jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Selectmenu nativeMenu 选项。当此nativeMenu选项的值设置为true时,单击custom-styled选择菜单后将打开性能最佳的本机选择菜单。如果其值设置为 false,则将使用自定义选择菜单样式而不是本机菜单。
用法:
使用nativeMenu选项初始化selectmenu。
$( ".selector" ).selectmenu({
nativeMenu: true
});
-
设置 nativeMenu 选项。
$( ".selector" ).selectmenu("option", "nativeMenu", true); -
获取nativeMenu选项。
var shadow = $( ".selector" ).selectmenu( "option", "nativeMenu" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例说明了 jQuery Mobile 选择菜单本地菜单选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Selectmenu nativeMenu Option</h3>
<div role="main" class="ui-content">
<label for="GFG" class="select">
GeeksforGeeks Courses:
</label>
<select name="GFG" id="GFG" data-native-menu="false">
<option value="C">C Programming</option>
<option value="CPP">C++ Programming</option>
<option value="JAVA">Java Programming</option>
<option value="overnight">Python Programming</option>
<option value="WEB">Web Development</option>
</select>
</div>
<input type="button" id="Button"
value="Value of the nativeMenu option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG").selectmenu({
nativeMenu: true
});
$("#GFG").selectmenu("option", "nativeMenu", true);
$("#Button").on('click', function () {
var a = $("#GFG").selectmenu("option", "nativeMenu");
$('#log').html(a);
});
});
</script>
</body>
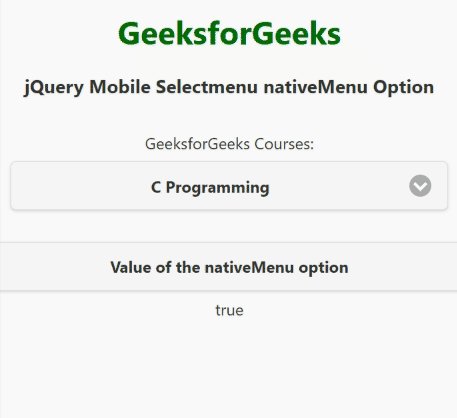
</html>输出:

jQuery Mobile Selectmenu nativeMenu 选项
参考:https://api.jquerymobile.com/selectmenu/#option-nativeMenu
相关用法
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Selectmenu destroy()用法及代码示例
- jQuery Mobile Selectmenu option()用法及代码示例
- jQuery Mobile Selectmenu close()用法及代码示例
- jQuery Mobile Selectmenu open()用法及代码示例
- jQuery Mobile Selectmenu enable()用法及代码示例
- jQuery Mobile Selectmenu create用法及代码示例
- jQuery Mobile Selectmenu iconpos用法及代码示例
- jQuery Mobile Selectmenu initSelector用法及代码示例
- jQuery Mobile Selectmenu overlayTheme用法及代码示例
- jQuery Mobile Selectmenu preventFocusZoom用法及代码示例
- jQuery Mobile Selectmenu iconshadow用法及代码示例
- jQuery Mobile Selectmenu icon用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Slider destroy()用法及代码示例
- jQuery Mobile Slider enable()用法及代码示例
- jQuery Mobile Slider option()用法及代码示例
- jQuery Mobile Slider start用法及代码示例
- jQuery Mobile Slider initSelector用法及代码示例
- jQuery Mobile Slider classes用法及代码示例
- jQuery Mobile Slider stop用法及代码示例
- jQuery Mobile Slider create用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery Mobile Selectmenu nativeMenu Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
