jQuery Mobile 是一組基於 HTML5 的用戶係統交互小部件工具箱,用於構建在 jQuery 之上的各種用途。它旨在構建可通過移動設備、選項卡和桌麵訪問的快速響應的網站。 jQuery Listview 是一個用於創建漂亮列表的小部件。它是一個簡單且響應式的列表視圖,用於查看無序列表。
在本文中,我們將使用 jQuery Mobile Listview主題選項設置列表視圖的配色方案。這主題值使用 a-z 中的單個字母。它接受字符串類型值,默認值為 null,從父級繼承。
用法:主題的語法如下。我們需要傳遞來自a-z字母表。
$(".selector").listview({
theme: "p",
});
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
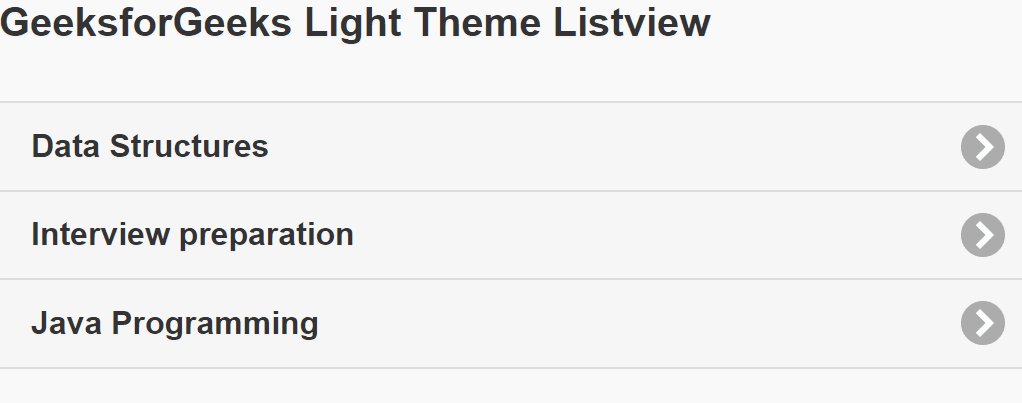
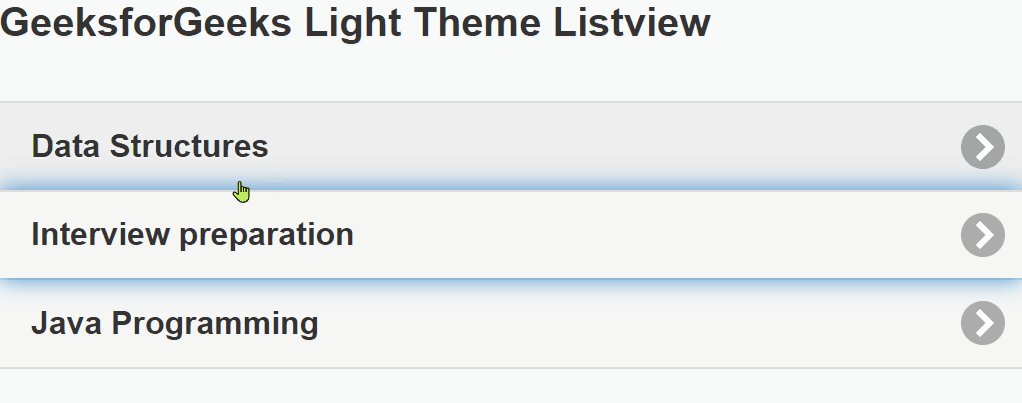
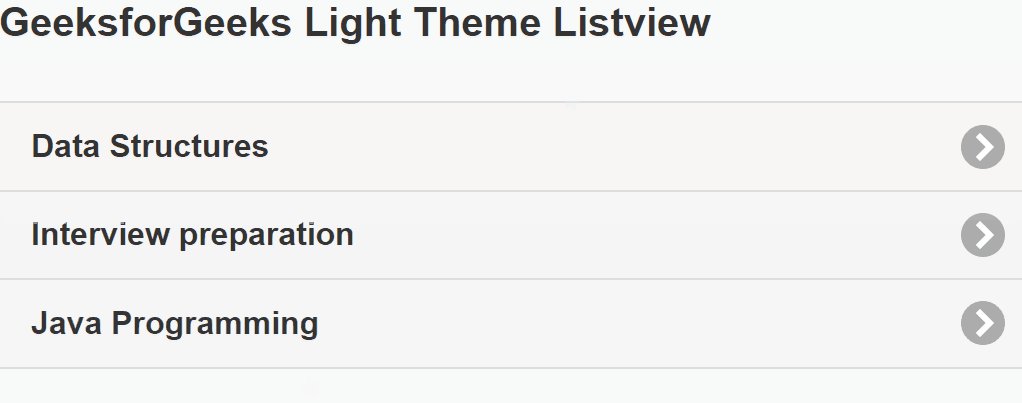
示例 1:以下代碼演示了淺色主題的Listview.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>GeeksforGeeks</title>
<link
rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h4>GeeksforGeeks Light Theme Listview</h4>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a
href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").listview({
theme: "p",
});
</script>
</body>
</html> 輸出

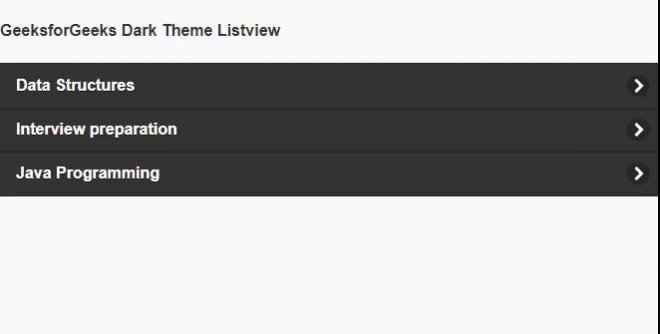
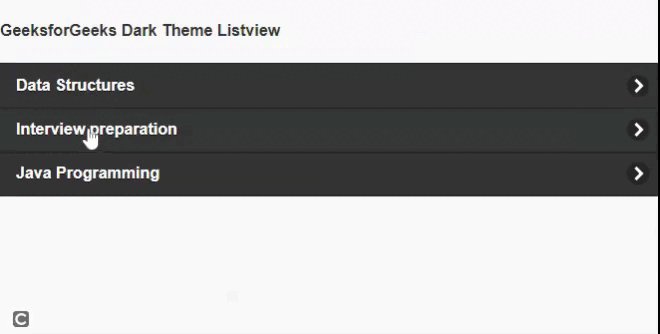
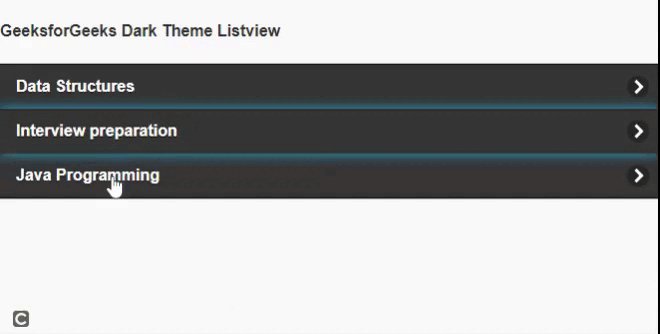
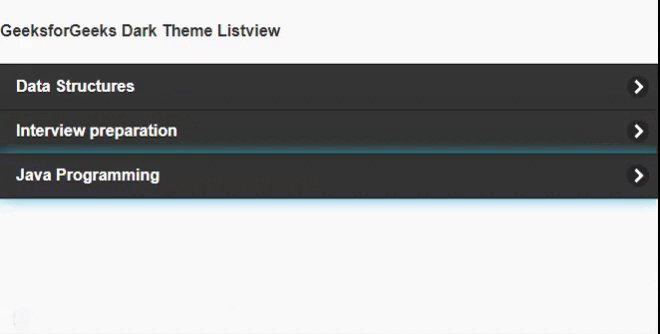
示例 2:以下代碼演示了帶有深色主題的Listview。用“b”更改主題字母。顏色主題將更改為黑色。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>GeeksforGeeks</title>
<link
rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"
/>
