jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI Buttonset 小部件用于为一组相关按钮提供视觉分组。
jQuery UI Buttonset disable() 方法用于禁用 Buttonset 小部件。
用法:
$( ".selector" ).buttonset( "disable" );
参数:此方法不接受任何参数。
返回值:此方法不返回任何值。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
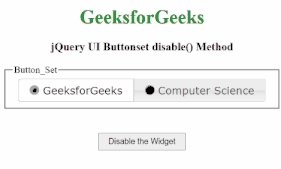
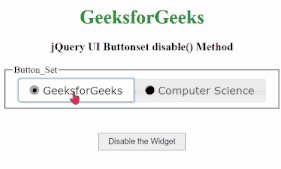
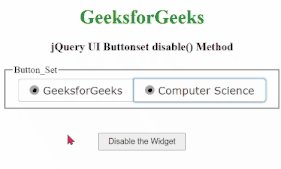
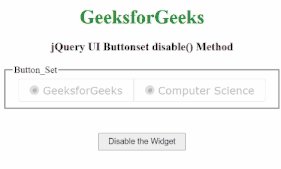
例:此示例演示 jQuery UI Buttonset disable() 方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Buttonset disable() Method</h3>
<form>
<fieldset>
<legend>Button_Set</legend>
<div id="ButtonSet_Radio">
<input id="Company" type="radio"
checked="checked">
<label for="Company">GeeksforGeeks</label>
<input id="Department" type="radio">
<label for="Department">Computer Science</label>
</div>
</fieldset>
</form>
<input type="button" id="Button_for_disable"
style="padding:5px 15px; margin-top:40px;"
value="Disable the Widget">
</center>
<script>
$(document).ready(function () {
$("#ButtonSet_Radio").buttonset();
$("#Button_for_disable").on('click', function () {
$("#ButtonSet_Radio").buttonset("disable");
});
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/buttonset/#method-disable
相关用法
- jQuery UI Buttonset destroy()用法及代码示例
- jQuery UI Buttonset enable()用法及代码示例
- jQuery callbacks.disable()用法及代码示例
- jQuery UI Accordion disable()用法及代码示例
- jQuery UI Slider disable()用法及代码示例
- jQuery UI Spinner disable()用法及代码示例
- jQuery UI Tooltips disable()用法及代码示例
- jQuery UI Checkboxradio disable()用法及代码示例
- jQuery UI Resizable disable()用法及代码示例
- jQuery Mobile Flipswitch disable()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Rangeslider disable()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery UI Button disable()用法及代码示例
- jQuery UI Autocomplete disable()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery UI Controlgroup disable()用法及代码示例
- jQuery Mobile Textinput disable()用法及代码示例
- jQuery UI Progressbar disable()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery UI Buttonset disable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
