jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Loader 默認選項。當此選項的值設置為 true 時,意味著其他小部件選項具有默認值,並導致 jQuery Mobile 的小部件自動增強代碼刪除從數據屬性檢索選項值的步驟。此選項有助於縮短啟動時間。布爾類型,默認值為 false。
用法:
使用默認選項初始化列表視圖。
$( ".selector" ).loader({
defaults: true
});
-
設置默認選項。
$( ".selector" ).loader( "option", "defaults", true );
-
獲取默認選項。
var themeClass = $( ".selector" ).loader( "option", "defaults" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
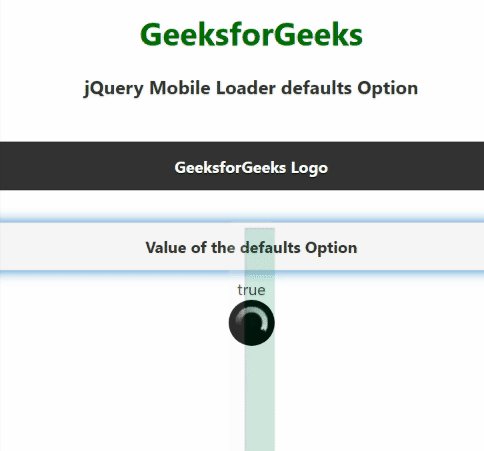
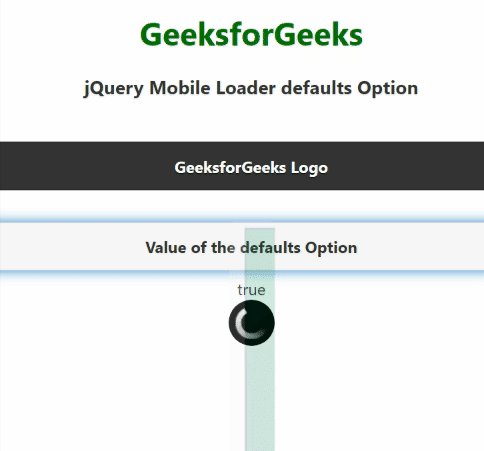
例子:此示例說明了 jQuery Mobile Loader默認值選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Loader defaults Option</h3>
<div role="main" class="ui-content">
<div data-role="controlgroup">
<button class="show-page-loading-msg" data-theme="b"
data-html="<span class='ui-bar ui-overlay-a ui-corner-all'>
<img src=
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png'/>
</span>">GeeksforGeeks Logo</button>
</div>
</div>
<input type="button" id="Button"
value="Value of the defaults Option">
<div id="log"></div>
</div>
</center>
<script>
$(document).on("click", ".show-page-loading-msg", function () {
var $this = $(this),
html = $this.jqmData("html");
$.mobile.loading('show', {
html: html
});
$("#GFG").loader({
defaults: true
});
$("#GFG").loader("option", "defaults", true);
$("#Button").on('click', function () {
var a = $("#GFG").loader("option", "defaults");
$("#log").html(a);
});
});
</script>
</body>
</html>輸出:

jQuery Mobile 加載器默認選項
參考: https://api.jquerymobile.com/loader/#option-defaults
相關用法
- jQuery Mobile Loader disabled用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
- jQuery Mobile Loader resetHtml()用法及代碼示例
- jQuery Mobile Loader theme用法及代碼示例
- jQuery Mobile Loader classes用法及代碼示例
- jQuery Mobile Loader textonly用法及代碼示例
- jQuery Mobile Loader textVisible用法及代碼示例
- jQuery Mobile Loader create用法及代碼示例
- jQuery Mobile Loader html用法及代碼示例
- jQuery Mobile Loader text用法及代碼示例
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Listview filter用法及代碼示例
- jQuery Mobile Listview countTheme用法及代碼示例
- jQuery Mobile Listview splitIcon用法及代碼示例
- jQuery Mobile Listview autodividers用法及代碼示例
- jQuery Mobile Listview filterReveal用法及代碼示例
- jQuery Mobile Listview autodividersSelector用法及代碼示例
- jQuery Mobile Listview classes用法及代碼示例
- jQuery Mobile Listview filterTheme用法及代碼示例
- jQuery Mobile Listview initSelector用法及代碼示例
- jQuery Mobile Listview splitTheme用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile Loader defaults Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
