jQuery Mobile 是一种基于 HTML5 的用户接口系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 Filterable 是一个可以过滤任何元素的子元素的小部件。表单、列表等可以在可过滤的帮助下进行过滤。搜索栏出现在列表顶部,其中写入了搜索文本。
在本文中,我们将学习 jQuery Mobile Filterable filterReveal 选项。 filterReveal 选项设置在搜索文本为空时项目是否可见。如果为 true,则当搜索为空时,这些项目将不可见,反之亦然。默认值设置为 false。
用法: 这筛选显示选项需要一个布尔值值并且是已初始化如下:
$(".items").filterable({
filterReveal: true,
});
-
获取filterReveal选项
var filterRevealOpt = $(".items") .filterable("option", "filterReveal"); -
设置过滤器显示选项
$(".items").filterable("option", "filterReveal", "true");
CDN 链接:将以下 CDN 用于 jQuery Mobile 项目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例:在下面的例子中,筛选显示选项设置为真的.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green; text-align: center;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
jQuery Mobile Filterable filterReveal Option
</h3>
<ul class="items">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures" target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java" target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").filterable({
filterReveal: true,
});
</script>
</body>
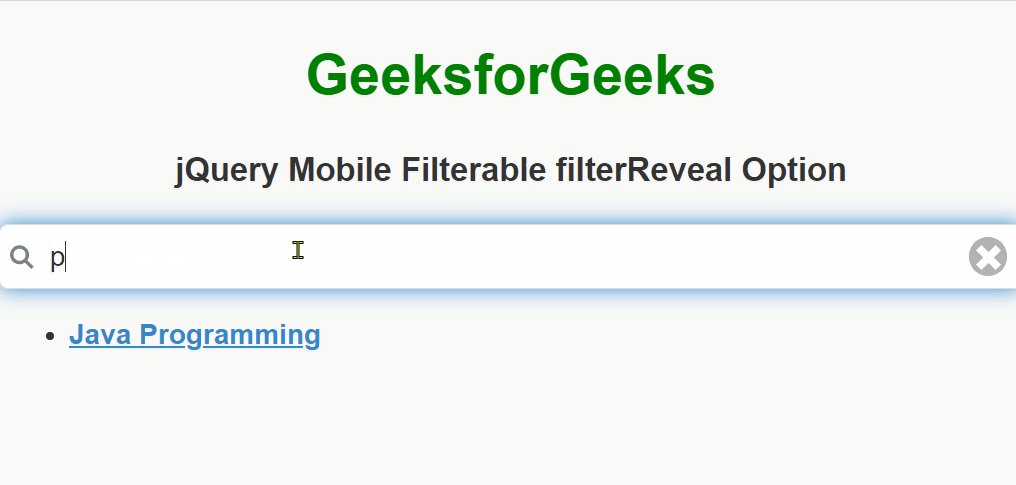
</html>输出

jQuery Mobile 可过滤过滤器显示选项
参考:https://api.jquerymobile.com/filterable/#option-filterReveal
相关用法
- jQuery Mobile Filterable filter用法及代码示例
- jQuery Mobile Filterable filterTheme用法及代码示例
- jQuery Mobile Filterable filterPlaceholder用法及代码示例
- jQuery Mobile Filterable enable()用法及代码示例
- jQuery Mobile Filterable destroy()用法及代码示例
- jQuery Mobile Filterable refresh()用法及代码示例
- jQuery Mobile Filterable disable()用法及代码示例
- jQuery Mobile Filterable option()用法及代码示例
- jQuery Mobile Filterable beforefilter用法及代码示例
- jQuery Mobile Filterable enhanced用法及代码示例
- jQuery Mobile Filterable create用法及代码示例
- jQuery Mobile Filterable classes用法及代码示例
- jQuery Mobile Filterable children用法及代码示例
- jQuery Mobile Filterable input用法及代码示例
- jQuery Mobile Flipswitch option()用法及代码示例
- jQuery Mobile Flipswitch destroy()用法及代码示例
- jQuery Mobile Flipswitch enable()用法及代码示例
- jQuery Mobile Flipswitch disable()用法及代码示例
- jQuery Mobile Flipswitch refresh()用法及代码示例
- jQuery Mobile Flipswitch create用法及代码示例
- jQuery Mobile Flipswitch classes用法及代码示例
- jQuery Mobile Flipswitch wrapperClass用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Filterable filterReveal Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
