jQuery Mobile 是一個基於 HTML5 的用戶接口係統,旨在製作可在所有智能手機、平板電腦和桌麵設備上訪問的響應式網站和應用程序。 jQuery Listview 是一個用於創建漂亮列表的小部件。它是一個簡單且響應式的列表視圖,用於查看 unordered lists 。
在本文中,我們將實現分隔線主題選項Listview theme.這分隔線主題應用於list-divider。列表分隔符用於對列表項進行分類或分組。我們可以使用不同的主題來列出分隔符分隔線主題選項。
用法:listview 的dividerTheme 的語法如下。傳遞任何一封來自a-z小寫字母,每個字母說明一個主題。
$("#items").listview({
dividerTheme: "a",
});
CDN 鏈接:使用以下 jQuery Mobile 的 CDN 鏈接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
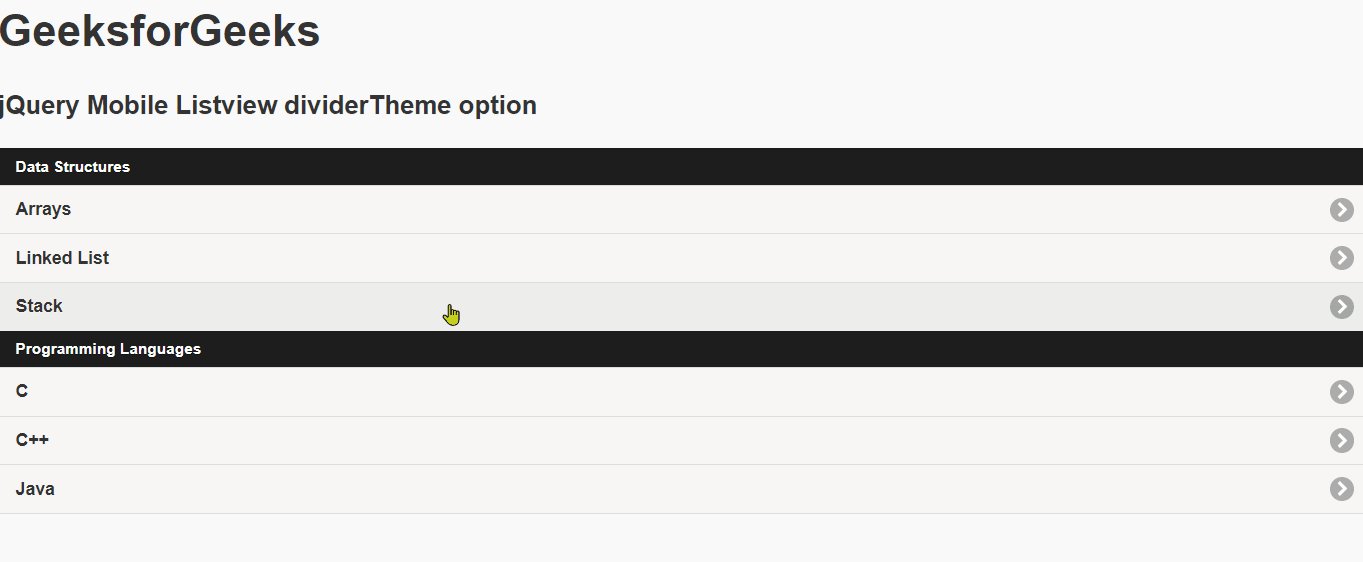
示例 1:在下麵的例子中,我們實現了淺色主題為了分隔線主題繞過角色‘a’.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Listview dividerTheme option</h3>
<ul id="items" data-role="listview">
<li data-role="list-divider">
Data Structures
</li>
<li><a href=
"https://www.geeksforgeeks.org/array-data-structure">
Arrays
</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/data-structures/linked-list/">
Linked List</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/stack-data-structure">
Stack</a>
</li>
<li data-role="list-divider">
Programming Languages
</li>
<li><a href=
"https://www.geeksforgeeks.org/c-programming-language">
C</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/c-plus-plus/">
C++</a>
</li>
<li><a href="https://www.geeksforgeeks.org/java">
Java</a></li>
</ul>
<script>
$("#items").listview({
dividerTheme: "a",
});
</script>
</body>
</html>輸出:

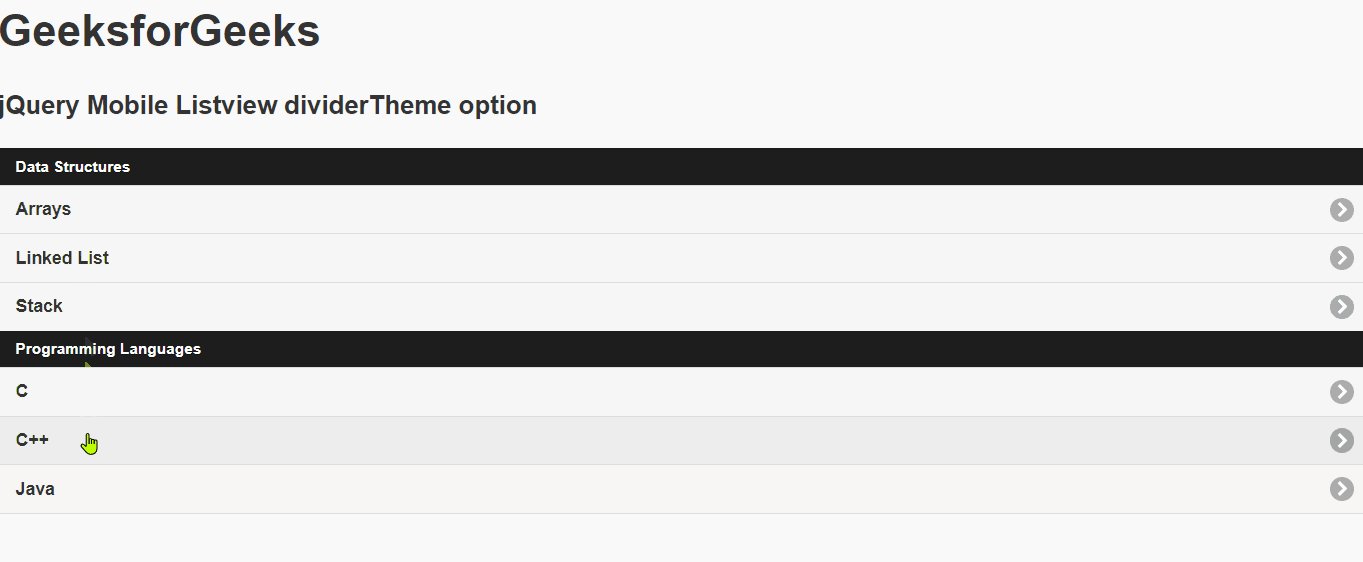
示例 2:在此示例中,我們通過實現字母來使用深色主題“b”到分隔線主題 列表視圖的。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Listview dividerTheme option</h3>
<ul id="items" data-role="listview">
<li data-role="list-divider">
Data Structures
</li>
<li><a href=
"https://www.geeksforgeeks.org/array-data-structure">
