jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI Buttonset 小部件用于为一组相关按钮提供视觉分组。
jQuery UI Buttonset destroy() 方法用于销毁 Buttonset 小部件。
用法:
$( ".selector" ).buttonset( "destroy" );
参数:此方法不接受任何参数。
返回值:此方法不返回任何值。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
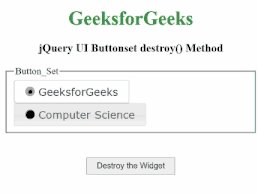
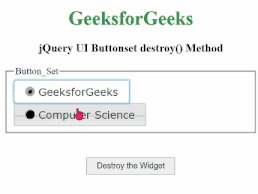
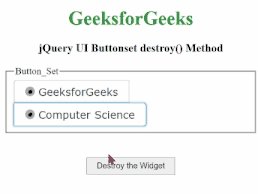
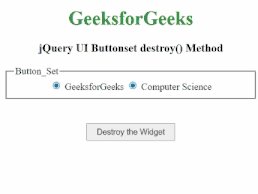
例:此示例演示 jQuery UI Buttonset destroy() 方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Buttonset destroy() Method</h3>
<form>
<fieldset>
<legend>Button_Set</legend>
<div id="ButtonSet_Radio">
<input id="Company" type="radio"
checked="checked">
<label for="Company">GeeksforGeeks</label>
<input id="Department" type="radio">
<label for="Department">Computer Science</label>
</div>
</fieldset>
</form>
<input type="button" id="Button_for_destroy"
style="padding:5px 15px; margin-top:40px;"
value="Destroy the Widget">
</center>
<script>
$(document).ready(function () {
$("#ButtonSet_Radio").buttonset();
$("#Button_for_destroy").on('click', function () {
$("#ButtonSet_Radio").buttonset("destroy");
});
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/buttonset/#method-destroy
相关用法
- jQuery UI Buttonset disable()用法及代码示例
- jQuery UI Buttonset enable()用法及代码示例
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI dialog destroy()用法及代码示例
- jQuery UI Menu destroy()用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Resizable destroy()用法及代码示例
- jQuery UI Checkboxradio destroy()用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
- jQuery UI Tabs destroy()用法及代码示例
- jQuery Mobile Textinput destroy()用法及代码示例
- jQuery Mobile Slider destroy()用法及代码示例
- jQuery UI Button destroy()用法及代码示例
- jQuery UI Datepicker destroy()用法及代码示例
- jQuery UI Autocomplete destroy()用法及代码示例
- jQuery UI Controlgroup destroy()用法及代码示例
- jQuery Mobile Selectmenu destroy()用法及代码示例
- jQuery UI Progressbar destroy()用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- jQuery Mobile Popup destroy()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery UI Buttonset destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
