jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些函数可以使用jQuery JavaScript 库来实现。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将学习 jQuery Mobile 可筛选子项选项。禁用选项提供将在过滤期间处理的子项列表。
以下是该选项支持的多种类型:
- String: 该类型是一个 jQuery 选择器,用于从元素的子元素中进行选择。
- jQuery: 该类型是一个 jQuery 对象,包含要过滤的元素列表。
- Function: 该类型是一个函数,它返回一个 jQuery 对象,其中包含要过滤的元素列表。每当需要执行过滤时,也会不带参数地调用它。
- Element: 该类型是一个 DOM 元素,是过滤器的一个简单应用。
句法:
Children 选项采用 above-defined 类型的值,语法如下:
$( ".selector" ).filterable({ children: ".my-children" });
-
获取儿童选项:
var children = $( ".selector" ).filterable( "option", "children" );
-
设置子选项:
$( ".selector" ).filterable( "option", "children", ".my-children");
CDN 链接:添加您的项目所需的这些 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.0.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子演示了jQuery Mobile 可过滤子选项。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.0.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$(".items").filterable({});
$(".btnclass").bind("click", function () {
var children = $( ".items" )
.filterable( "option", "children" );
$("#divID").html("<b>List of Children:"
+ "<br>" + children + "</b>"
);
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Filterable children Option
</h3>
</div>
<div role="main" class="ui-content">
<div >
<ul class="items" style="list-style-type:none;">
<li>
<a href="https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
</div>
</div>
<input type="button" Value="Children Option"
