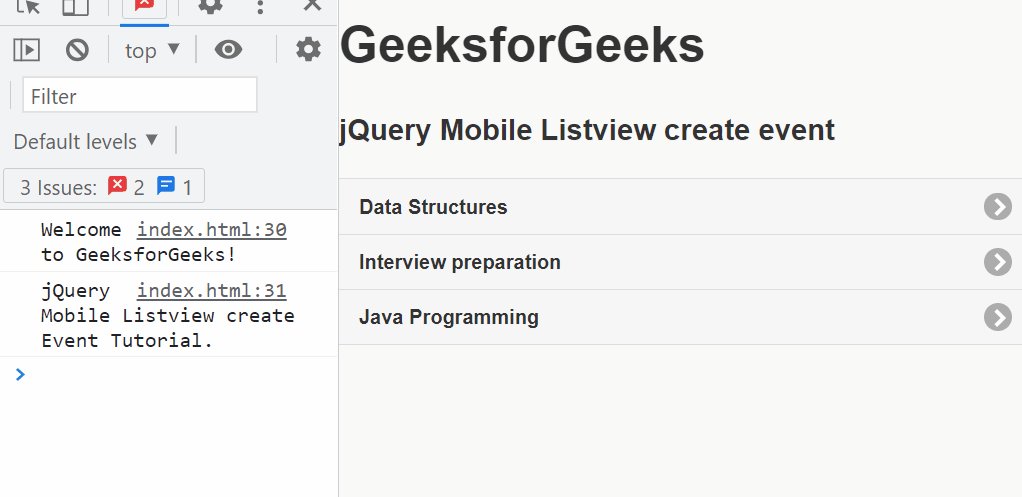
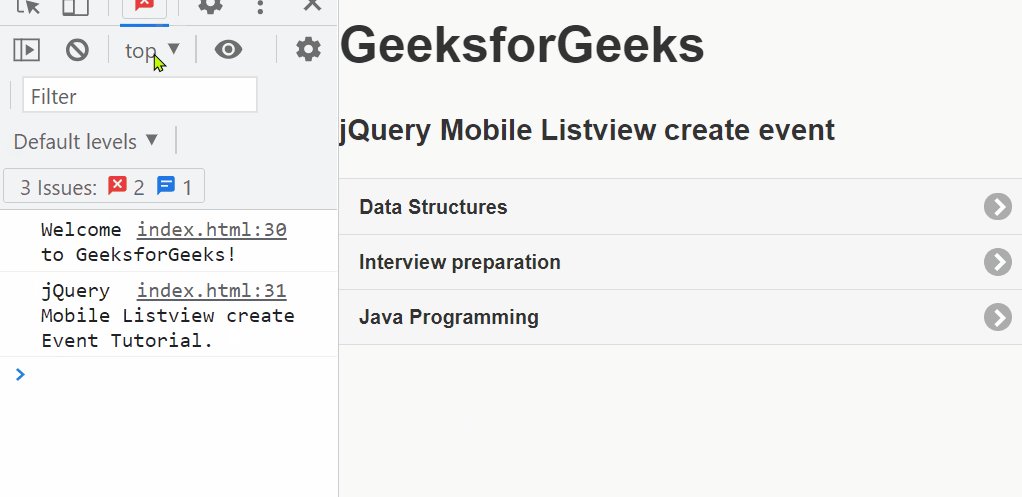
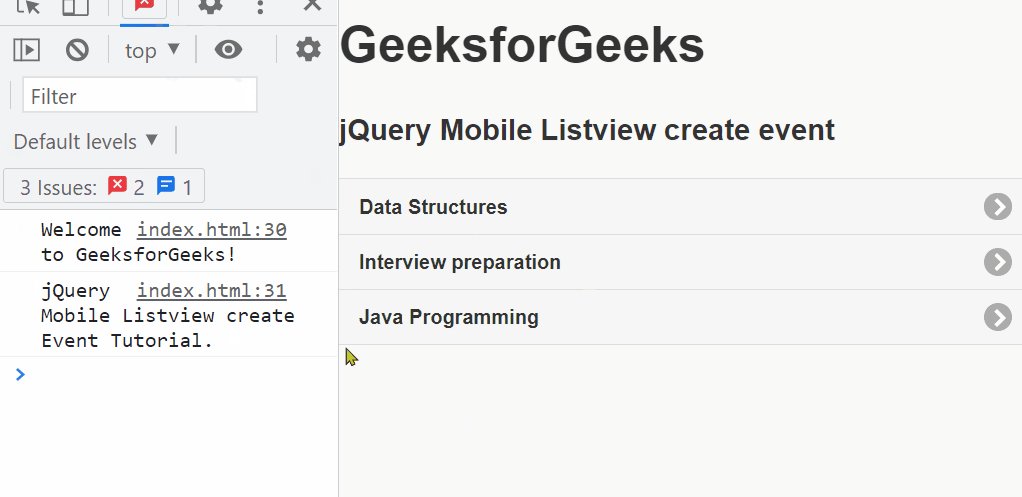
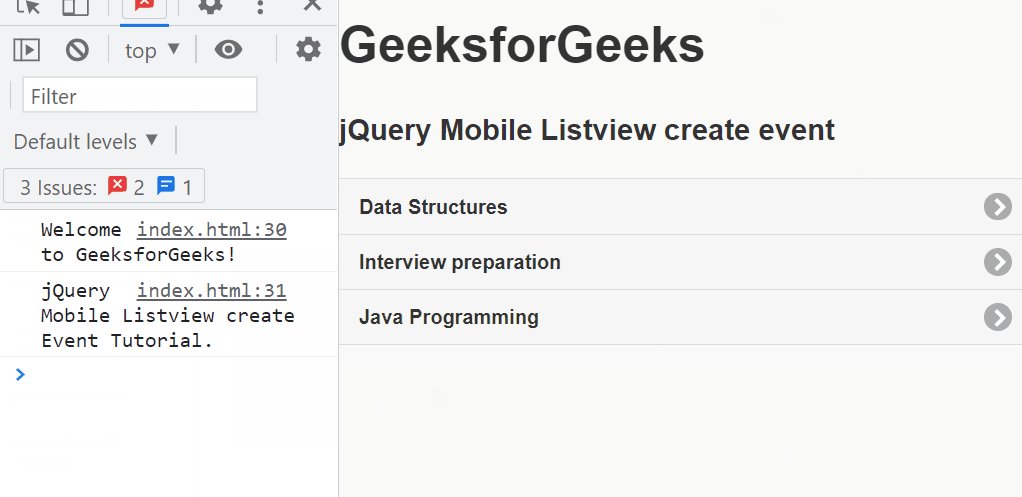
例子:在这个例子中,我们有记录了一条消息在控制台中使用 jQuery Mobile Listview 的创建事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Listview create event</h3>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">Java Programming
</a>
</li>
</ul>
<script>
$(".items").listview({
create: function(event, ui) {
console.log("Welcome to GeeksforGeeks!");
console.log("jQuery Mobile Listview create Event Tutorial.");
}
});
</script>
</body>
</html>输出:

参考: https://api.jquerymobile.com/listview/#event-create
相关用法
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview filter用法及代码示例
- jQuery Mobile Listview splitIcon用法及代码示例
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview filterReveal用法及代码示例
- jQuery Mobile Listview autodividersSelector用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview splitTheme用法及代码示例
- jQuery Mobile Listview filterPlaceholder用法及代码示例
- jQuery Mobile Listview inset用法及代码示例
- jQuery Mobile Listview filterCallback用法及代码示例
- jQuery Mobile Listview theme用法及代码示例
- jQuery Mobile Listview defaults用法及代码示例
- jQuery Mobile Listview disabled用法及代码示例
- jQuery Mobile Listview icon用法及代码示例
- jQuery Mobile Listview dividerTheme用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Listview create Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
