jQuery Mobile 是一个构建在 jQuery 之上的 JavaScript 库。它用于为不同屏幕尺寸的设备(例如智能手机、平板电脑和台式机)构建响应灵敏且可访问的网站和 Web 应用程序。
在本文中,我们将使用 jQuery Mobile翻转开关创造事件创建 Flipswitch 时触发。
用法:
-
初始化翻转开关创造指定事件:
$( ".selector" ).flipswitch({ create: function( event, ui ) { // Your Code here. } }); -
将事件监听器绑定到翻转开关创建事件:
$( ".selector" ).on( "flipswitchcreate", function( event, ui ) {} );
参数:它接受一个包含两个参数的回调函数:
- event:它接受事件类型值。
- ui:它接受对象类型值。 ui 对象可以为空,但用于与库中的其他事件保持一致。
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”>
</script><script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
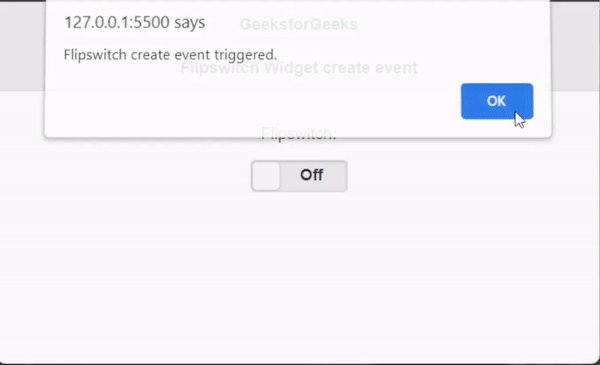
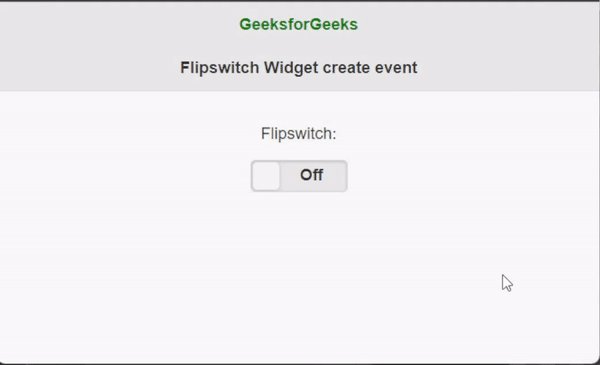
例子:下面的例子演示了使用Flipswitch创建一个事件。当 Flipswitch 创建事件触发时,会出现一个警告框,其中包含消息“Flipswitch 创建已触发的事件”。出现在屏幕上。
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks - FlipSwitch create event</title>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src=
"http://code.jquery.com/jquery-2.1.3.js">
</script>
<script
src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>Flipswitch Widget create event</h3>
</div>
<div class="ui-field-contain">
<form>
<div data-role="fieldcontain">
<center>
<label for="GFG"> Flipswitch: </label>
<input type="checkbox" id="GFG"
data-role="flipswitch" />
</center>
</div>
</form>
</div>
</div>
<script>
$("#GFG").flipswitch({
// Initialize the flipswitch with create
// callback specified.
create: function (event, ui) {
alert("Flipswitch create event triggered.");
}
});
</script>
</body>
</html>输出:

参考:https://api.jquerymobile.com/flipswitch/#event-create
相关用法
- jQuery Mobile Flipswitch classes用法及代码示例
- jQuery Mobile Flipswitch option()用法及代码示例
- jQuery Mobile Flipswitch destroy()用法及代码示例
- jQuery Mobile Flipswitch enable()用法及代码示例
- jQuery Mobile Flipswitch disable()用法及代码示例
- jQuery Mobile Flipswitch refresh()用法及代码示例
- jQuery Mobile Flipswitch wrapperClass用法及代码示例
- jQuery Mobile Filterable enable()用法及代码示例
- jQuery Mobile Filterable destroy()用法及代码示例
- jQuery Mobile Filterable refresh()用法及代码示例
- jQuery Mobile Filterable disable()用法及代码示例
- jQuery Mobile Filterable option()用法及代码示例
- jQuery Mobile Filterable filter用法及代码示例
- jQuery Mobile Filterable beforefilter用法及代码示例
- jQuery Mobile Filterable filterTheme用法及代码示例
- jQuery Mobile Filterable filterReveal用法及代码示例
- jQuery Mobile Filterable filterPlaceholder用法及代码示例
- jQuery Mobile Filterable enhanced用法及代码示例
- jQuery Mobile Filterable create用法及代码示例
- jQuery Mobile Filterable classes用法及代码示例
- jQuery Mobile Filterable children用法及代码示例
- jQuery Mobile Filterable input用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Flipswitch create Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
