jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將學習使用 jQuery Mobile Loader textonly 選項。使用此選項,當顯示消息時,“spinner” 圖像將被隱藏。該選項的默認值為‘false’。
用法:
使用 textonly 選項初始化加載程序的語法指定如下:
$( ".selector" ).loader({
textonly: true
});
or
$.mobile.loading( 'show', {
textonly : true
});
-
獲取純文本選項:
var textonly = $( ".selector" ).loader( "option", "textonly" ); or var textonly = $.mobile.loader.prototype.options.textonly;
-
設置純文本選項:
$( ".selector" ).loader( "option", "textonly", true ); or $.mobile.loader.prototype.options.textonly= false;
CDN 鏈接:添加您的項目所需的以下 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
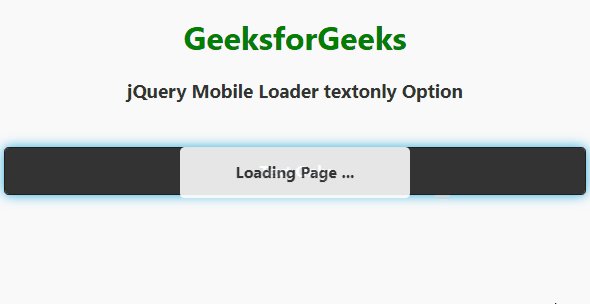
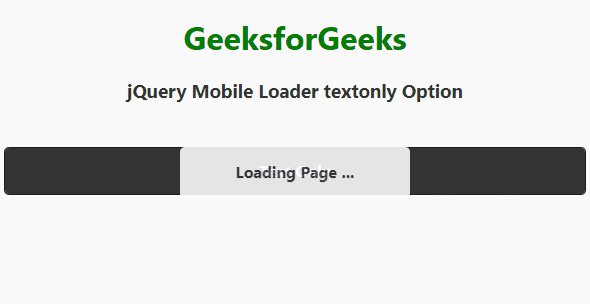
例子:這個例子演示了jQuery Mobile 加載器純文本選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Loader textonly Option
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup">
<button class="show" data-theme="b">Text Only</button>
</div>
</div>
</div>
</center>
<script>
$(document).on( "click", ".show", function() {
var $this = $( this );
$.mobile.loading( 'show', {
textVisible : true,
textonly: true,
text: "Loading Page ..."
});
})
;
</script>
</body>
</html> 輸出:

jQuery Mobile 加載器純文本選項
參考:https://api.jquerymobile.com/loader/#option-textonly
相關用法
- jQuery Mobile Loader textVisible用法及代碼示例
- jQuery Mobile Loader text用法及代碼示例
- jQuery Mobile Loader theme用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
- jQuery Mobile Loader resetHtml()用法及代碼示例
- jQuery Mobile Loader disabled用法及代碼示例
- jQuery Mobile Loader classes用法及代碼示例
- jQuery Mobile Loader create用法及代碼示例
- jQuery Mobile Loader defaults用法及代碼示例
- jQuery Mobile Loader html用法及代碼示例
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Listview filter用法及代碼示例
- jQuery Mobile Listview countTheme用法及代碼示例
- jQuery Mobile Listview splitIcon用法及代碼示例
- jQuery Mobile Listview autodividers用法及代碼示例
- jQuery Mobile Listview filterReveal用法及代碼示例
- jQuery Mobile Listview autodividersSelector用法及代碼示例
- jQuery Mobile Listview classes用法及代碼示例
- jQuery Mobile Listview filterTheme用法及代碼示例
- jQuery Mobile Listview initSelector用法及代碼示例
- jQuery Mobile Listview splitTheme用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery Mobile Loader textonly Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
