jQuery Mobile 是一種基於 Web 的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Slider 啟動事件來觸發與滑塊的初始交互。
- 回調參數:回調函數接受事件事件類型的參數和用戶接口的對象類型。 ui 對象可以為空,但用於與其他事件保持一致。
用法:
使用指定的啟動回調初始化滑塊:
$( ".selector" ).slider({
start: function( event, ui ) {}
});
將事件偵聽器綁定到 slidestart 事件:
$( ".selector" ).on( "slidestart", function( event, ui ) {} );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
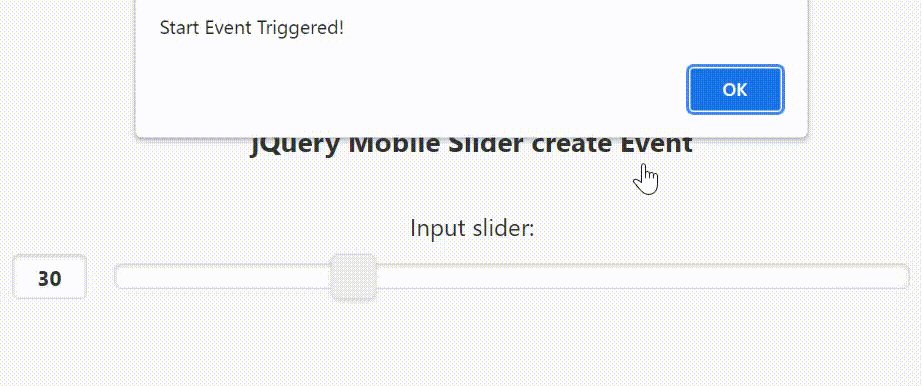
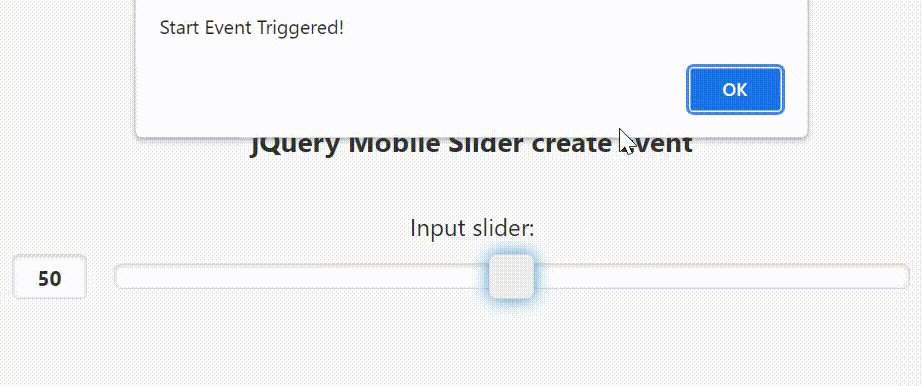
例子:此示例說明了 jQuery Mobile Slider 啟動事件的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>
jQuery Mobile Slider create Event
</h3>
</div>
<div role="main" class="ui-content">
<label for="slider">Input slider:</label>
<input type="range" name="slider"
id="GFG" min="0" max="100" value="30">
</div>
</div>
<script>
$(document).ready(function () {
$("#GFG").slider({
start: function (event, ui) {
alert("Start Event Triggered!");
}
});
});
</script>
</center>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/slider/#event-start
相關用法
- jQuery Mobile Slider stop用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Slider destroy()用法及代碼示例
- jQuery Mobile Slider enable()用法及代碼示例
- jQuery Mobile Slider option()用法及代碼示例
- jQuery Mobile Slider initSelector用法及代碼示例
- jQuery Mobile Slider classes用法及代碼示例
- jQuery Mobile Slider create用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Selectmenu disable()用法及代碼示例
- jQuery Mobile Selectmenu destroy()用法及代碼示例
- jQuery Mobile Selectmenu option()用法及代碼示例
- jQuery Mobile Selectmenu close()用法及代碼示例
- jQuery Mobile Selectmenu open()用法及代碼示例
- jQuery Mobile Selectmenu enable()用法及代碼示例
- jQuery Mobile Selectmenu nativeMenu用法及代碼示例
- jQuery Mobile Selectmenu create用法及代碼示例
- jQuery Mobile Selectmenu iconpos用法及代碼示例
- jQuery Mobile Selectmenu initSelector用法及代碼示例
- jQuery Mobile Selectmenu overlayTheme用法及代碼示例
- jQuery Mobile Selectmenu preventFocusZoom用法及代碼示例
- jQuery Mobile Selectmenu iconshadow用法及代碼示例
- jQuery Mobile Selectmenu icon用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQuery Mobile Slider start Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
