jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Selectmenu option() 方法。使用此方法,我們可以獲取、設置或更新 Selectmenu 小部件的任何參數值。我們還可以使用此方法以鍵值對的形式獲取所有選項。
句法:
1. 如果我們需要任何選項的值,請在 option(optionName) 方法中傳遞選項名稱。 optionName 應該是一個字符串。
- optionName: 這是我們需要以字符串形式傳遞的輸入,我們需要獲取其值。
- return:我們根據選項數據類型得到相應的返回值。
var isDisabled = $( ".selector" ).selectmenu( "option", "disabled" );
2. 隻需調用不帶參數的 option 方法即可獲取所有選項及其值作為鍵值對。
- input:我們需要調用選項方法。不應將任何內容作為輸入傳遞。
- return:我們得到所有選項的鍵值對列表,即 optionName - optionValue。
var options = $( ".selector" ).selectmenu( "option" );
3. 通過以 optionName 和 value 作為參數調用 option(optionName, value) 來設置任意選項的值
- optionName: 選項名稱是第一個參數,為字符串類型。
- value: 調用該方法時,我們需要傳遞選項的值,該值是對象類型。
$( ".selector" ).selectmenu( "option", "disabled", true );
4) 要設置多個選項而不是僅一個選項,請調用 option(options) 方法,其中 options 是選項列表。
- options:它是optionName-value對的映射,用於設置與傳遞的值對應的選項,它是對象類型。
$( ".selector" ).selectmenu( "option", { disabled: true } );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”><script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
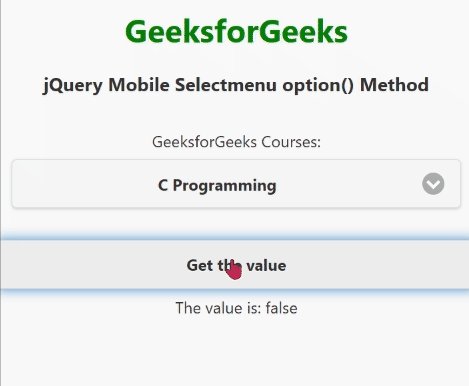
例子:此示例說明了 jQuery Mobile 選擇菜單option()方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content=
"width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<style>
.highlight {
border: 5px solid green;
}
</style>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Selectmenu option() Method</h3>
<div role="main" class="ui-content">
<label for="GFG" class="select">
GeeksforGeeks Courses:
</label>
<select name="GFG" id="GFG">
<option value="C">C Programming</option>
<option value="CPP">C++ Programming</option>
<option value="JAVA">Java Programming</option>
<option value="overnight">Python Programming</option>
<option value="WEB">Web Development</option>
</select>
</div>
<input type="button" id="Button" value="Get the value">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$(document).ready(function () {
$("#Button").on('click', function () {
var a = $("#GFG").selectmenu("option", "disabled");
$("#log").html('The value is: ' + a);
});
});
});
</script>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/selectmenu/#method-option
相關用法
- jQuery Mobile Selectmenu open()用法及代碼示例
- jQuery Mobile Selectmenu overlayTheme用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Selectmenu disable()用法及代碼示例
- jQuery Mobile Selectmenu destroy()用法及代碼示例
- jQuery Mobile Selectmenu close()用法及代碼示例
- jQuery Mobile Selectmenu enable()用法及代碼示例
- jQuery Mobile Selectmenu nativeMenu用法及代碼示例
- jQuery Mobile Selectmenu create用法及代碼示例
- jQuery Mobile Selectmenu iconpos用法及代碼示例
- jQuery Mobile Selectmenu initSelector用法及代碼示例
- jQuery Mobile Selectmenu preventFocusZoom用法及代碼示例
- jQuery Mobile Selectmenu iconshadow用法及代碼示例
- jQuery Mobile Selectmenu icon用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Slider destroy()用法及代碼示例
- jQuery Mobile Slider enable()用法及代碼示例
- jQuery Mobile Slider option()用法及代碼示例
- jQuery Mobile Slider start用法及代碼示例
- jQuery Mobile Slider initSelector用法及代碼示例
- jQuery Mobile Slider classes用法及代碼示例
- jQuery Mobile Slider stop用法及代碼示例
- jQuery Mobile Slider create用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile Selectmenu option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
