jQuery 移动 是一种网络技术,用于制作可在智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。在本文中,我们将使用 jQuery Mobile Flipswitchdisable()禁用翻转开关启用小部件的方法。该方法不接受任何参数。
用法:
$(".selector").flipswitch("disable");
Parameters: 该方法不接受任何参数。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:此示例说明了 jQuery Mobile Flipswitchdisable()方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"https://code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(document).ready(function() {
$("#btn").on('click', function() {
$("#GFG").flipswitch("disable");
})
});
</script>
</head>
<body>
<center>
<div data-role="page">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Flipswitch disable() Method</h3>
</div>
<div class="ui-field-contain">
<form>
<div data-role="fieldcontain">
<label for="GFG">
Flipswitch Checkbox:
</label>
<input type="checkbox"
id="GFG"
data-role="flipswitch">
</div>
</form>
</div>
<input type="button"
id="btn"
style="width: 250px;"
value="Disable the Widget">
</div>
</center>
</body>
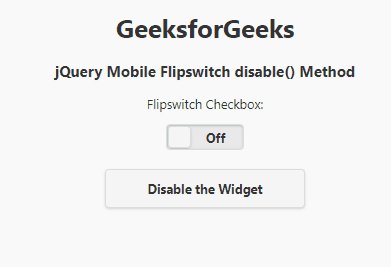
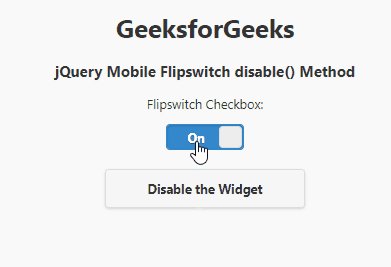
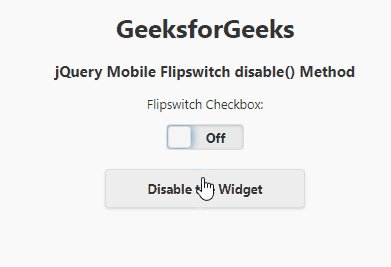
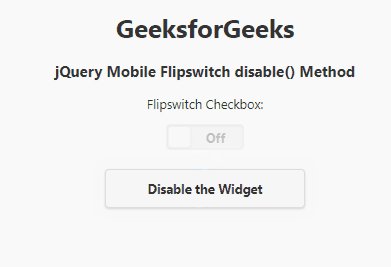
</html>输出:

参考: https://api.jquerymobile.com/flipswitch/#method-disable
相关用法
- jQuery Mobile Flipswitch destroy()用法及代码示例
- jQuery Mobile Flipswitch option()用法及代码示例
- jQuery Mobile Flipswitch enable()用法及代码示例
- jQuery Mobile Flipswitch refresh()用法及代码示例
- jQuery Mobile Flipswitch create用法及代码示例
- jQuery Mobile Flipswitch classes用法及代码示例
- jQuery Mobile Flipswitch wrapperClass用法及代码示例
- jQuery Mobile Filterable enable()用法及代码示例
- jQuery Mobile Filterable destroy()用法及代码示例
- jQuery Mobile Filterable refresh()用法及代码示例
- jQuery Mobile Filterable disable()用法及代码示例
- jQuery Mobile Filterable option()用法及代码示例
- jQuery Mobile Filterable filter用法及代码示例
- jQuery Mobile Filterable beforefilter用法及代码示例
- jQuery Mobile Filterable filterTheme用法及代码示例
- jQuery Mobile Filterable filterReveal用法及代码示例
- jQuery Mobile Filterable filterPlaceholder用法及代码示例
- jQuery Mobile Filterable enhanced用法及代码示例
- jQuery Mobile Filterable create用法及代码示例
- jQuery Mobile Filterable classes用法及代码示例
- jQuery Mobile Filterable children用法及代码示例
- jQuery Mobile Filterable input用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Flipswitch disable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
