jQuery 移動是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。在本文中,我們將使用 jQuery Mobile Listview類 向小部件的元素添加其他類的選項。
用法:
使用以下命令初始化列表視圖類選項。
$( ".selector" ).listview({
classes: {
"classes.Name": "GeeksforGeeks"
}
});
-
設置類選項。
$( ".selector" ).listview( "option", "classes.Name", "GeeksforGeeks" ); -
得到類選項。
var themeClass = $( ".selector" ) .listview( "option", "classes.Name" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例說明了 jQuery Mobile 列表視圖類選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview classes Option</h3>
<div id="divID">
<div role="main" class="ui-content">
<ul data-role="listview">
<li><a href="index.html">GeeksforGeeks</a></li>
<li><a href="index.html">GFG</a></li>
<li><a href="index.html">gfg</a></li>
</ul>
</div>
</div>
<input type="button" id="Button"
value="Value of the classes Option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#divID").listview({
classes: {
"classes.Name": "GeeksforGeeks"
}
});
$("#divID").listview("option", "classes.Name", "GeeksforGeeks");
$("#Button").on('click', function () {
var a = $("#divID").listview("option", "classes.Name");
$("#log").html(a);
});
});
</script>
</body>
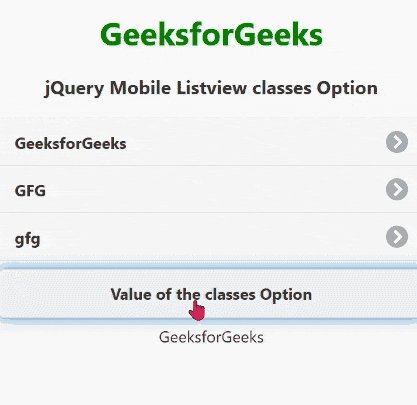
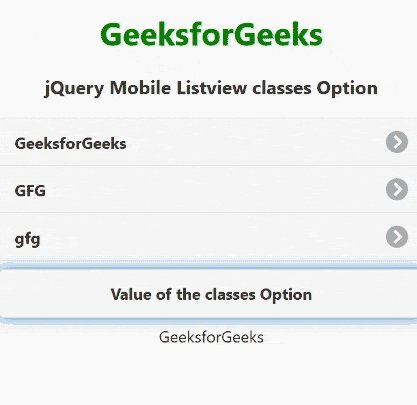
</html>輸出:

jQuery Mobile 列表視圖類選項
參考: https://api.jquerymobile.com/listview/#option-classes
相關用法
- jQuery Mobile Listview countTheme用法及代碼示例
- jQuery Mobile Listview create用法及代碼示例
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Listview filter用法及代碼示例
- jQuery Mobile Listview splitIcon用法及代碼示例
- jQuery Mobile Listview autodividers用法及代碼示例
- jQuery Mobile Listview filterReveal用法及代碼示例
- jQuery Mobile Listview autodividersSelector用法及代碼示例
- jQuery Mobile Listview filterTheme用法及代碼示例
- jQuery Mobile Listview initSelector用法及代碼示例
- jQuery Mobile Listview splitTheme用法及代碼示例
- jQuery Mobile Listview filterPlaceholder用法及代碼示例
- jQuery Mobile Listview inset用法及代碼示例
- jQuery Mobile Listview filterCallback用法及代碼示例
- jQuery Mobile Listview theme用法及代碼示例
- jQuery Mobile Listview defaults用法及代碼示例
- jQuery Mobile Listview disabled用法及代碼示例
- jQuery Mobile Listview icon用法及代碼示例
- jQuery Mobile Listview dividerTheme用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
- jQuery Mobile Loader resetHtml()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile Listview classes Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