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h4>GeeksforGeeks Light Theme Listview</h4>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures" target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java" target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").listview({
theme: "b",
});
</script>
</body>
</html> 輸出:

相關用法
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Listview filter用法及代碼示例
- jQuery Mobile Listview countTheme用法及代碼示例
- jQuery Mobile Listview splitIcon用法及代碼示例
- jQuery Mobile Listview autodividers用法及代碼示例
- jQuery Mobile Listview filterReveal用法及代碼示例
- jQuery Mobile Listview autodividersSelector用法及代碼示例
- jQuery Mobile Listview classes用法及代碼示例
- jQuery Mobile Listview filterTheme用法及代碼示例
- jQuery Mobile Listview initSelector用法及代碼示例
- jQuery Mobile Listview splitTheme用法及代碼示例
- jQuery Mobile Listview filterPlaceholder用法及代碼示例
- jQuery Mobile Listview inset用法及代碼示例
- jQuery Mobile Listview filterCallback用法及代碼示例
- jQuery Mobile Listview defaults用法及代碼示例
- jQuery Mobile Listview disabled用法及代碼示例
- jQuery Mobile Listview icon用法及代碼示例
- jQuery Mobile Listview dividerTheme用法及代碼示例
- jQuery Mobile Listview create用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
- jQuery Mobile Loader resetHtml()用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Listview theme Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