Arrays
</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/data-structures/linked-list/">
Linked List</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/stack-data-structure">
Stack</a>
</li>
<li data-role="list-divider">
Programming Languages
</li>
<li><a href=
"https://www.geeksforgeeks.org/c-programming-language">
C</a>
</li>
<li><a href=
"https://www.geeksforgeeks.org/c-plus-plus/">
C++</a>
</li>
<li><a href="https://www.geeksforgeeks.org/java">
Java</a>
</li>
</ul>
<script>
$("#items").listview({
dividerTheme: "b",
});
</script>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/listview/#option-dividerTheme
相關用法
- jQuery Mobile Listview disabled用法及代碼示例
- jQuery Mobile Listview defaults用法及代碼示例
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Listview filter用法及代碼示例
- jQuery Mobile Listview countTheme用法及代碼示例
- jQuery Mobile Listview splitIcon用法及代碼示例
- jQuery Mobile Listview autodividers用法及代碼示例
- jQuery Mobile Listview filterReveal用法及代碼示例
- jQuery Mobile Listview autodividersSelector用法及代碼示例
- jQuery Mobile Listview classes用法及代碼示例
- jQuery Mobile Listview filterTheme用法及代碼示例
- jQuery Mobile Listview initSelector用法及代碼示例
- jQuery Mobile Listview splitTheme用法及代碼示例
- jQuery Mobile Listview filterPlaceholder用法及代碼示例
- jQuery Mobile Listview inset用法及代碼示例
- jQuery Mobile Listview filterCallback用法及代碼示例
- jQuery Mobile Listview theme用法及代碼示例
- jQuery Mobile Listview icon用法及代碼示例
- jQuery Mobile Listview create用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
- jQuery Mobile Loader resetHtml()用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Listview dividerTheme Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
