jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些函数可以使用 jQuery JavaScript 库来实现。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将使用 jQuery Mobile Filterable enable() 方法来启用可过滤函数。它不接受任何参数。
用法:
$( ".selector" ).filterable( "enable" );
CDN 链接:以下是您的项目所需的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.0.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子说明了使用jQuery Mobile 可过滤enable() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.0.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$(".items").filterable({});
$(".items").filterable("disable");
$(".btnclass").bind("click", function () {
$(".items").filterable("enable");
alert("Enable Button Triggered")
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div>
<h1 style = "color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Filterable enable() Method
</h3>
</div>
<div role="main" class="ui-content">
<div >
<ul class="items" style="list-style-type:none;">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
</div>
</div>
<input type="button" Value="Enable" class="btnclass" />
<div id="gfg"></div>
</div>
</center>
</body>
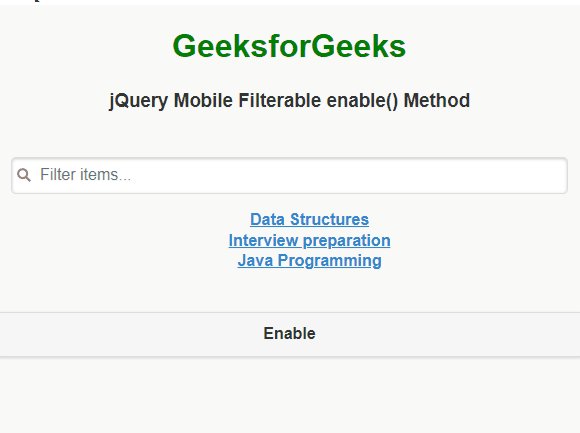
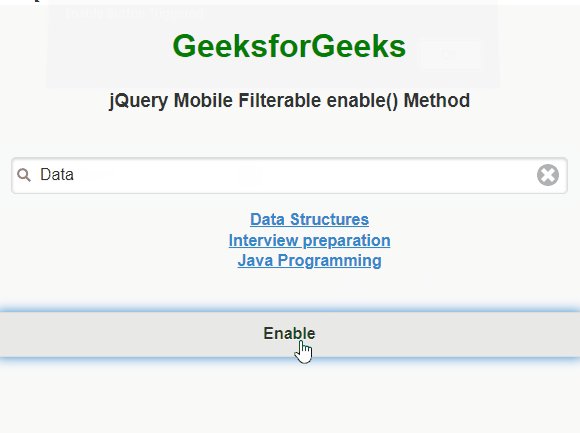
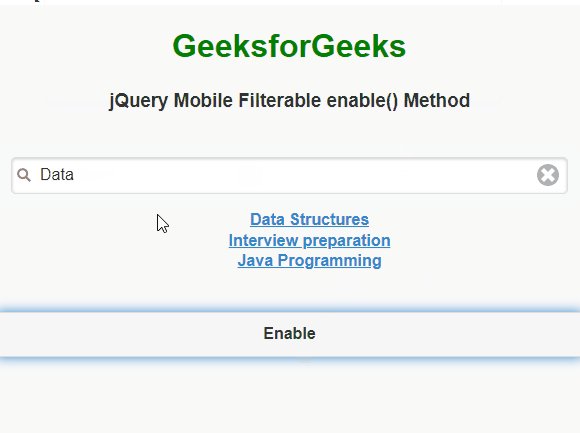
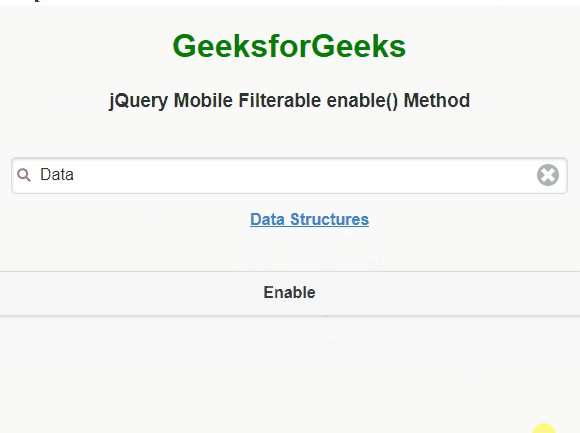
</html> 输出:

jQuery Mobile 可过滤enable() 方法
参考:https://api.jquerymobile.com/filterable/#method-enable
相关用法
- jQuery Mobile Filterable enhanced用法及代码示例
- jQuery Mobile Filterable destroy()用法及代码示例
- jQuery Mobile Filterable refresh()用法及代码示例
- jQuery Mobile Filterable disable()用法及代码示例
- jQuery Mobile Filterable option()用法及代码示例
- jQuery Mobile Filterable filter用法及代码示例
- jQuery Mobile Filterable beforefilter用法及代码示例
- jQuery Mobile Filterable filterTheme用法及代码示例
- jQuery Mobile Filterable filterReveal用法及代码示例
- jQuery Mobile Filterable filterPlaceholder用法及代码示例
- jQuery Mobile Filterable create用法及代码示例
- jQuery Mobile Filterable classes用法及代码示例
- jQuery Mobile Filterable children用法及代码示例
- jQuery Mobile Filterable input用法及代码示例
- jQuery Mobile Flipswitch option()用法及代码示例
- jQuery Mobile Flipswitch destroy()用法及代码示例
- jQuery Mobile Flipswitch enable()用法及代码示例
- jQuery Mobile Flipswitch disable()用法及代码示例
- jQuery Mobile Flipswitch refresh()用法及代码示例
- jQuery Mobile Flipswitch create用法及代码示例
- jQuery Mobile Flipswitch classes用法及代码示例
- jQuery Mobile Flipswitch wrapperClass用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Filterable enable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
