jQuery Mobile 是一種基於 HTML5 的用戶接口係統,旨在製作可在所有智能手機、平板電腦和桌麵設備上訪問的響應式網站和應用程序。 jQuery Listview 是一個用於創建漂亮列表的小部件。它是一個簡單且響應式的列表視圖,用於查看無序列表。
在這篇文章中,我們將學習創建事件的列表顯示。創建事件是一個回調函數觸發的當列表視圖是創建.函數返回 事件和UI 元素即列表視圖。
用法:
- 下麵給出了 jQuery Mobile 列表視圖的創建事件的語法。在這裏,我們通過指定來初始化列表視圖創建回調函數。
$(".selector").listview({ create: function(event, ui) { // Code } }); - 綁定的語法帶有 listviewcreate 事件的事件偵聽器如下:
$(".selector").on("listviewcreate", function(event, ui) { // Code });
參數:
- event: 它用於根據 W3C 標準規範事件對象並且屬於事件類型。
- ui: 它是一個帶有空對象的對象類型,添加該空對象是為了與其他事件保持一致。
- helper: 這是正在拖動的輔助對象。
- position: 這是作為 { top, left } 對象的助手的當前位置。
- offset: 這是輔助對象作為 { top, left } 對象的偏移位置。
CDN 鏈接:將以下 CDN 鏈接用於您的 jQuery Mobile 項目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
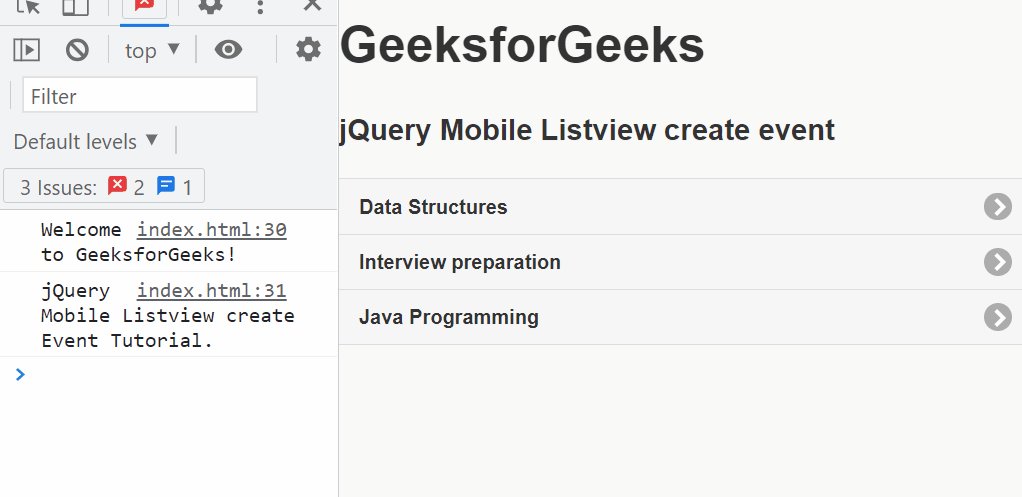
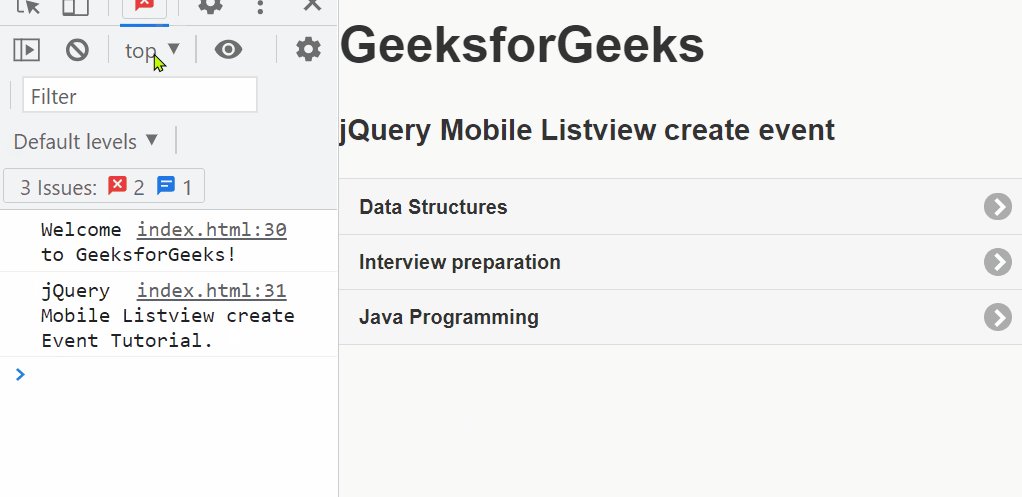
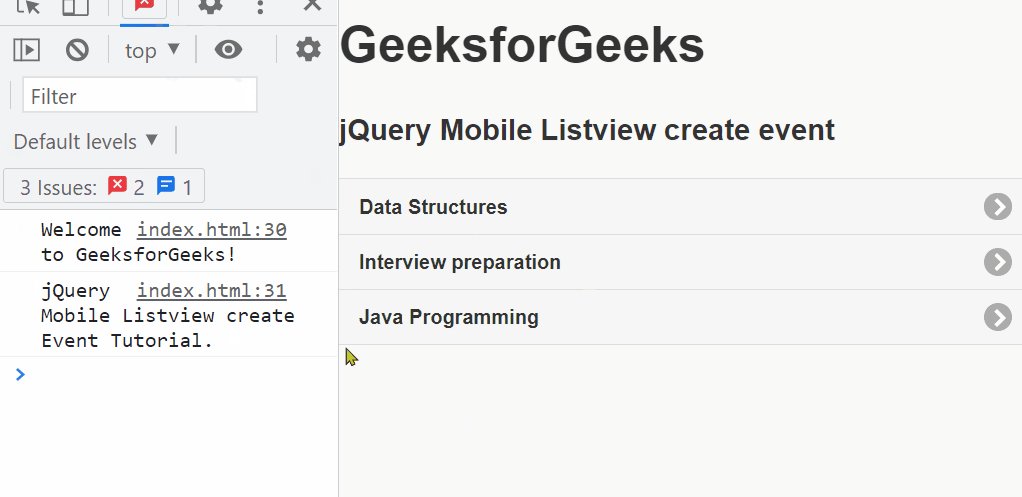
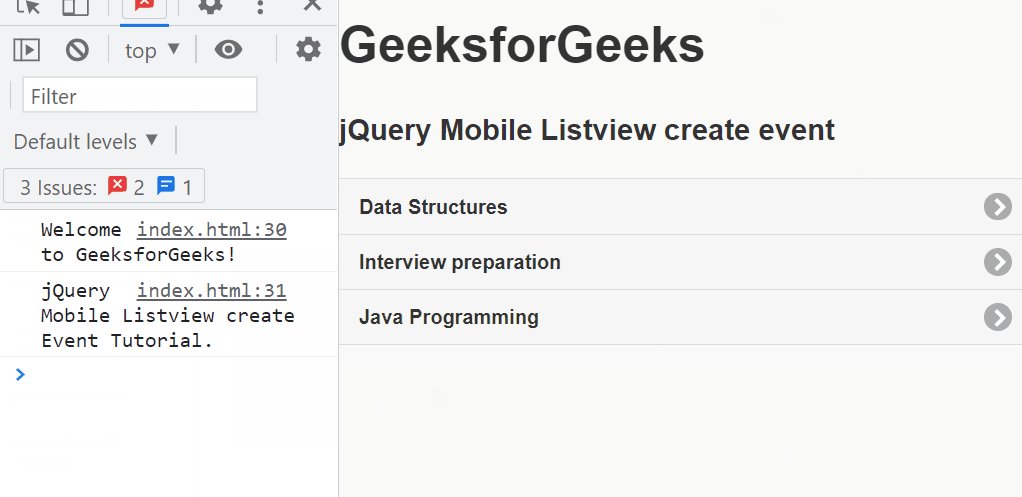
例子:在這個例子中,我們有記錄了一條消息在控製台中使用 jQuery Mobile Listview 的創建事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Listview create event</h3>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">Java Programming
</a>
</li>
</ul>
<script>
$(".items").listview({
create: function(event, ui) {
console.log("Welcome to GeeksforGeeks!");
