jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将学习使用jQuery Mobile Loader 主题选项。使用此选项,我们可以设置加载器小部件的配色方案(样本)。它接受来自 a-z 的单个字母,该字母映射到主题中包含的样本。该选项的默认值为‘null 或从父级继承的值'。
用法:
使用主题选项初始化加载程序的语法指定如下:
$( ".selector" ).loader({
theme: "b"
});
or
$.mobile.loading( 'show', {
theme : "b"
});
-
获取主题选项:
var theme = $( ".selector" ).loader( "option", "theme" ); or var theme = $.mobile.loader.prototype.options.theme;
-
设置主题选项:
$( ".selector" ).loader( "option", "theme", "b"); or $.mobile.loader.prototype.options.theme= "b";
CDN 链接:添加您的项目所需的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
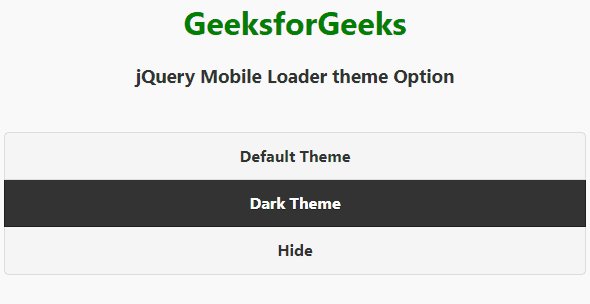
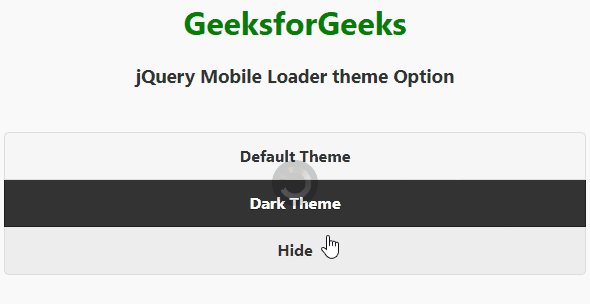
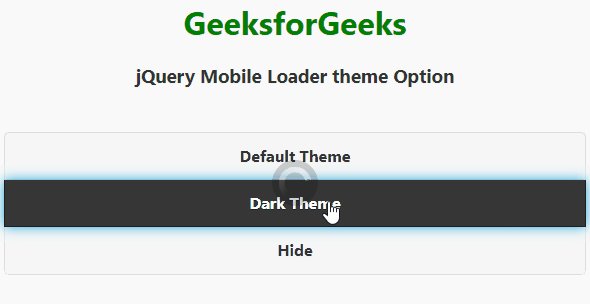
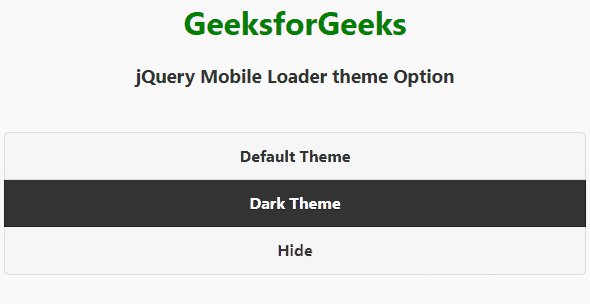
例子:这个例子演示了jQuery Mobile Loader 主题选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Loader theme Option
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup">
<button class="show" >Default Theme</button>
<button class="show" data-theme="b">
Dark Theme
</button>
<button class="hide" >Hide</button>
</div>
</div>
</div>
</center>
<script>
$(document).on( "click", ".show", function() {
var $this = $( this );
$.mobile.loading( 'show', {
theme: $this.jqmData( "theme" ) ||
$.mobile.loader.prototype.options.theme
});
})
.on( "click", ".hide", function() {
$.mobile.loading( "hide" );
});
</script>
</body>
</html> 输出:

jQuery Mobile Loader 主题选项
参考:https://api.jquerymobile.com/loader/#option-theme
相关用法
- jQuery Mobile Loader textonly用法及代码示例
- jQuery Mobile Loader textVisible用法及代码示例
- jQuery Mobile Loader text用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Loader fakeFixLoader()用法及代码示例
- jQuery Mobile Loader checkLoaderPosition()用法及代码示例
- jQuery Mobile Loader resetHtml()用法及代码示例
- jQuery Mobile Loader disabled用法及代码示例
- jQuery Mobile Loader classes用法及代码示例
- jQuery Mobile Loader create用法及代码示例
- jQuery Mobile Loader defaults用法及代码示例
- jQuery Mobile Loader html用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Listview filter用法及代码示例
- jQuery Mobile Listview countTheme用法及代码示例
- jQuery Mobile Listview splitIcon用法及代码示例
- jQuery Mobile Listview autodividers用法及代码示例
- jQuery Mobile Listview filterReveal用法及代码示例
- jQuery Mobile Listview autodividersSelector用法及代码示例
- jQuery Mobile Listview classes用法及代码示例
- jQuery Mobile Listview filterTheme用法及代码示例
- jQuery Mobile Listview initSelector用法及代码示例
- jQuery Mobile Listview splitTheme用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Loader theme Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
