jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用jQuery Mobile 加载器文本选项设置消息的文本。该选项的默认值为‘加载中'。
用法:
使用文本选项初始化加载程序的语法指定如下:
$( ".selector" ).loader({
text: "Loading Page..."
});
or
$.mobile.loading( "show", {
text: "Loading Page..."
});
-
获取文本选项:
var html = $( ".selector" ).loader( "option", "text" );
-
设置 html 选项:
$( ".selector" ).loader( "option", "text", "Loading Page..." );
CDN 链接:添加您的项目所需的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
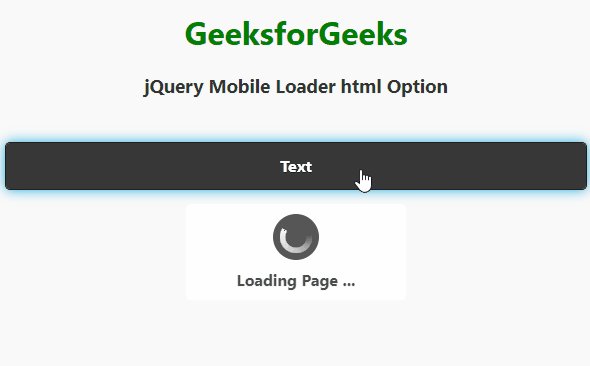
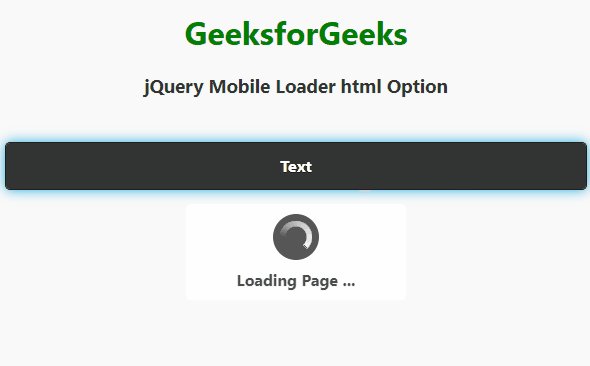
例子:这个例子演示了jQuery Mobile 加载器文本选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Loader html Option
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup">
<button class="show" data-theme="b"
data-textvisible="true"
data-msgtext="Loading Page ...">
Text</button>
</div>
</div>
</div>
</center>
<script>
$(document).on( "click", ".show", function() {
var $this = $( this );
$.mobile.loading( 'show', {
textVisible: $this.jqmData( "textvisible" ) ||
$.mobile.loader.prototype.options.textVisible,
text: $this.jqmData( "msgtext" ) ||
$.mobile.loader.prototype.options.text
});
})
;
</script>
</body>
</html> 输出:

jQuery Mobile 加载器文本选项
参考:https://api.jquerymobile.com/loader/#option-text
相关用法
- jQuery Mobile Loader textonly用法及代码示例
- jQuery Mobile Loader textVisible用法及代码示例
- jQuery Mobile Loader theme用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
- jQuery Mobile Loader disabled用法及代码示例
- jQuery Mobile Loader classes用法及代码示例
- jQuery Mobile Loader create用法及代码示例
- jQuery Mobile Loader defaults用法及代码示例
- jQuery Mobile Loader html用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview filter用法及代码示例
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview splitIcon用法及代码示例
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview filterReveal用法及代码示例
- jQuery Mobile Listview autodividersSelector用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview splitTheme用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Loader text Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
