jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Selectmenu nativeMenu 選項。當此nativeMenu選項的值設置為true時,單擊custom-styled選擇菜單後將打開性能最佳的本機選擇菜單。如果其值設置為 false,則將使用自定義選擇菜單樣式而不是本機菜單。
用法:
使用nativeMenu選項初始化selectmenu。
$( ".selector" ).selectmenu({
nativeMenu: true
});
-
設置 nativeMenu 選項。
$( ".selector" ).selectmenu("option", "nativeMenu", true); -
獲取nativeMenu選項。
var shadow = $( ".selector" ).selectmenu( "option", "nativeMenu" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例說明了 jQuery Mobile 選擇菜單本地菜單選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Selectmenu nativeMenu Option</h3>
<div role="main" class="ui-content">
<label for="GFG" class="select">
GeeksforGeeks Courses:
</label>
<select name="GFG" id="GFG" data-native-menu="false">
<option value="C">C Programming</option>
<option value="CPP">C++ Programming</option>
<option value="JAVA">Java Programming</option>
<option value="overnight">Python Programming</option>
<option value="WEB">Web Development</option>
</select>
</div>
<input type="button" id="Button"
value="Value of the nativeMenu option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG").selectmenu({
nativeMenu: true
});
$("#GFG").selectmenu("option", "nativeMenu", true);
$("#Button").on('click', function () {
var a = $("#GFG").selectmenu("option", "nativeMenu");
$('#log').html(a);
});
});
</script>
</body>
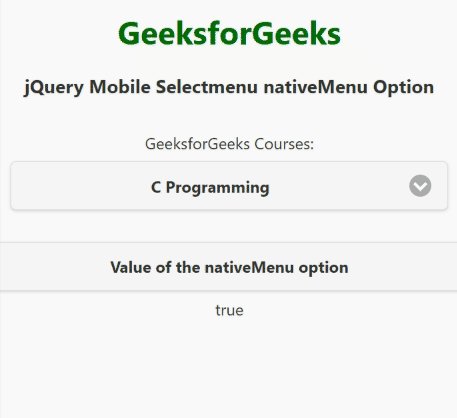
</html>輸出:

jQuery Mobile Selectmenu nativeMenu 選項
參考:https://api.jquerymobile.com/selectmenu/#option-nativeMenu
相關用法
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Selectmenu disable()用法及代碼示例
- jQuery Mobile Selectmenu destroy()用法及代碼示例
- jQuery Mobile Selectmenu option()用法及代碼示例
- jQuery Mobile Selectmenu close()用法及代碼示例
- jQuery Mobile Selectmenu open()用法及代碼示例
- jQuery Mobile Selectmenu enable()用法及代碼示例
- jQuery Mobile Selectmenu create用法及代碼示例
- jQuery Mobile Selectmenu iconpos用法及代碼示例
- jQuery Mobile Selectmenu initSelector用法及代碼示例
- jQuery Mobile Selectmenu overlayTheme用法及代碼示例
- jQuery Mobile Selectmenu preventFocusZoom用法及代碼示例
- jQuery Mobile Selectmenu iconshadow用法及代碼示例
- jQuery Mobile Selectmenu icon用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Slider destroy()用法及代碼示例
- jQuery Mobile Slider enable()用法及代碼示例
- jQuery Mobile Slider option()用法及代碼示例
- jQuery Mobile Slider start用法及代碼示例
- jQuery Mobile Slider initSelector用法及代碼示例
- jQuery Mobile Slider classes用法及代碼示例
- jQuery Mobile Slider stop用法及代碼示例
- jQuery Mobile Slider create用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile Selectmenu nativeMenu Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