class="btnclass" />
<br>
<div id="divID"></div>
</div>
</center>
</body>
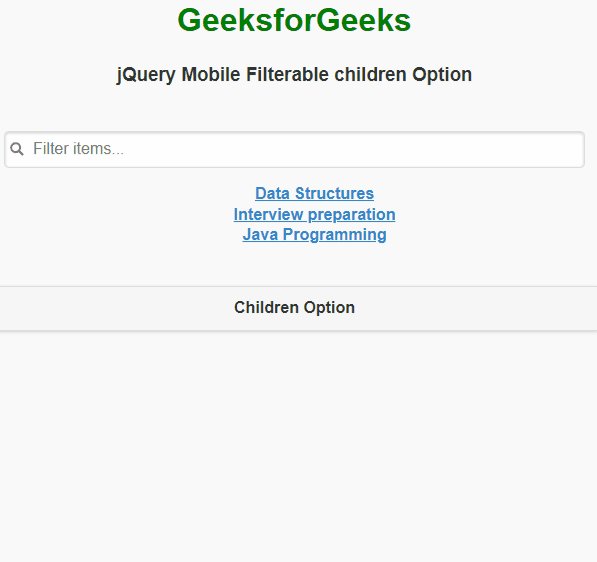
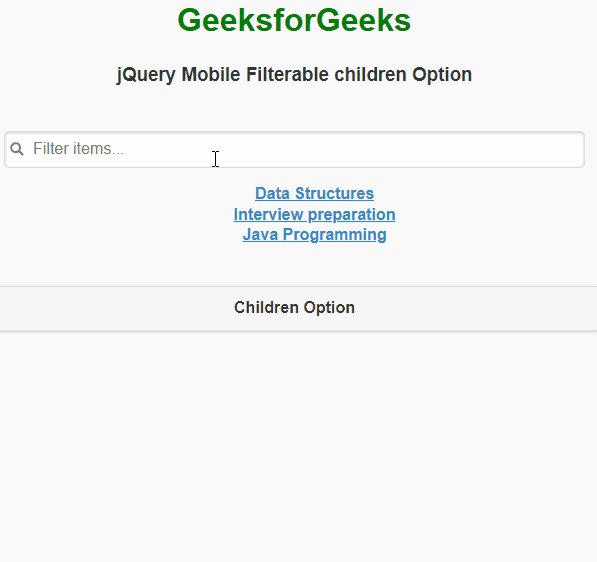
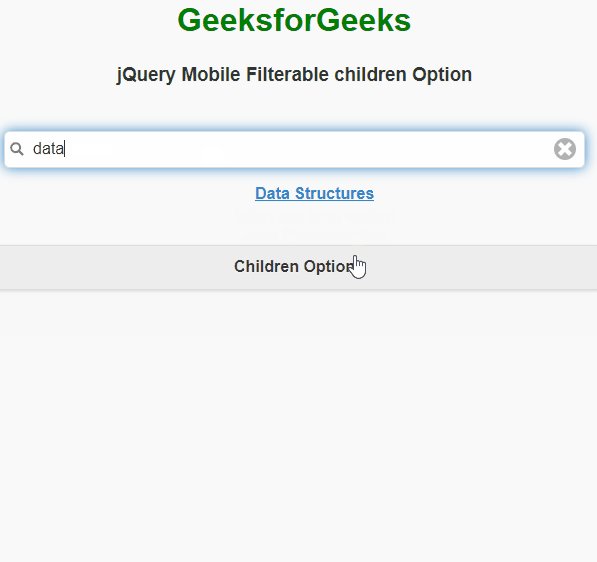
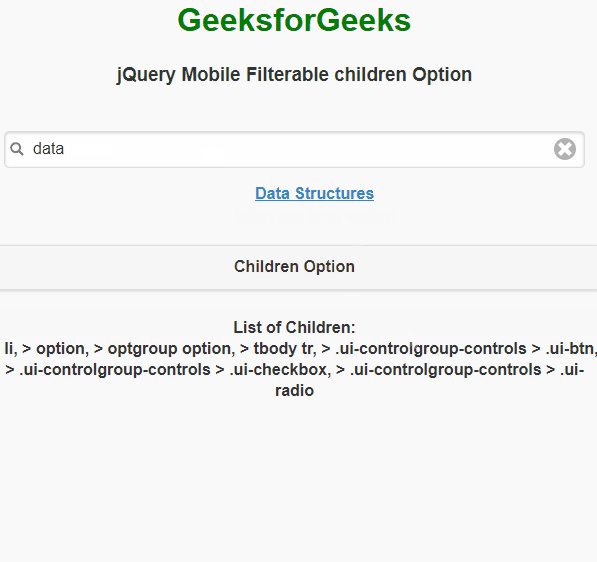
</html>输出:

jQuery Mobile 可过滤子选项
参考: https://api.jquerymobile.com/filterable/#option-children
相关用法
- jQuery Mobile Filterable create用法及代码示例
- jQuery Mobile Filterable classes用法及代码示例
- jQuery Mobile Filterable enable()用法及代码示例
- jQuery Mobile Filterable destroy()用法及代码示例
- jQuery Mobile Filterable refresh()用法及代码示例
- jQuery Mobile Filterable disable()用法及代码示例
- jQuery Mobile Filterable option()用法及代码示例
- jQuery Mobile Filterable filter用法及代码示例
- jQuery Mobile Filterable beforefilter用法及代码示例
- jQuery Mobile Filterable filterTheme用法及代码示例
- jQuery Mobile Filterable filterReveal用法及代码示例
- jQuery Mobile Filterable filterPlaceholder用法及代码示例
- jQuery Mobile Filterable enhanced用法及代码示例
- jQuery Mobile Filterable input用法及代码示例
- jQuery Mobile Flipswitch option()用法及代码示例
- jQuery Mobile Flipswitch destroy()用法及代码示例
- jQuery Mobile Flipswitch enable()用法及代码示例
- jQuery Mobile Flipswitch disable()用法及代码示例
- jQuery Mobile Flipswitch refresh()用法及代码示例
- jQuery Mobile Flipswitch create用法及代码示例
- jQuery Mobile Flipswitch classes用法及代码示例
- jQuery Mobile Flipswitch wrapperClass用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Filterable children Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
