jQuery Mobile 是一组基于 HTML5 的用户接口系统,旨在为智能手机、平板电脑和台式机创建响应式且可访问的内容。它建立在 jQuery 之上。
在本文中,我们将使用 jquery Mobile翻转开关包装类选项。它用于指定一个或多个以空格分隔的类名分区包翻转开关。
用法:
初始化翻转开关包装类 指定选项:
$( ".selector" ).flipswitch({
wrapperClass: "custom-class1 custom-class2"
});
获取 包装类选项:
var wrapperClass = $( ".selector" )
.flipswitch( "option", "wrapperClass" );
设置 包装类选项:
$( ".selector" ).flipswitch( "option",
"wrapperClass", "custom-class-name" );
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:在下面的示例中,我们使用指定为的wrapperClass选项初始化了flipswitch“gfg-custom-class“.
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks - Flipswitch wrapperClass option</title>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src=
"http://code.jquery.com/jquery-2.1.3.js">
</script>
<script
src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$("#GFG").flipswitch({
// pass custom class name
// to wrapperClass option.
wrapperClass: "gfg-custom-class",
});
</script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>Flipswitch Widget wrapperClass option</h3>
</div>
<div class="ui-field-contain">
<form>
<div data-role="fieldcontain">
<center>
<label for="GFG"> Flipswitch: </label>
<input type="checkbox"
id="GFG" data-role="flipswitch" />
</center>
</div>
</form>
</div>
</div>
</body>
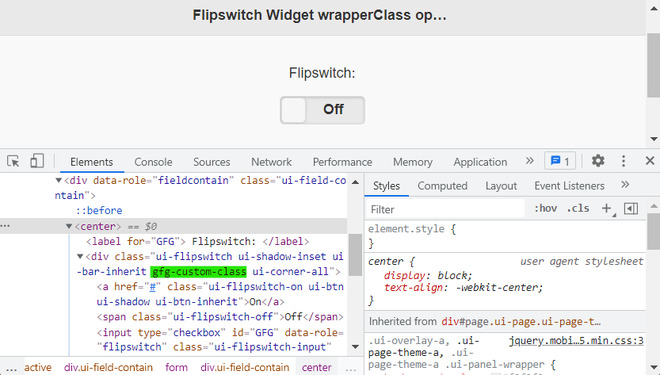
</html>输出:

参考: https://api.jquerymobile.com/flipswitch/#option-wrapperClass
相关用法
- jQuery Mobile Flipswitch option()用法及代码示例
- jQuery Mobile Flipswitch destroy()用法及代码示例
- jQuery Mobile Flipswitch enable()用法及代码示例
- jQuery Mobile Flipswitch disable()用法及代码示例
- jQuery Mobile Flipswitch refresh()用法及代码示例
- jQuery Mobile Flipswitch create用法及代码示例
- jQuery Mobile Flipswitch classes用法及代码示例
- jQuery Mobile Filterable enable()用法及代码示例
- jQuery Mobile Filterable destroy()用法及代码示例
- jQuery Mobile Filterable refresh()用法及代码示例
- jQuery Mobile Filterable disable()用法及代码示例
- jQuery Mobile Filterable option()用法及代码示例
- jQuery Mobile Filterable filter用法及代码示例
- jQuery Mobile Filterable beforefilter用法及代码示例
- jQuery Mobile Filterable filterTheme用法及代码示例
- jQuery Mobile Filterable filterReveal用法及代码示例
- jQuery Mobile Filterable filterPlaceholder用法及代码示例
- jQuery Mobile Filterable enhanced用法及代码示例
- jQuery Mobile Filterable create用法及代码示例
- jQuery Mobile Filterable classes用法及代码示例
- jQuery Mobile Filterable children用法及代码示例
- jQuery Mobile Filterable input用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Flipswitch wrapperClass Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