console.log("jQuery Mobile Listview create Event Tutorial.");
}
});
</script>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/listview/#event-create
相關用法
- jQuery Mobile Listview countTheme用法及代碼示例
- jQuery Mobile Listview classes用法及代碼示例
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Listview filter用法及代碼示例
- jQuery Mobile Listview splitIcon用法及代碼示例
- jQuery Mobile Listview autodividers用法及代碼示例
- jQuery Mobile Listview filterReveal用法及代碼示例
- jQuery Mobile Listview autodividersSelector用法及代碼示例
- jQuery Mobile Listview filterTheme用法及代碼示例
- jQuery Mobile Listview initSelector用法及代碼示例
- jQuery Mobile Listview splitTheme用法及代碼示例
- jQuery Mobile Listview filterPlaceholder用法及代碼示例
- jQuery Mobile Listview inset用法及代碼示例
- jQuery Mobile Listview filterCallback用法及代碼示例
- jQuery Mobile Listview theme用法及代碼示例
- jQuery Mobile Listview defaults用法及代碼示例
- jQuery Mobile Listview disabled用法及代碼示例
- jQuery Mobile Listview icon用法及代碼示例
- jQuery Mobile Listview dividerTheme用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
- jQuery Mobile Loader resetHtml()用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Listview create Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
