jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將學習使用jQuery Mobile Loader 禁用選項。使用此選項,我們可以禁用加載程序。該選項的默認值為‘錯誤的'。
用法:
使用禁用選項初始化加載程序的語法指定如下:
$( ".selector" ).loader({
disabled: true
});
or
$.mobile.loading( 'show', {
disabled: true
});
-
獲取禁用選項:
var disabled= $( ".selector" ).loader( "option", "disabled" ); or var disabled= $.mobile.loader.prototype.options.disabled;
-
設置禁用選項:
$( ".selector" ).loader( "option", "disabled", true); or $.mobile.loader.prototype.options.disabled= true;
CDN 鏈接:添加您的項目所需的以下 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
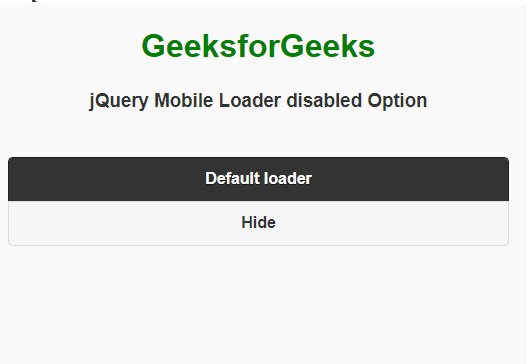
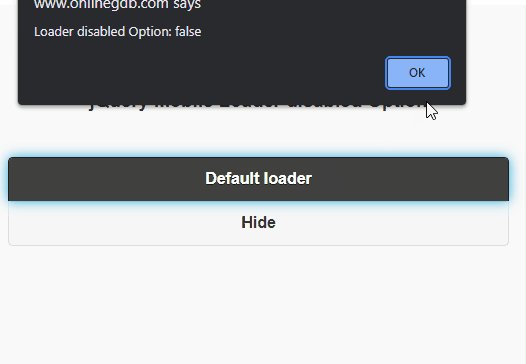
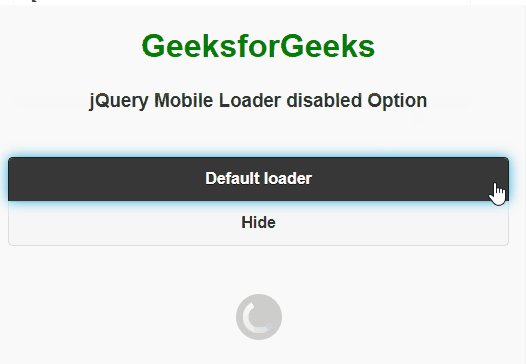
例子:這個例子演示了jQuery Mobile Loader 禁用選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Loader disabled Option
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup">
<button class="show" data-theme="b">
Default loader</button>
<button class="hide" >Hide</button>
</div>
</div>
</div>
</center>
<script>
$(document).on( "click", ".show", function() {
var $this = $( this );
$.mobile.loading( 'show');
alert("Loader disabled Option: "+
$.mobile.loader.prototype.options.disabled);
})
.on( "click", ".hide", function() {
$.mobile.loading( "hide" );
});
</script>
</body>
</html> 輸出:

jQuery Mobile Loader 禁用選項
參考:https://api.jquerymobile.com/loader/#option-disabled
相關用法
- jQuery Mobile Loader defaults用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
- jQuery Mobile Loader resetHtml()用法及代碼示例
- jQuery Mobile Loader theme用法及代碼示例
- jQuery Mobile Loader classes用法及代碼示例
- jQuery Mobile Loader textonly用法及代碼示例
- jQuery Mobile Loader textVisible用法及代碼示例
- jQuery Mobile Loader create用法及代碼示例
- jQuery Mobile Loader html用法及代碼示例
- jQuery Mobile Loader text用法及代碼示例
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Listview filter用法及代碼示例
- jQuery Mobile Listview countTheme用法及代碼示例
- jQuery Mobile Listview splitIcon用法及代碼示例
- jQuery Mobile Listview autodividers用法及代碼示例
- jQuery Mobile Listview filterReveal用法及代碼示例
- jQuery Mobile Listview autodividersSelector用法及代碼示例
- jQuery Mobile Listview classes用法及代碼示例
- jQuery Mobile Listview filterTheme用法及代碼示例
- jQuery Mobile Listview initSelector用法及代碼示例
- jQuery Mobile Listview splitTheme用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery Mobile Loader disabled Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
